标签:img user code import cto one ppc admin cli
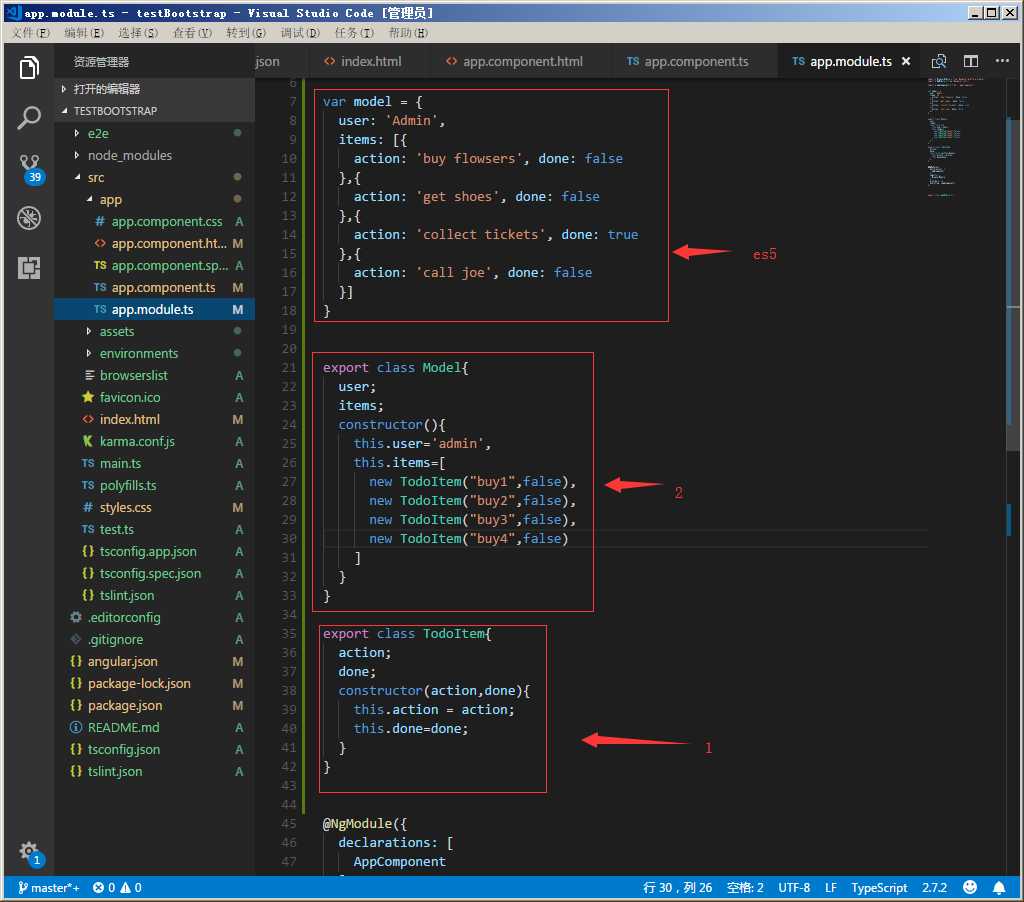
app.module.ts

1 var model = {
2 user: ‘Admin‘,
3 items: [{
4 action: ‘buy flowsers‘, done: false
5 },{
6 action: ‘get shoes‘, done: false
7 },{
8 action: ‘collect tickets‘, done: true
9 },{
10 action: ‘call joe‘, done: false
11 }]
12 }
13
14
15 export class Model{
16 user;
17 items;
18 constructor(){
19 this.user=‘admin‘,
20 this.items=[
21 new TodoItem("buy1",false),
22 new TodoItem("buy2",false),
23 new TodoItem("buy3",false),
24 new TodoItem("buy4",false)
25 ]
26 }
27 }
28
29 export class TodoItem{
30 action;
31 done;
32 constructor(action,done){
33 this.action = action;
34 this.done=done;
35 }
36 }

新关键字(牵扯到es6 - typeScript):
export -> es6
class -> es6
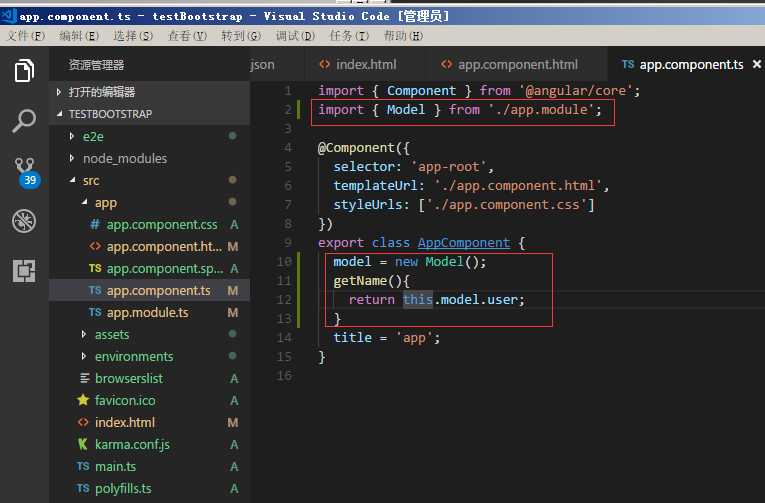
app.component.ts

1 import { Component } from ‘@angular/core‘;
2 import { Model } from ‘./app.module‘;
3
4 @Component({
5 selector: ‘app-root‘,
6 templateUrl: ‘./app.component.html‘,
7 styleUrls: [‘./app.component.css‘]
8 })
9 export class AppComponent {
10 model = new Model();
11 getName(){
12 return this.model.user;
13 }
14 title = ‘app‘;
15 }

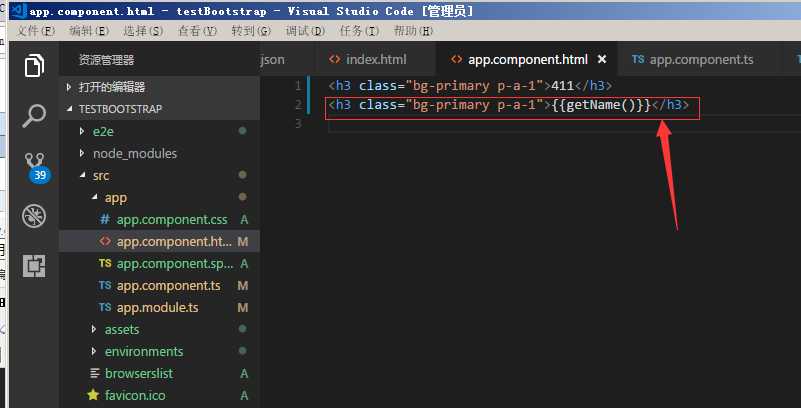
页面 - > app.component.html

新写法: {{value}} -> 数据绑定
标签:img user code import cto one ppc admin cli
原文地址:https://www.cnblogs.com/cisum/p/9123493.html