标签:起点 nbsp TE inter start pat render 意思 code
这个函数文档的意思就是画弧,看了文档也不太明白,自己做了demo终于明白了意思
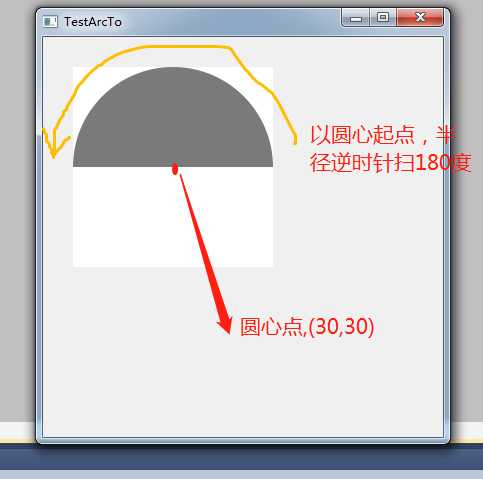
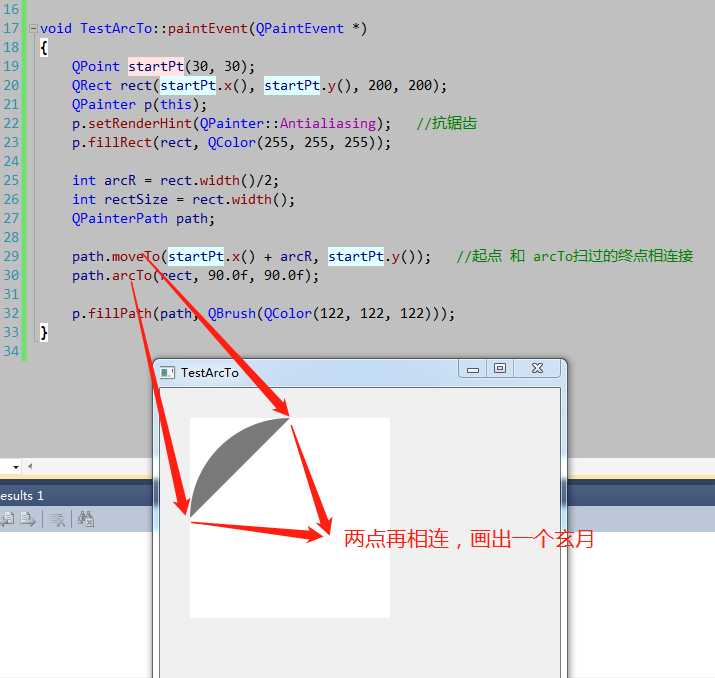
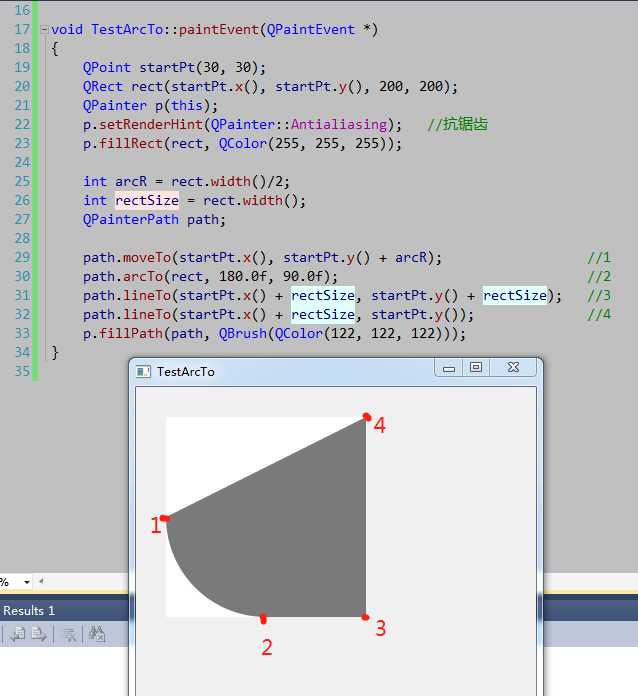
void TestArcTo::paintEvent(QPaintEvent *) { QPoint startPt(30, 30); QRect rect(startPt.x(), startPt.y(), 200, 200); QPainter p(this); p.setRenderHint(QPainter::Antialiasing); //抗锯齿 p.fillRect(rect, QColor(255, 255, 255)); int arcR = rect.width()/2; int rectSize = rect.width(); QPainterPath path; path.moveTo(startPt.x() + arcR, startPt.y() + arcR); //先移动到圆心 path.arcTo(rect, 00.0f, 180.0f); //以0度起点,逆时针画180度 p.fillPath(path, QBrush(QColor(122, 122, 122))); }

path.moveTo(startPt.x() + arcR, startPt.y() + arcR); //先移动到圆心
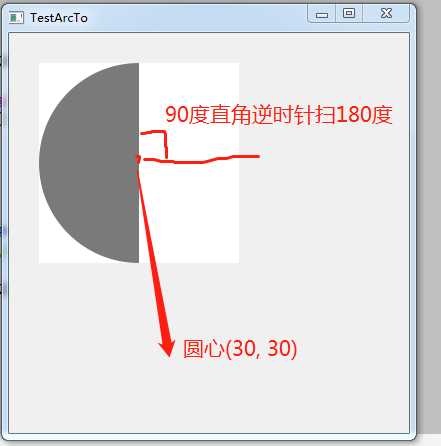
path.arcTo(rect, 90.0f, 180.0f); //以0度起点,逆时针画180度

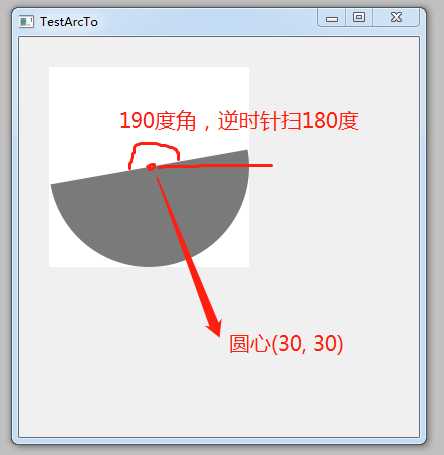
path.moveTo(startPt.x() + arcR, startPt.y() + arcR); //先移动到圆心 path.arcTo(rect, 90.0f, 180.0f); //以0度起点,逆时针画180度



标签:起点 nbsp TE inter start pat render 意思 code
原文地址:https://www.cnblogs.com/yuzhould/p/9132493.html