标签:ima active 动态 alt lang color app turn 技术
v-bind:属性动态绑定数据,简写:
v-html:绑定html代码
{{}}:绑定数据,另一种v-text
v-bind:class="{‘red’:isActive}" :类型绑定
<div v-for="(item,key) in list"></div>:可以获取到key
v-bind:style="{width:blength+‘px‘}"
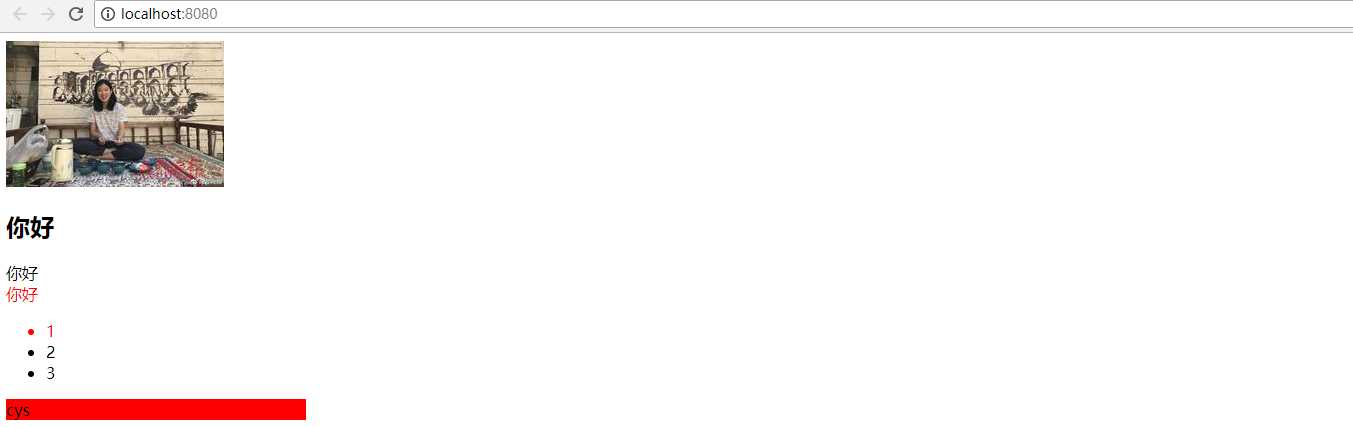
<template> <div id="app"> <img :src="url" /> <div v-html="info"></div> <div v-text="msg"></div> <div :class="{‘red‘:isActive}"> {{msg}} </div> <ul> <li v-for="(item,key) in list" :class="{‘red‘:key==0}"> {{item}} </li> </ul> <div :style="{width:valueA+‘px‘}" :class="{‘redA‘:isActive}"> cys </div> </div> </template> <script> export default { name: "app", data() { return { url:‘https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=255179540,3393043407&fm=173&app=25&f=JPEG?w=218&h=146&s=54B315D542097EEC18B9C1770300C072‘, info:‘<h2>你好</h2>‘, msg:‘你好‘, isActive:true, list:[‘1‘,‘2‘,‘3‘], valueA:300 }; } }; </script> <style lang="scss"> .red{ color: red } .redA{ background: red } </style>

标签:ima active 动态 alt lang color app turn 技术
原文地址:https://www.cnblogs.com/chenyishi/p/9142150.html