标签:bubuko color 4.6 间隔 自动 比例 没有 方向 布局
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
其中在webkit内核的浏览器中使用时,必须加上-webkit-前缀,以下不再重复说明。
.box1{ display: flex; } .box2{ display: inline-flex; } .box3{ display: -webkit-flex; /* Safari ,Webkit内核的浏览器,必须加上-webkit前缀。*/ display: flex; }
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。

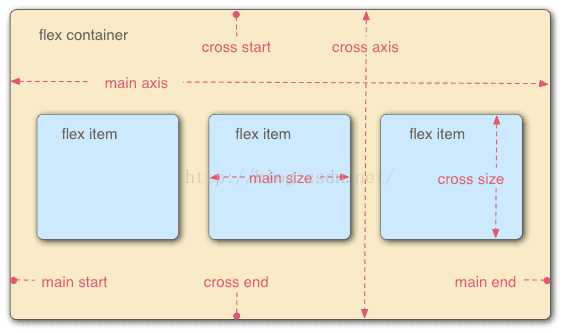
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
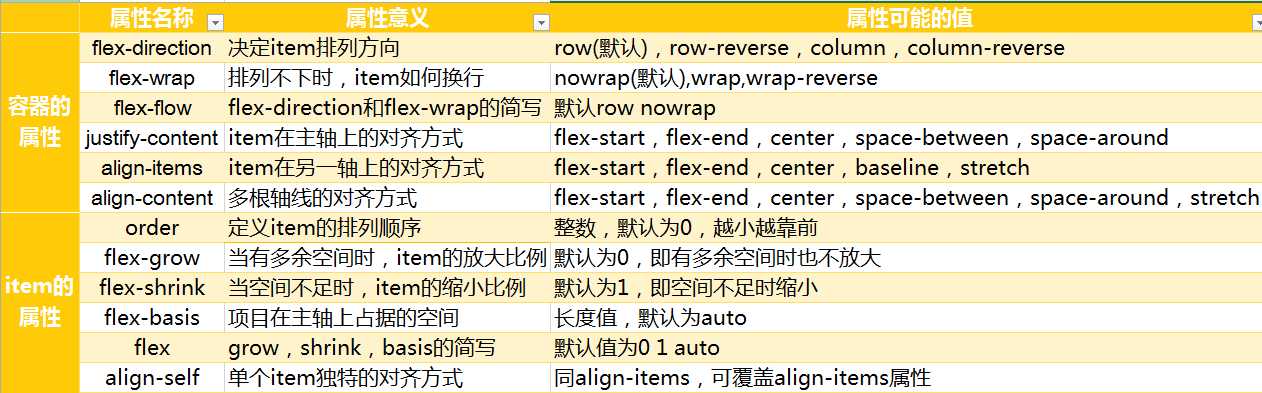
下图是关于flex的属性总结表,后面会详细介绍每个属性的意义和用法

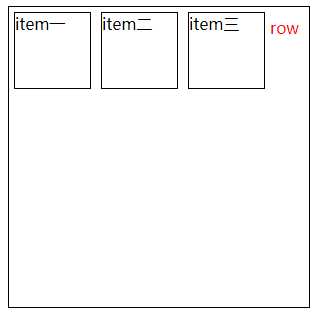
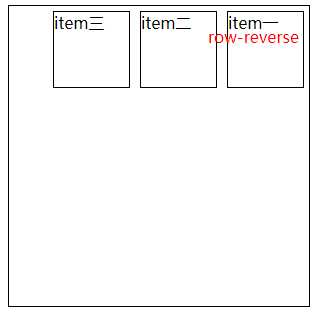
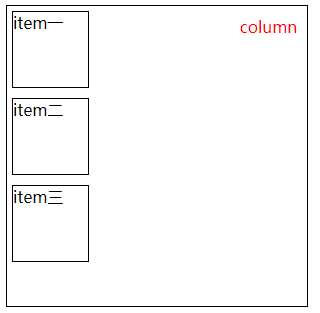
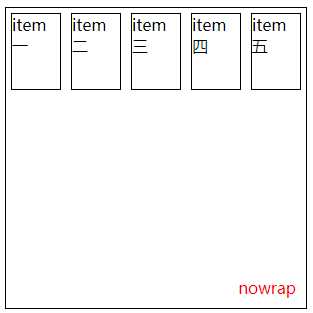
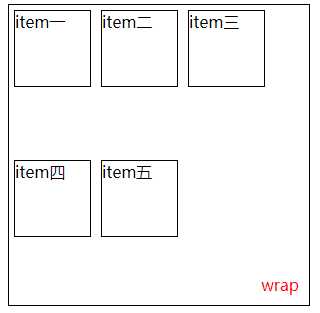
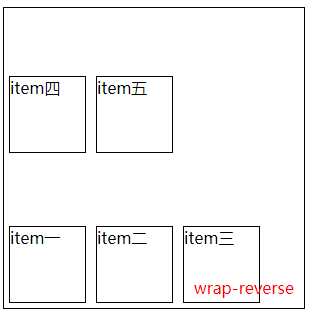
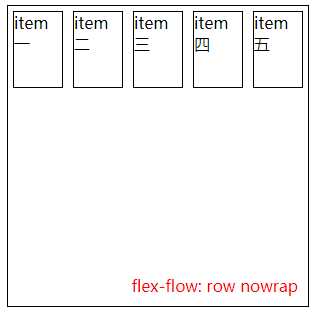
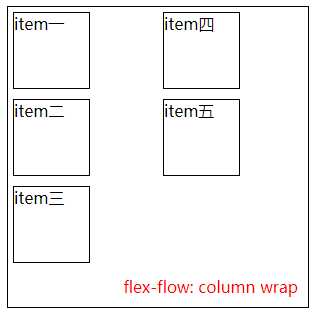
决定主轴的方向(即项目的排列方向)。



















