标签:粘贴 密钥 git clone blog 自己 net zha fan div
如何将自己写的代码上传到github上(转自
忙活了一下午终于成功把代码上传到github上。
接下来就是我上传代码的步骤:
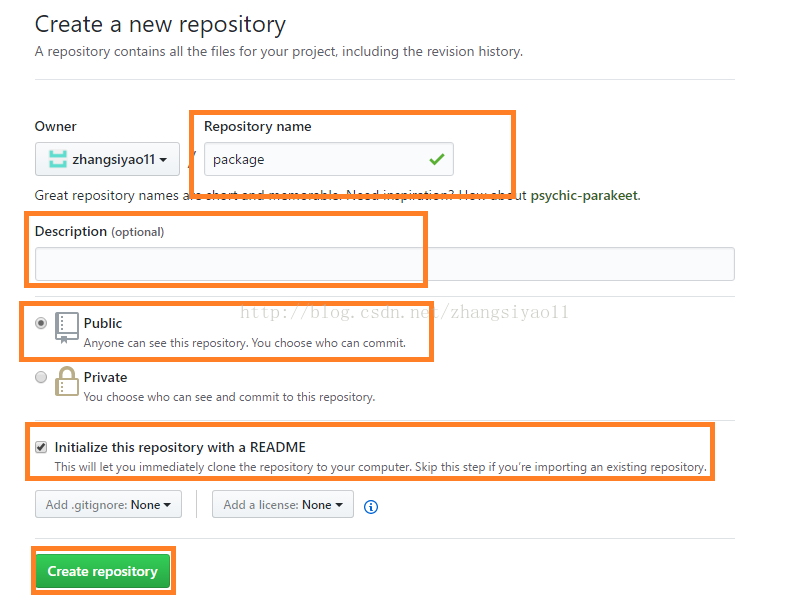
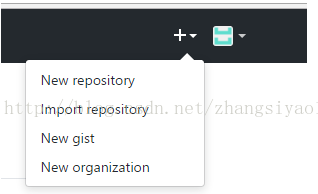
①首先注册github账号,登录,创建新仓库 ,点击+,点击new repository

得到如下页面,填写仓库名,自己随便写一个名字,下面的描述可写可不写,点击Initialize this repository with a README,然后创建:
②下载git shell,网上给了很多官网下载网址,我点进去下载,都下不下来,后我在百度上搜“git下载”,
下载下来也能用。这个是我下载的图标:

③配置Git.
1.设置本地的ssh key,打开git bash,输入命令:
ssh-keygen -t rsa -C "XXXXXX@XXXX.com" 其中双引号中是你注册github时用的邮箱。
一直回车,选择默认路径,和空密码。最后会在默认路径下生成.ssh文件夹,打开.ssh里面有两个文件,打开id_rsa.pub复制里面的密钥。
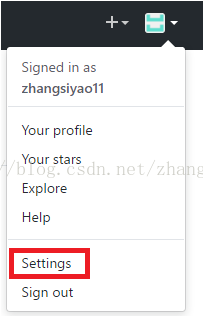
2.打开github,选择settings

