标签:name ase JD serve pat 插件 one 安装 clone
安装node到K盘。如K:\nodejs。
把NODE_HOME设置到环境变量里(安装包也可以自动加入PATH环境变量)。测试一下node是否生效:

grunt是一个很方便的构建工具,可以进行打包压缩、测试、执行等等的工作,5.0里的head插件就是通过grunt启动的。因此需要安装grunt:
注意:路径切到K:\Program Files\nodejs下。
npm install -g grunt-cli
-g代表全局安装。安装路径为C:\Users\yourname\AppData\Roaming\npm,并且自动加入PATH变量。安装完成后检查一下:

把head插件的源码git clone下来:
git clone git://github.com/mobz/elasticsearch-head.git
备注:以上请切换到任意目录既可。比如我的是:G:\web\projects\elasticsearch-header
由于head的代码还是2.6版本的,直接执行有很多限制,比如无法跨机器访问。因此需要用户修改两个地方:
目录:G:\web\projects\elasticsearch-header\elasticsearch-head|Gruntfile.js:
connect: { server: { options: { port: 9100, hostname: ‘*‘, base: ‘.‘, keepalive: true } } }
增加hostname属性,设置为*
目录:head/_site/app.js
修改head的连接地址:
this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://localhost:9200";
把localhost修改成你es的服务器地址,如:
this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://你的服务器ip:9200";// 这里我的还是localhost
然后在head源码目录中,执行npm install 下载的包:
npm install
效果如图:
最后,在head源代码目录下启动nodejs:
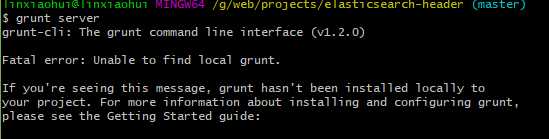
grunt server
效果如图:

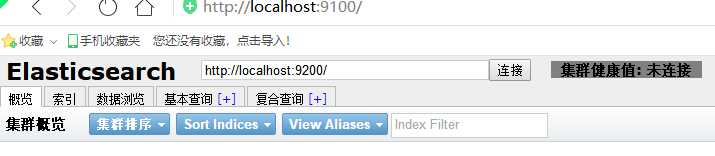
这个时候,访问http://localhost:9100就可以访问head插件了:

标签:name ase JD serve pat 插件 one 安装 clone
原文地址:https://www.cnblogs.com/phpper/p/9123530.html