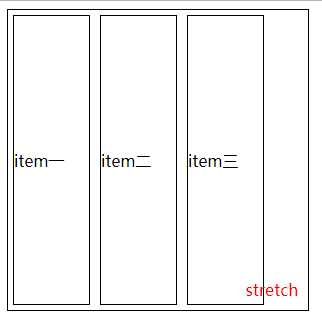
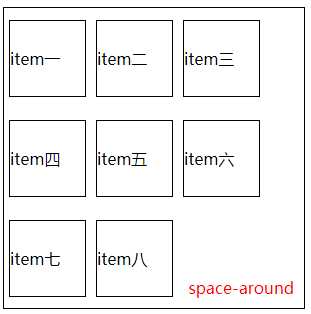
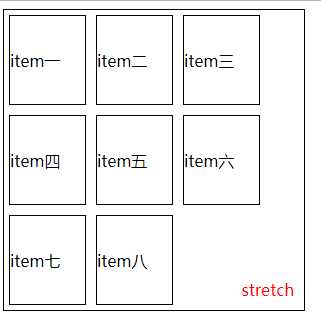
上面stretch有空隙是因为我设置了margin,所以没有完全等高。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex布局</title> <style type="text/css"> .box{ display:flex; /*flex-direction: column;*/ flex-wrap:wrap; /*flex-flow: column wrap;*/ /*justify-content: center;*/ /*align-items:stretch;*/ align-content:space-around; border:1px solid black; height:300px; width:300px; position:relative; } .item{ border:1px solid black; margin:5px; width:25%; height:25%; display:flex; align-items: center; } .box span{ position: absolute; right: 10px; bottom:10px; color: red; } /*.item1{ height:15%; } .item2{ height:25%; } .item3{ height:35%; }*/ </style> </head> <body> <div class="box"> <div class="item item1">item一</div> <div class="item item2">item二</div> <div class="item item3">item三</div> <div class="item">item四</div> <div class="item">item五</div> <div class="item">item六</div> <div class="item">item七</div> <div class="item">item八</div> <span>space-around</span> </div> </body> </html>






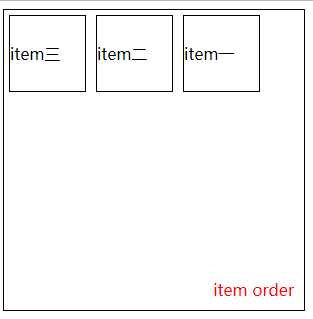
<div class="box"> <div class="item item1" style="order:3">item一</div> <div class="item item2" style="order:2">item二</div> <div class="item item3" style="order:1">item三</div> </div>

flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
<div class="box"> <div class="item item1" style="flex-grow:3">item一</div> <div class="item item2" style="flex-grow:2">item二</div> <div class="item item3" style="flex-grow:1">item三</div> </div>

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
<div class="box"> <div class="item item1" style="flex-grow:1">item一</div> <div class="item item2" style="flex-grow:2">item二</div> <div class="item item3" style="flex-grow:1">item三</div> </div>

flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。

如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,为0的不缩小。负值对该属性无效。
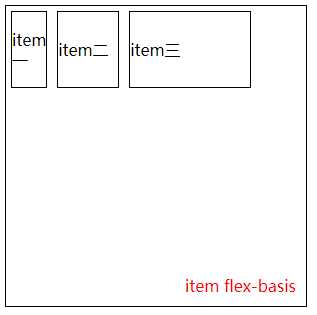
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
<div class="wrap"> <div class="div" style="flex-basis:30px"><h2>item 1</h2></div> <div class="div" style="flex-basis:60px"><h2>item 2</h2></div> <div class="div" style="flex-basis:120px"><h2>item 3</h2></div> </div>

flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
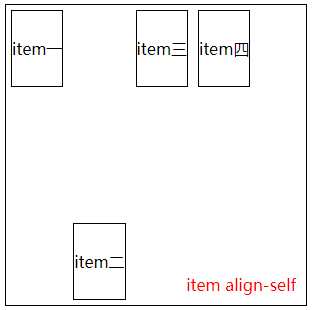
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
它有六个可能的值。默认值为auto
<div class="box"> <div class="item item1">item一</div> <div class="item item2" style="align-self:flex-end;" >item二</div> <div class="item item3" >item三</div> <div class="item">item四</div> <span>item align-self</span> </div>

标签:bubuko color 4.6 间隔 自动 比例 没有 方向 布局
原文地址:https://www.cnblogs.com/sunmarvell/p/9129638.html