标签:页面 alt div 展示 分享 详情 [1] 循环 info
购物车
Var pid = ele.getAttrbute(“data-id”),
然后通过localtion.href=”详情页.html?id=”+pid
跳转到详情页,并把商品的data-id传到了详情页,在详情获取商品的id;
Var id = localtion.href.split(“?”)[1].split(“=”)[1];
3.通过循环判断和这个id进行匹配 拿到想要的数据,展示在详情页,
4.加入购物车操作
判断购物车是否有同一种商品,如果有则进行数量上的相加,如果没有则直接加入数据库,
如何判断?
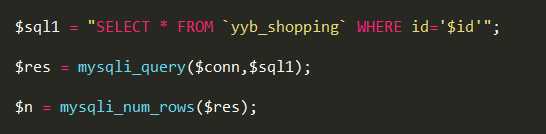
查看数据库,

If($n){
$n为true则代表购物车有这件商品了,
当前要加入的商品数量与之前购物车这个商品的数量相加,进行数据库改的操作
}else{
$n为false则代表购物车没有这件商品,
直接将这个数据添加到数据库
}
5查看购物车,
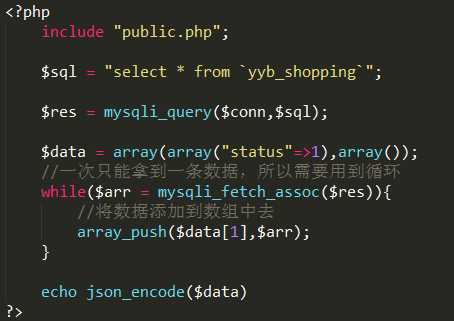
查看数据库所有商品信息,并拿出来,
怎么拿?

用ajax拿到数据,展示在购物车页面就可以了
6,加减操作
每次加减不仅要将页面上的数字改变,还要讲数据库里的信息也改变,不然页面一刷新又会变成操作之前的数字,
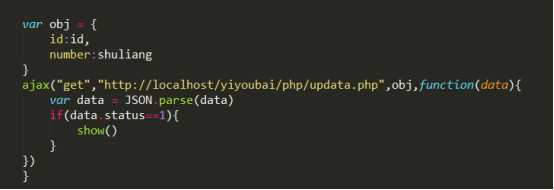
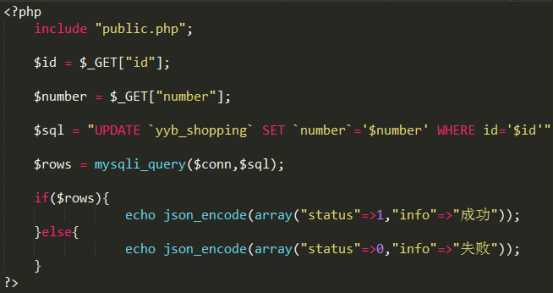
怎么改?


把商品id和商品数量通过ajax传过去
在php里进行数据库改的操作
7,删除操作
同理,删除操作也不仅仅是在页面上删除,还要在数据库中删除,不然一刷新他又跑出来来了
删除操作只需要把商品的id传过去,在php中进行删除的操作就可以了、
标签:页面 alt div 展示 分享 详情 [1] 循环 info
原文地址:https://www.cnblogs.com/liuxionghui/p/9131422.html