标签:命令 运行 load 变量 pre cmd 百度 使用 pat
在使用node过程中踩过好几次坑,这次记录下来,以防以后在掉下去。
用npm安装nrm模块后,输入nrm 提示 “nrm”不是内部或外部命令,也不是可运行的程序。我就奇怪了,安装成功了,怎么还提示不是内部命令。百度了才发现是环境变量配错了。
接下来整体说下node、npm的安装已经环境变量的配置
node安装
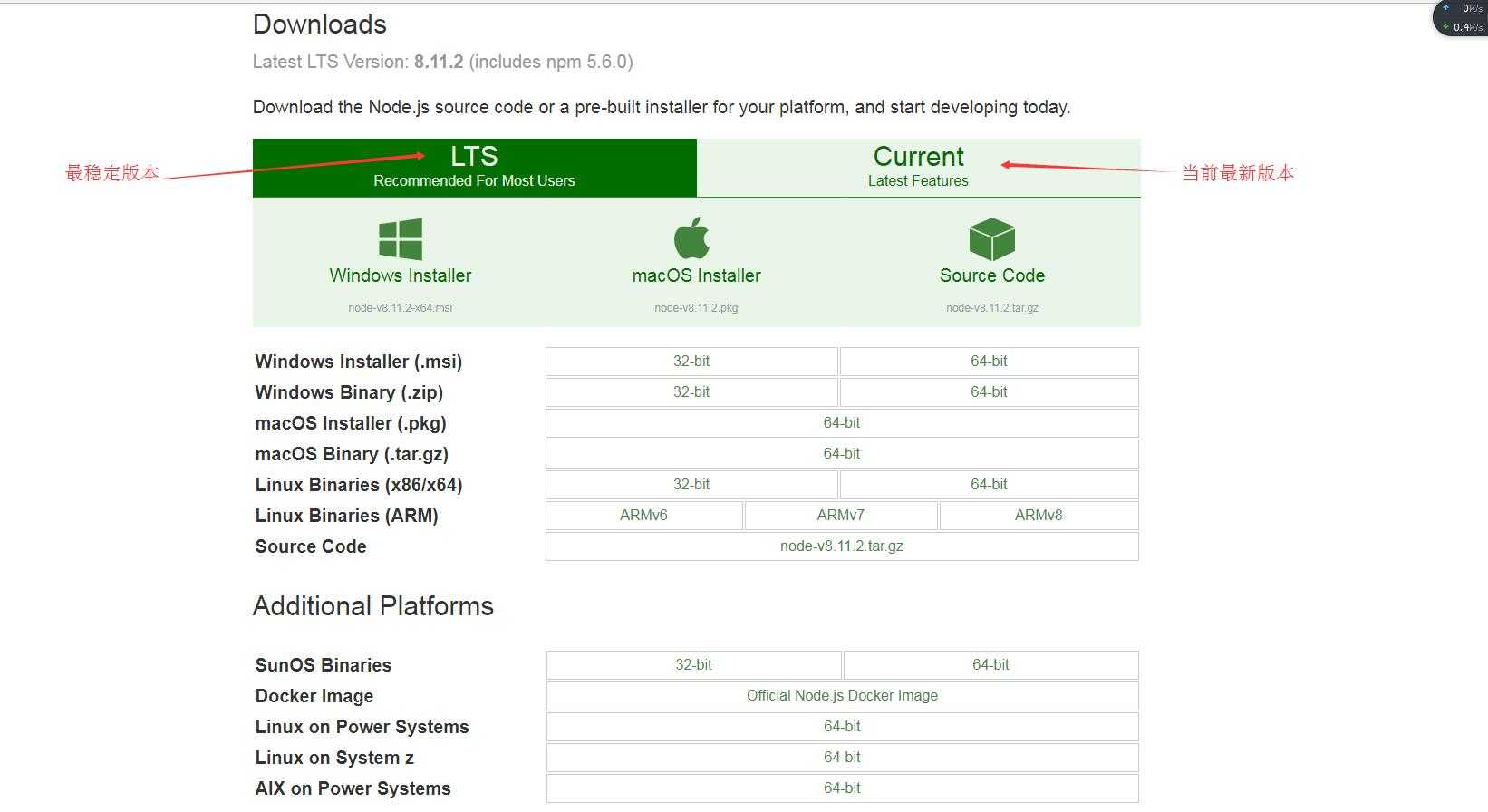
去node官网(https://nodejs.org/en/download/)下载 node的安装包。
建议选择最稳定版本,可以根据个人电脑操作系统选择对应的版本。

npm安装
接下来安装npm,键入 npm install npm -g ,如下图

环境变量配置
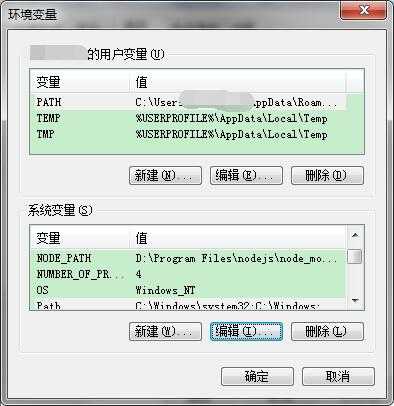
计算机右击 》属性 》左侧的高级系统设置 》 高级 》 环境变量

1、在下边的系统变量中找到path,点编辑,在后边加入node.js的安装路径;
2、在上边的用户变量中找到path,点编辑,在后边加入npm的安装路径(提示:npm的安装路径怎么知道?答:在cmd下用 npm config get prefix)
3、打开cmd,输入 node -v 查看npm的版本,版本号出来了,表示npm安装成功,如下图

输入 npm -v 查看npm的版本,版本号出来了,表示npm安装成功,如下图

安装完成啦,可以愉快的用了!
标签:命令 运行 load 变量 pre cmd 百度 使用 pat
原文地址:https://www.cnblogs.com/menggirl23/p/9139444.html