标签:highlight 默认 objc 问题 视图 需要 ogre div com
网上有很多带波浪的进度显示,但是这些常见的都是圆形,方形。最多还有一些简单的贝塞尔曲线绘制的图形。
可是我们常常需要的在一定的图形上显示进度。如在logo形状的视图上加载进度。就想我刚刚也遇到了这样的问题。需要在logo上显示不同进度。

如上图,我就简单封装了一个类,只要设置不同图片就可以设置一个不同背景下的进度显示。

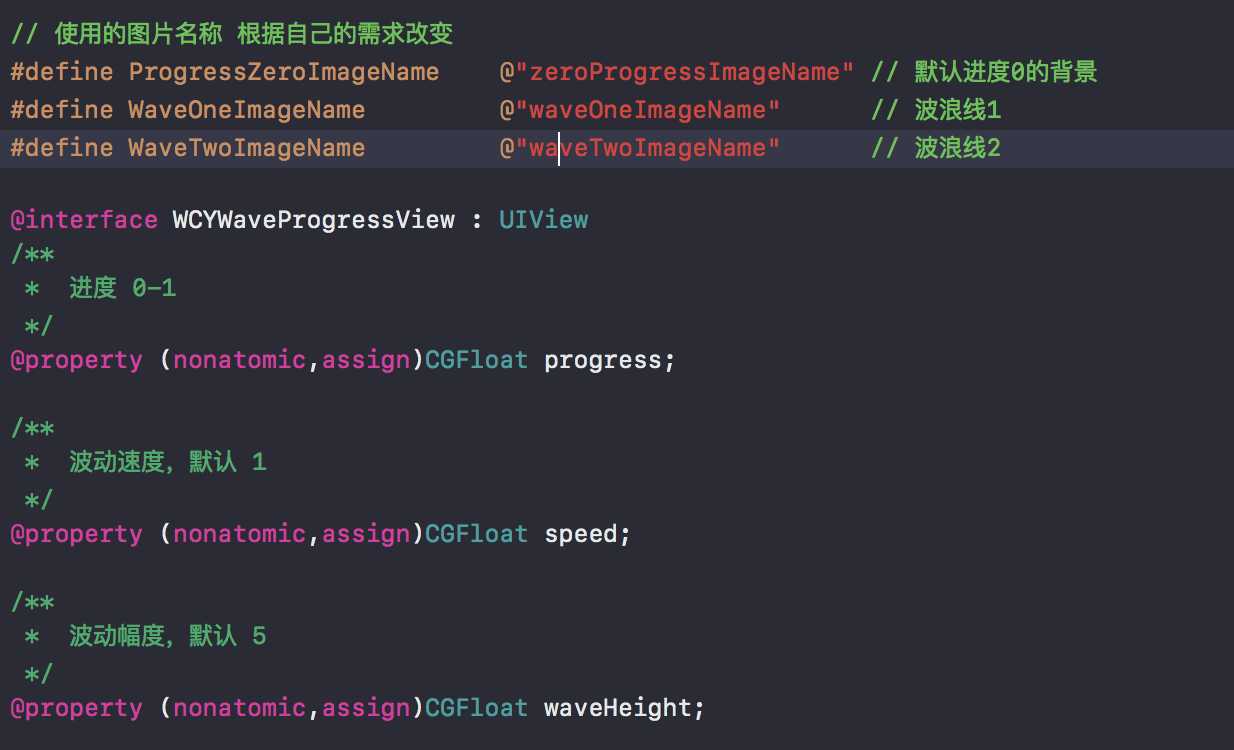
在这里我设置了默认图片名字,只要修改这里就可以展示不同图片了。
使用方法:
WCYWaveProgressView *waveProgressView = [[WCYWaveProgressView alloc] initWithFrame:CGRectMake(100, 100, 40, 30)]; waveProgressView.progress = 0.5; waveProgressView.waveHeight = 2; [self.view addSubview:waveProgressView];
标签:highlight 默认 objc 问题 视图 需要 ogre div com
原文地址:https://www.cnblogs.com/weicyNo-1/p/9128195.html