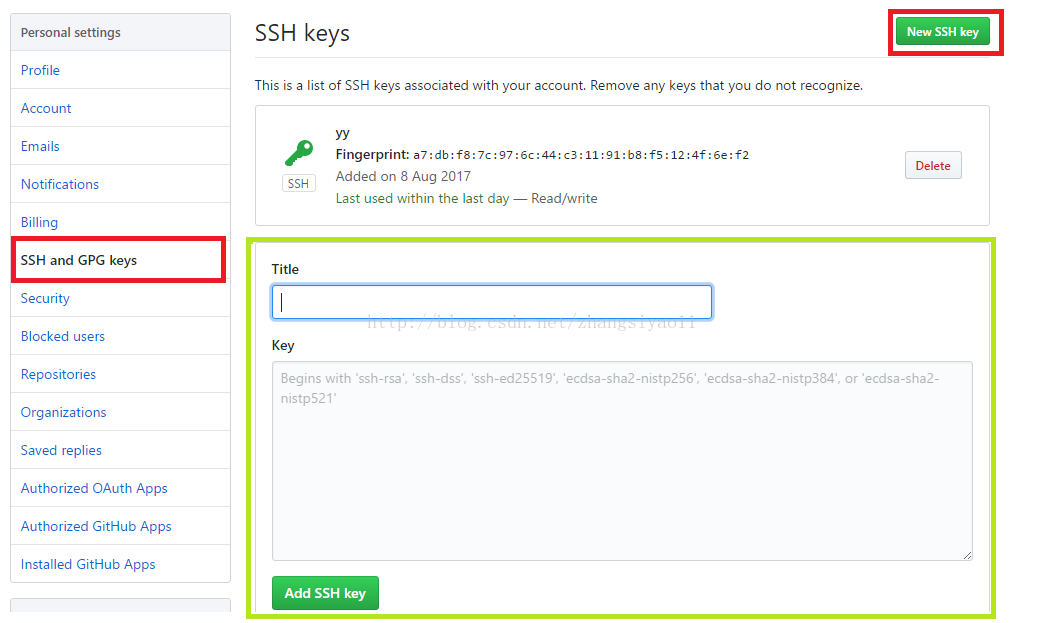
得到如下页面,点击ssh and gpg keys,选择ssh keys 右边的new ssh key。出现下面绿色框的内容,填写标题,并将自己刚才复制的密钥粘贴到key中。最后点击add ssh key.
3.查看是否成功。在git bash中输入命令:
ssh -T git@github.com
会提示,是否continue,输入yes。后就会看到:
Warning:Permanently added ‘github.com,207.97.227.239‘ (RSA) to the list of known hosts.
Hi zhangsiyao11! You‘ve successfully authenticated, but GitHub does not provide shell access.
这样就成功了,不用理会warning。
4.克隆你刚才新建的仓库到本地,输入命令:
git clone https://github.com/zhangsiyao11/chat
后面的http是你的仓库的地址。
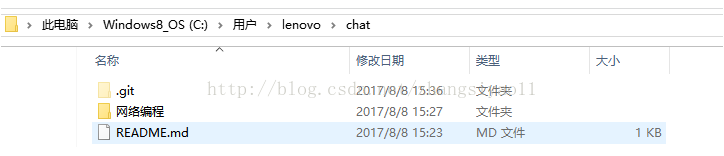
此时会在刚才创建ssh key的默认目录下生成以你仓库名为文件名的文件,打开得到下图所示:
5.最后将你想要上传的项目文件复制到上面的目录:
6.在此处打开git bash,输入如下命令:
git init
git add "文件名"
git commit -m "文件名"
如果出现让你设置用户名和用户邮箱的提示,就按照提示上给的命令输入即可。后再次执行上面commit的命令。
git remote add origin https://github.com/zhangsiyao11/chat http为你自己仓库的地址
如果出现错误:
fatal: remote origin already exists
则执行以下语句:
git remote rm origin
再执行git remote add origin https://github.com/zhangsiyao11/chat即可。
git pull origin master
git push origin master
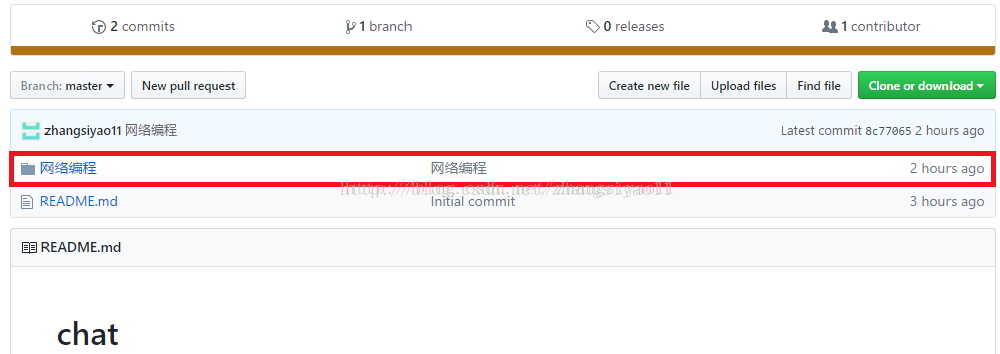
完成,再打开自己的仓库就会出现刚刚上传的项目文件:
终于写完了,希望对大家有所帮助。
最后,在本人以前遇到的弯路中,提醒一句,就是具体传到某个仓库时不要添加后缀 .git,否则可能会出现只传入了文件夹,而在仓库中打开时文件夹是空的
$ git remote add origin https://github.com/fang*****/test (*****为你自己的GitHub账号,test是具体的仓库,test.git不可取,只需..../test就行了)
GitHub使用
标签:粘贴 密钥 git clone blog 自己 net zha fan div
原文地址:https://www.cnblogs.com/fanghl/p/9125257.html