标签:span 注释 this 定义 定位元素 com white gif 标准

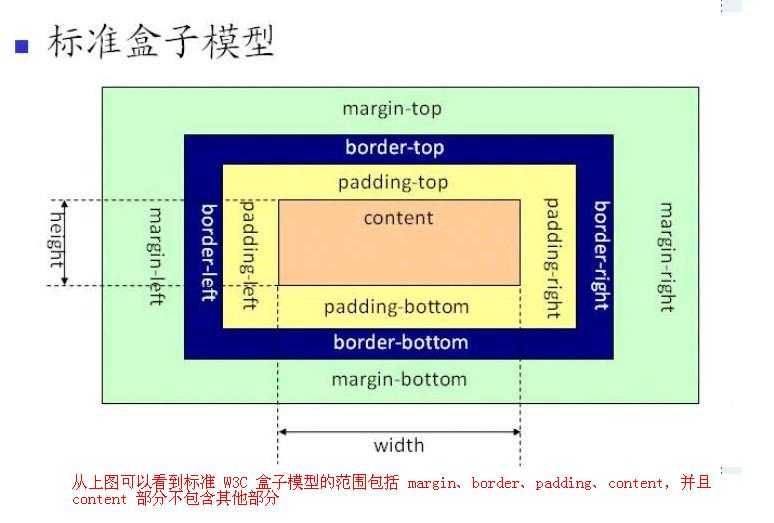
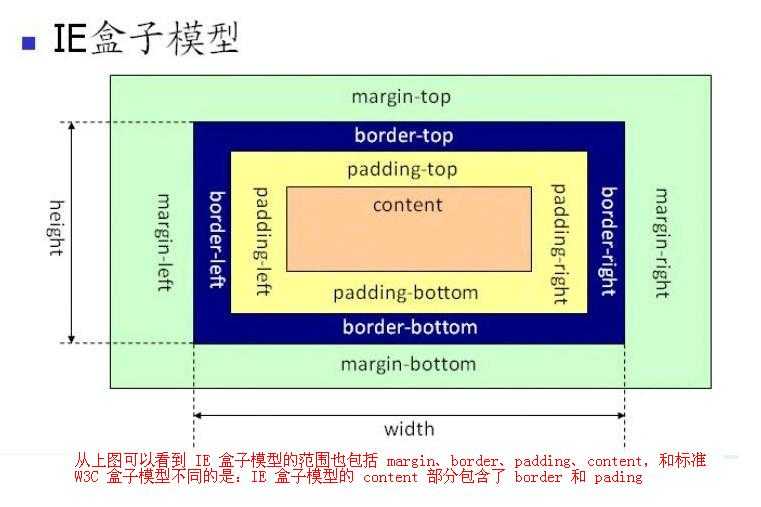
width只是内容的宽度。
元素的总宽度=width + padding*2 +border*2 +margin*2。

width=内容的宽度 + padding*2 + border*2。
元素的总宽度=width + padding*2 +border*2 +margin*2。
top 属性规定元素的顶部边缘。该属性定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。
注释:如果 "position" 属性的值为 "static",那么设置 "top" 属性不会产生任何效果。position必须设置。
<html> <head> <style type="text/css"> img { position:absolute; top:5px; } </style> </head> <body> <img src="/i/w3school_logo_white.gif" /> <h1>This is a heading</h1> </body> </html>
效果图:

可以看出,是相对他的父元素定位的。
设置元素的上外边距。
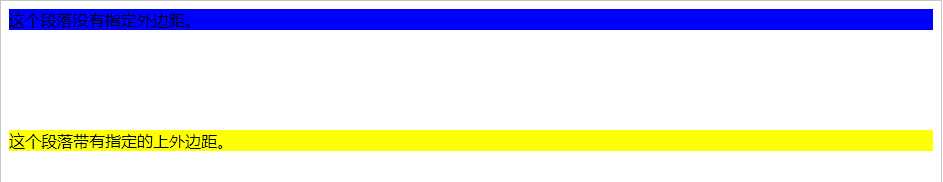
<html> <head> <style type="text/css"> p.topmargin {background:yellow;margin-top: 100px;} p.compare{background:blue;} </style> </head> <body> <p class="compare" >这个段落没有指定外边距。</p> <p class="topmargin">这个段落带有指定的上外边距。</p> </body> </html>
效果图:

可以看出:margin-top外边距相对的是离他最近的元素。
标签:span 注释 this 定义 定位元素 com white gif 标准
原文地址:https://www.cnblogs.com/sunmarvell/p/9124567.html