标签:end key 默认值 date 默认 ntb 启动 from cal
在WEB测试时,我们会碰到需要输入日期的情况,如果输入框能直接输入,那最好不过了。但是很多时候,输入框是不可输入的,必须的点击日期控件才行。
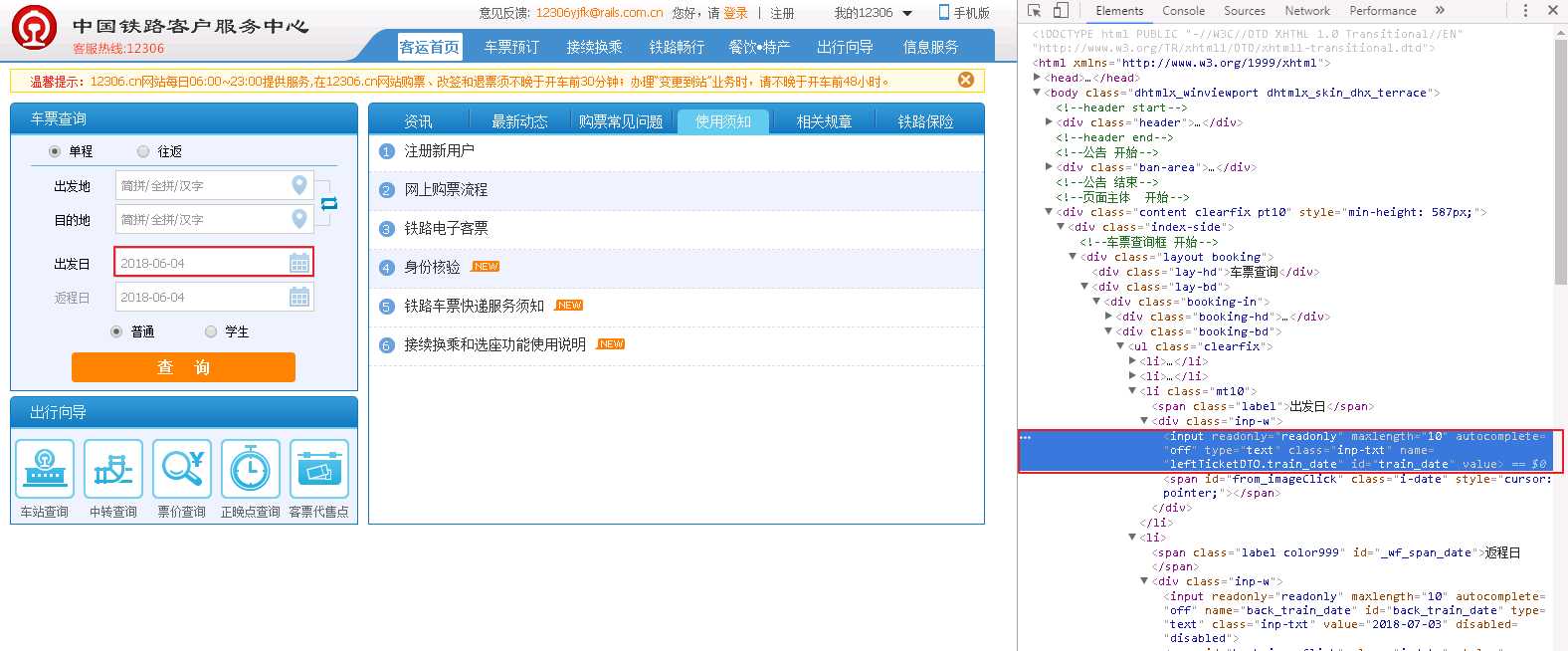
现在就来聊聊对日期控件的两种操作方法,我们以12306网站订票页为例
常规方法,先定位到日期控件,再选择日期
代码:
# coding = utf-8 from selenium import webdriver from time import sleep # 驱动文件路径 driverfile_path = r‘D:\coship\Test_Framework\drivers\chromedriver.exe‘ # 启动浏览器 driver = webdriver.Chrome(executable_path=driverfile_path) driver.get(r‘https://kyfw.12306.cn/otn/index/init‘) driver.maximize_window() driver.implicitly_wait(10) # 定位日期控件 driver.find_element_by_css_selector("#from_imageClick").click() sleep(1) # 点击日期 driver.find_element_by_css_selector(".cal>.cal-cm>div:nth-child(6)").click() # 退出 sleep(5) driver.quit()
我们先来看下日期输入框的属性:

我们可以看到日期输入框有一个readonly属性,不能输入日期也就是这个readonly属性在作怪。既然这样,那我们就通过调用js脚本来把这个readonly属性去掉,然后再输入日期。
代码:
# coding = utf-8 from selenium import webdriver from time import sleep # 驱动文件路径 driverfile_path = r‘D:\coship\Test_Framework\drivers\chromedriver.exe‘ # 启动浏览器 driver = webdriver.Chrome(executable_path=driverfile_path) driver.get(r‘https://kyfw.12306.cn/otn/index/init‘) driver.maximize_window() driver.implicitly_wait(10) # 先通过日期输入框的id="train_date"来定位输入框,再通过removeAttribute方法移除"readonly"属性 js = ‘document.getElementById("train_date").removeAttribute("readonly");‘ # 调用js脚本 driver.execute_script(js) # 清空默认值 driver.find_element_by_css_selector("#train_date").clear() # 输入日期 driver.find_element_by_css_selector("#train_date").send_keys("2018-06-06") # 退出 sleep(5) driver.quit()
其实,我们还可以通过js来修改日期输入框的value值,达到输入日期的目的。
代码:
# coding = utf-8 from selenium import webdriver from time import sleep # 驱动文件路径 driverfile_path = r‘D:\coship\Test_Framework\drivers\chromedriver.exe‘ # 启动浏览器 driver = webdriver.Chrome(executable_path=driverfile_path) driver.get(r‘https://kyfw.12306.cn/otn/index/init‘) driver.maximize_window() driver.implicitly_wait(10) # 先通过日期输入框的id="train_date"来定位输入框,再通过removeAttribute方法移除"readonly"属性 js1 = ‘document.getElementById("train_date").removeAttribute("readonly");‘ # 调用js脚本 driver.execute_script(js1) # 通过js修改日期输入框的value值 js2 = ‘document.getElementById("train_date").value="2018-06-06";‘ driver.execute_script(js2) # 退出 sleep(5) driver.quit()
标签:end key 默认值 date 默认 ntb 启动 from cal
原文地址:https://www.cnblogs.com/eastonliu/p/9135387.html