标签:就会 注意 gen 个人博客 显示 top install src tar
因为想拥有一个独属于自己的个人博客啊。
cd ~/Desktop$ npm install -g hexo-cli$ hexo init myBlog$ cd myBlog$ npm I$ hexo new这时会看到一个 md 文件的路径$ vi _config.yml编辑网站配置
repo: 仓库地址 (仓库地址应为「你的GitHub用户.github.io」对应的仓库地址,仓库地址以 git@github.com 开头)$ npm install hexo-deployer-git —save安装 git 部署插件$ hexo deployGitHub Pages功能,如果已经打开了,直接点击即可预览链接博客$ hexo new 添加博客md,这时会出现一个路径,复制显示的路径,打开编辑$ hexo generate$ hexo deploy OK完成_config.yml的第 75 行改为 theme: 新下载的主题的文件夹名字$ hexo generate$ hexo deploy注意??:「你的Github用户名.github.io」上保存的只是你的博客,并没有保存「生成博客的程序代码」,所以需要再创建一个名为 blog-generator的空仓库,用来保存 myBlog 里面的「生成博客的程序代码」
。
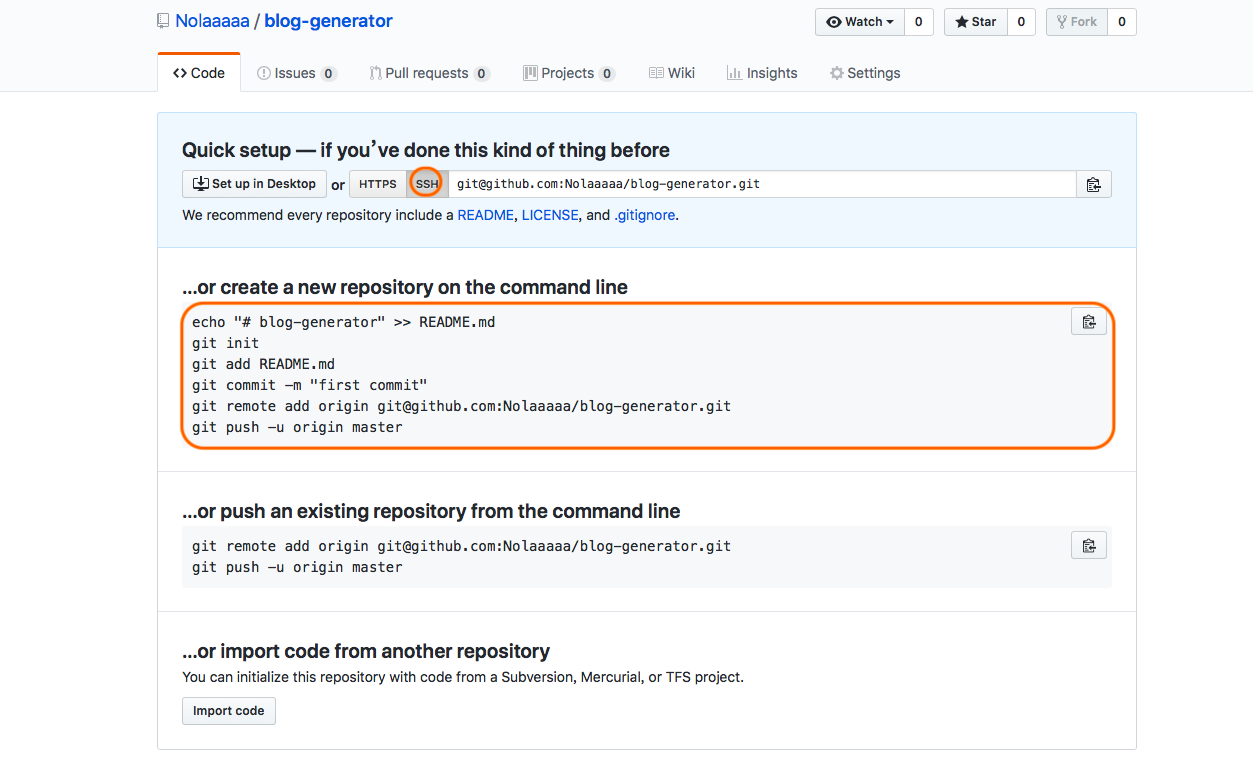
在 GitHub 创建 blog-generator 空仓库

blog-generator。所有数据万无一失。
hexo deploy 完之后,博客就会更新;然后还要 add / commit /push 一下「生成博客的程序代码」,以防万一。blog-generator就是用来生成博客的程序,而「你的Github用户名.github.io」仓库就是你的博客页面。标签:就会 注意 gen 个人博客 显示 top install src tar
原文地址:https://www.cnblogs.com/nolaaaaa/p/9127776.html