标签:问题: border http padding style strong info 注释 重要
一、网页小图标的实现
实例:

实现方式:

效果:

二、表格基础
1、表格的组合标签
常用:
table tr td caption
①table属性
border 边框
width 宽度 默认按照内容来
cellpadding 边距(内容和边框的距离)
cellspacing 间距(单元格和单元格的距离)
②tr和td属性
width
height
align(水平方向)
valign(垂直方向)
③caption(标题)
th(自动加粗居中)
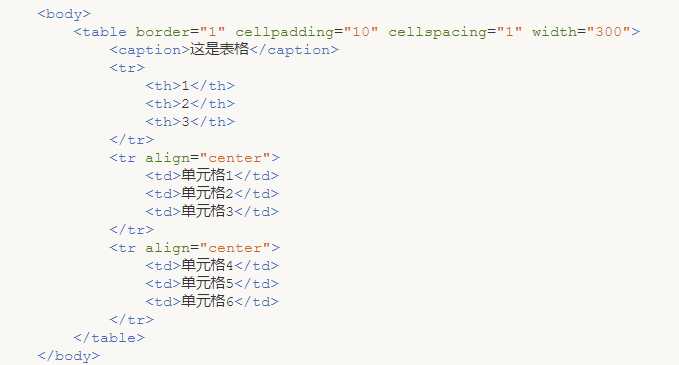
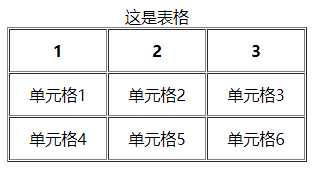
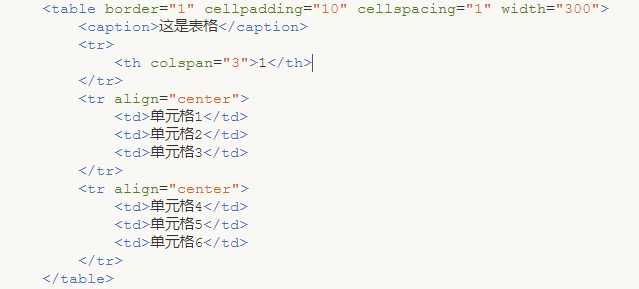
实例:

效果:

各标签之间的关系:
th和td是同级标签
Caption和tr是同级标签
2、合并单元格(靠占位)
横向合并 colspan (向右合并)
垂直合并 rowspan (向下合并)
实例1(向右)


实例2(向下)


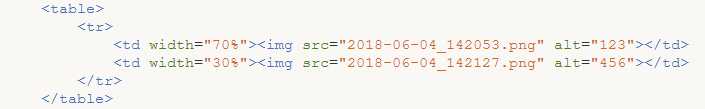
3、表格嵌套
实例:


需要注意的问题:
1、注意嵌套书写的规范。
2、注释的重要性。
3、注意单元格的合并问题。
标签:问题: border http padding style strong info 注释 重要
原文地址:https://www.cnblogs.com/Ace-suiyuan008/p/9135220.html