标签:-- .com webpack save nbsp 分享 初始化 ima 初始
1、更改npm的源地址

检测是否更改成功

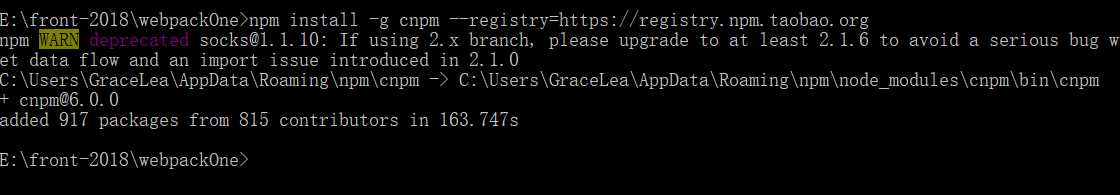
2、用cnpm代替npm

npm常用命令:
npm更新:npm install -g npm
npm初始化生成package.json: npm init
npm全局安装:npm install -g 安装的名称 如:npm install -g webpack
局部安装:npm install 安装的名称 --save-dev
如:npm install webpack --save-dev
标签:-- .com webpack save nbsp 分享 初始化 ima 初始
原文地址:https://www.cnblogs.com/lee90/p/9139157.html