标签:cloud 流程 image 企业号 项目目录 公众 图标 mil border
-----------------大佬勿喷 —— 这是个分割线----------------
小程序都火了那么久了,忽然有想法自己也尝试做一个。
(ps: 继开发公众号未果、学习java未果、学习PS AI未果后的又一尝试,不知道能坚持几天,哪天不更了,大概就是放弃了。)
1??首先在 mp.weixin.qq.com 注册个账号,必须是个新账号。我这个主体是个人。因为我搞不到企业执照什么的信息,反正我也不做支付,随便玩玩而已,个人号应该就可以了(如果小伙伴想做企业号的,还有万能的淘宝啊)。
2??然后,填写小程序的名称、图标等基本信息,慎重填写,因为之后想修改的话是有次数限制的。
3??在“设置”的“开发者工具”页,开通腾讯云,这个时候会跳转到腾讯云的网站,绑定腾讯云账号。
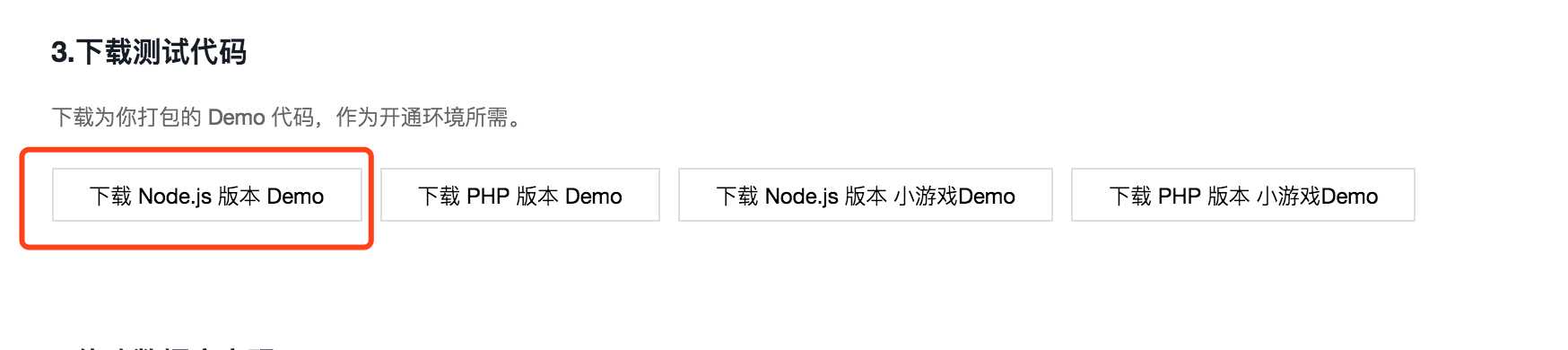
4??下载demo,我选择的是node.js,因为PHP完全不会啊(ps: node.js能不能学明白也不太好说)

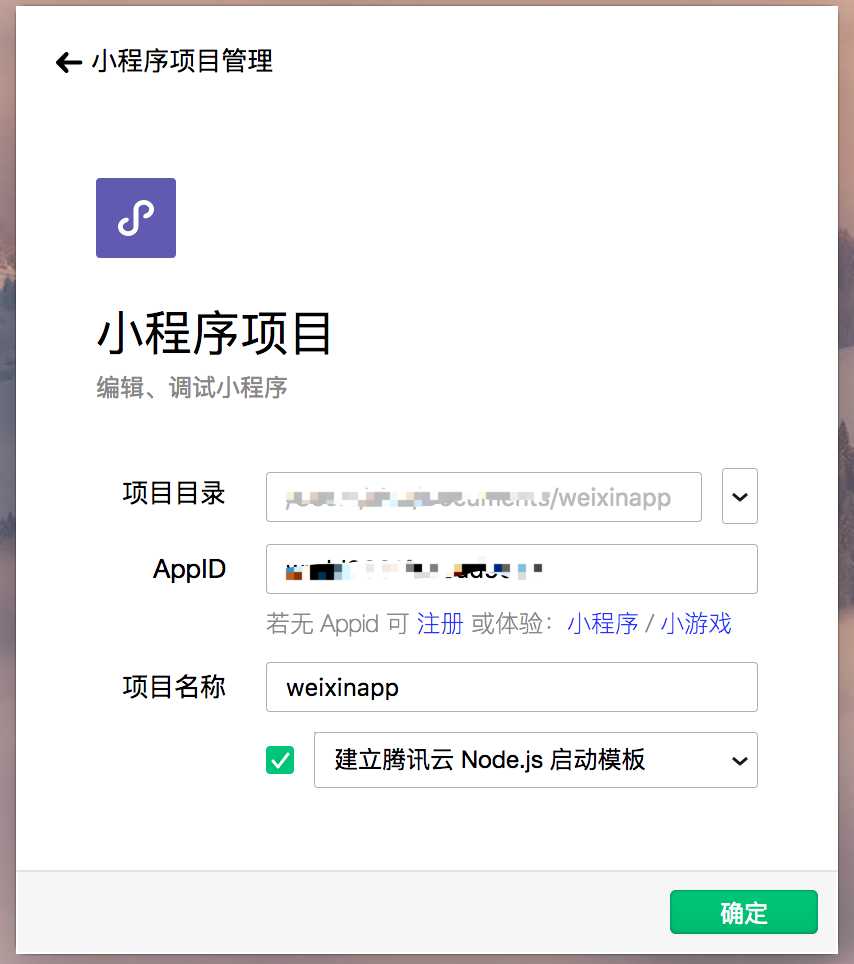
5??安装开发者工具,微信扫码验证后,选择小程序,选择项目目录,填写AppID(在“设置”的“开发设置”里可以找到)

