标签:三层架构 操作 部件 程序员 modules 图片 包含 reac 解决方案
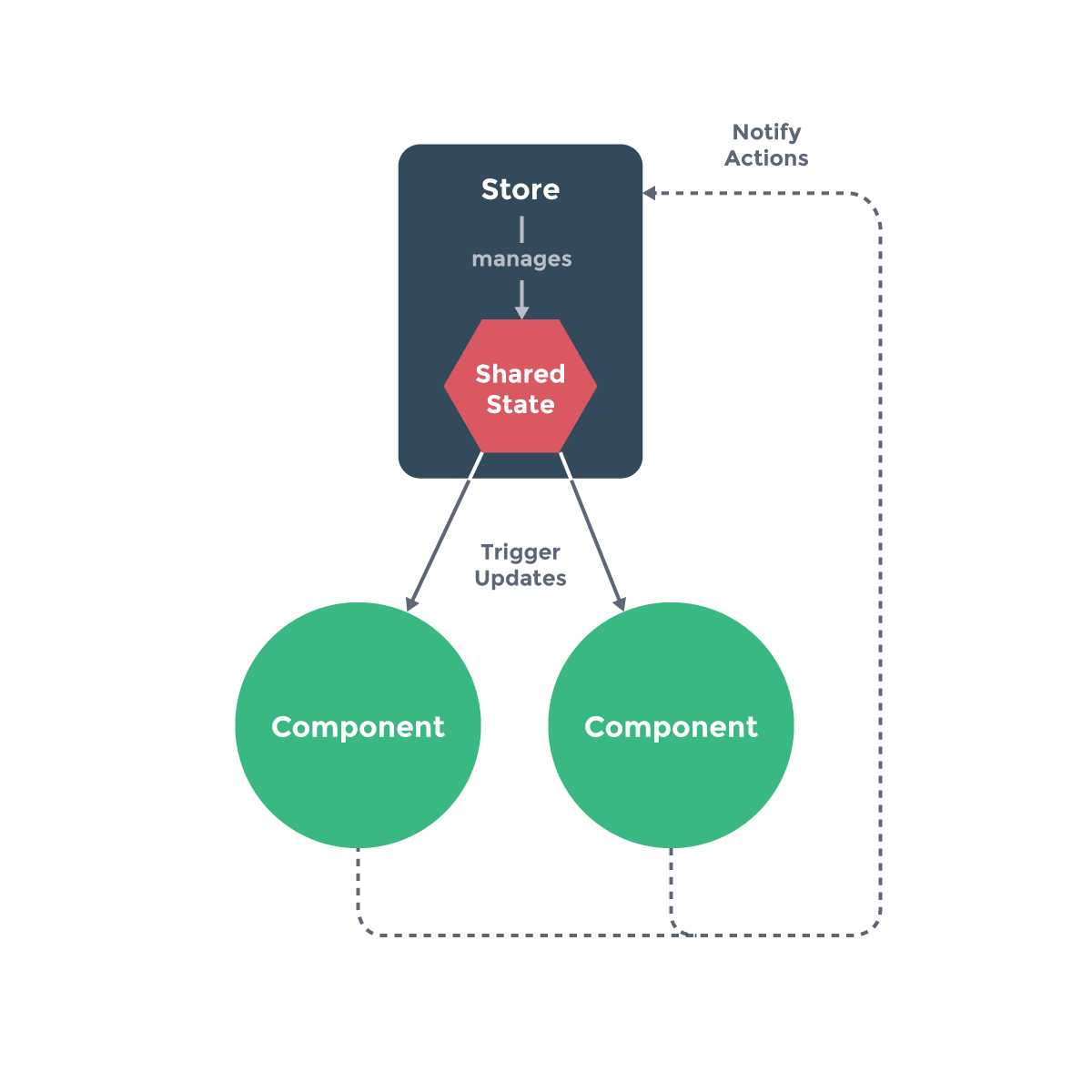
Vuex的数据流:
View调用store.commit提交对应的请求到Store中对应的mutation函数->store改变生成新的state(vue检测到数据变化自动渲染)

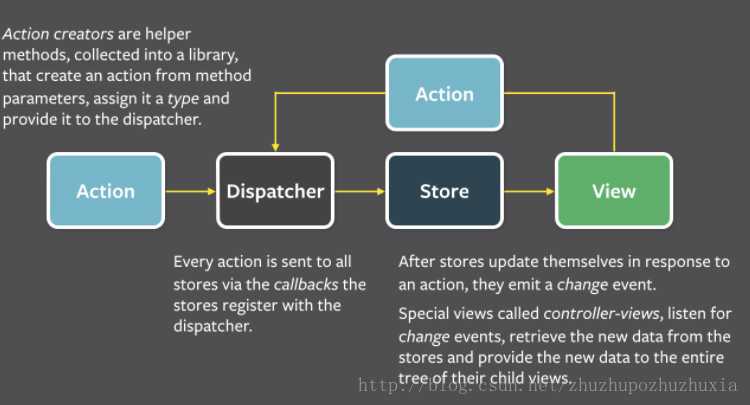
Flux的数据流:
View发起Action->Action传递到Dispatcher->Dispatcher将通知Store->Store的状态改变通知View进行改变

参考资料:
1.理解vuex -- vue的状态管理模式
2.Vue.js - 状态管理
3.关于Flux,Vuex,Redux的思考
4.react状态管理之flux
标签:三层架构 操作 部件 程序员 modules 图片 包含 reac 解决方案
原文地址:https://www.cnblogs.com/JerryChan31/p/9132469.html