标签:响应 erp size unit lda header lte selection 区间
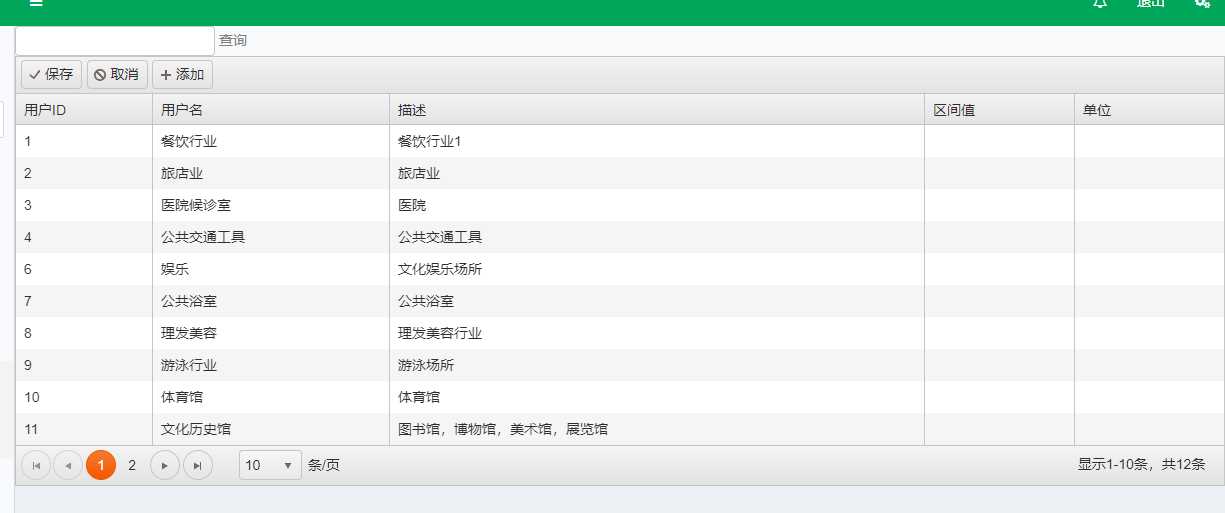
先看效果:

主要引用的文件:
<link href="/css/kendo/2014.1.318/kendo.common.min.css" rel="stylesheet" /> <link href="/css/kendo/2014.1.318/kendo.default.min.css" rel="stylesheet" /> <link href="/css/kendo/2014.1.318/kendo.rtl.min.css" rel="stylesheet" /> <script src="/js/kendo/2014.1.318/kendo.web.min.js"></script>
前台代码:
<div class="wrapper"> <input type="text" id="name" name="name" class="k-textbox" style="width: 200px;"> <a id="search" href="javascript:void(0);">查询</a> <div id="userGrid"></div> <script> var allunitarr = []; //所有单位 function Allunit(id) { var params = {}; var url = "/api/unit/GetAllList"; asyncGet(url, params, function (data) { if (!data.status) { return; } if (data.data == null) { layer.msg("暂无数据", { icon: 2, time: 3000 }); return; } if (data.data != null) { for (var i = 0; i < data.data.length; i++) { if (data.data.id == id) { strUnit += "<option selected=‘selected‘ value=" + data.data[i].name + ">" + data.data[i].name + "</option>" } else { strUnit += "<option value=" + data.data[i].name + ">" + data.data[i].name + "</option>" } allunitarr.push({ id: data.data[i].id, name: data.data[i].name }); } } }); //ajax } $(function () { Allunit(0); }) var jsondata = [{ "id": 13, "name": "公共等候室", "description": "公共交通等候室", "test_category_ids": null, "tids": true, "unit_id": 1 } ] var ds = new kendo.data.DataSource({ transport: { read: { url: ‘/api/industry/GetList‘, type: ‘post‘, dataType: ‘json‘, contentType: ‘application/json; charset=utf-8‘, headers: { "Authorization": "Basic " + btoa("admin" + ":" + "698d51a19d8a121ce581499d7b701668") } }, update: { url: "/api/industry/Update", type: "POST", dataType: "json", headers: { "Authorization": "Basic " + btoa("admin" + ":" + "698d51a19d8a121ce581499d7b701668") } }, destroy: { url: "/api/industry/Delete", type: "POST", dataType: "json", headers: { "Authorization": "Basic " + btoa("admin" + ":" + "698d51a19d8a121ce581499d7b701668") } }, create: { url: "/api/industry/Add", type: "POST", dataType: "json", headers: { "Authorization": "Basic " + btoa("admin" + ":" + "698d51a19d8a121ce581499d7b701668") } } , parameterMap: function (options, operation) { if (operation !== "read" && options.models) { if (options.models.name!