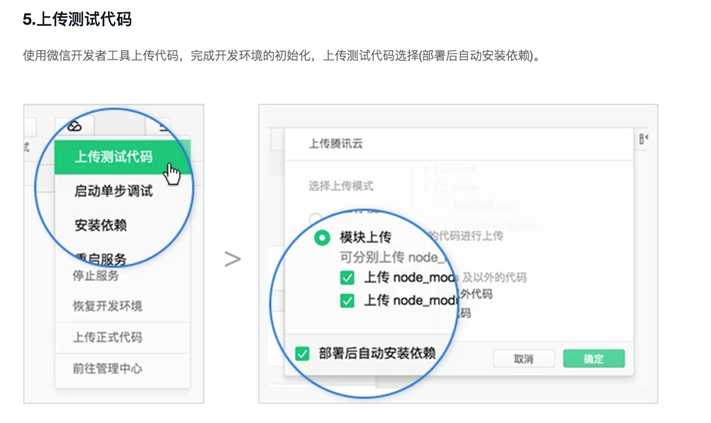
6??在开发者工具 点击右上角“腾讯云”,选择“上传测试代码”

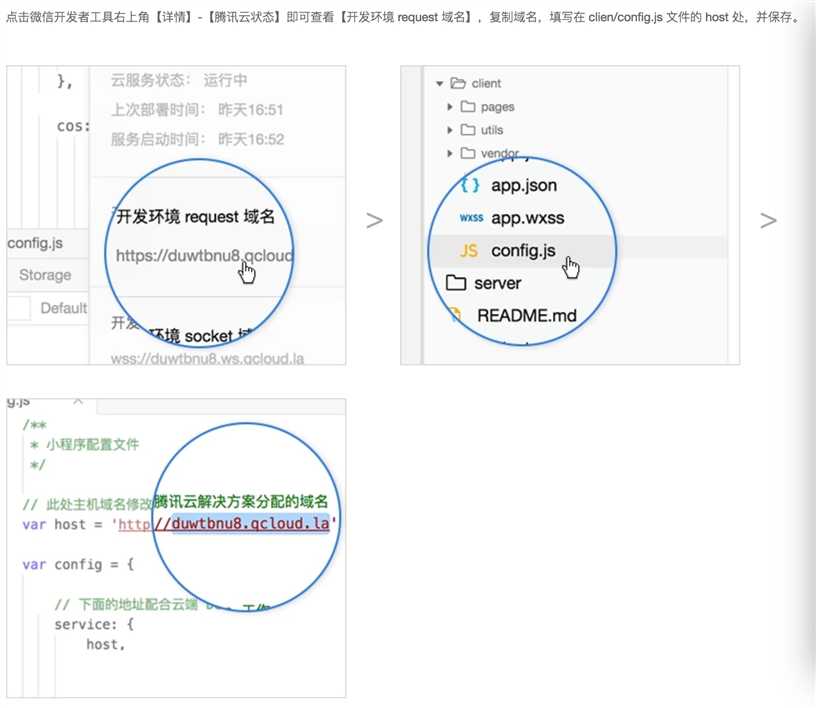
7??获取域名,填写在client/config.js的host处。

8??再次上传测试代码,上传成功后,在开发者工具左侧的模拟器点击登录,成功的话就可以进行开发了。
【撒花】??????,好吧,目前我就做了这么多,我继续去钻研啦~
-----------------大佬勿喷 —— 这是个分割线----------------
标签:cloud 流程 image 企业号 项目目录 公众 图标 mil border
原文地址:https://www.cnblogs.com/shaohw/p/9132583.html