="") { return { models: kendo.stringify(options.models) }; } } if (operation == "read") { var param = { pageIndex: options.page, pageSize: options.pageSize }; return kendo.stringify(param); } else { return options; } } }, requestEnd: function (e) { if (e.type != ‘read‘) { this.read(); } }, editable: true, pageSize: 10, serverPaging: true , schema: { data: function (d) { return d.data; //响应到页面的数据 }, total: function (d) { return d.total; //总条数 }, model: { id: "id", fields: { id: { editable: false, type: "string" }, name: { editable: true, type: "string" }, description: { editable: true, type: "string" }, tids: { editable: true, type: "boolean" },
unit_id: { editable: true, type: "string" },
} } } }); var yy = $("#userGrid").kendoGrid({ dataSource: ds, persistSelection: true, groupable: false, sortable: true, toolbar: ["save", "cancel", "create"], editable: { //confirmation: "确认删除?", //bulk editing mode: "incell" }, scrollable: false, columns: [ { field: "id", title: "用户ID" }, { field: "name", title: "用户名" }, { field: "description", title: "描述", } , { field: "tids", title: "区间值", //checkbox width: 150 } , { field: "unit_id", title: "单位", //checkbox width: 150, editor: function (container, options) { $("<select name=‘" + options.field + "‘ id=‘selunit‘ class=‘testIds‘ >‘" + strUnit + "‘</select>").appendTo(container);
//strUnit 是下拉框所有option项 }, } ], pageable: { pageSizes: true, buttonCount: 5, messages: { display: "显示{0}-{1}条,共{2}条", empty: "没有数据", page: "页", of: "/ {0}", itemsPerPage: "条/页", first: "第一页", previous: "前一页", next: "下一页", last: "最后一页", refresh: true } } }) $("#search").click(function () { //var name = $("#name").val(); //if (name != "") { // yy.data("kendoGrid").dataSource.filter([ // { field: "name", value: name } // ]); //} // 获取 #grid 下的datasource var dataSource = $("#userGrid").data("kendoGrid").dataSource; // 获取全部表格的数据 var allData = dataSource.data(); for (var i = 0; i < allData.length; i++) { var tid = allData[i].id; var tname = allData[i].name; } }); </script> </div>
//所有单位 function Allunit(id) { var params = {}; var url = "/api/unit/GetAllList"; asyncGet(url, params, function (data) { if (!data.status) { return; } if (data.data == null) { layer.msg("暂无数据", { icon: 2, time: 3000 }); return; } if (data.data != null) { for (var i = 0; i < data.data.length; i++) { if (data.data.id == id) { strUnit += "<option selected=‘selected‘ value=" + data.data[i].name + ">" + data.data[i].name + "</option>" } else { strUnit += "<option value=" + data.data[i].name + ">" + data.data[i].name + "</option>" } allunitarr.push({ id: data.data[i].id, name: data.data[i].name }); } } }); //ajax }
标签:响应 erp size unit lda header lte selection 区间
原文地址:https://www.cnblogs.com/bin521/p/9125187.html