标签:hello color this bin computed 9.png 数组 code style
如果数据属性 发生改变,class 列表将相应地更新。
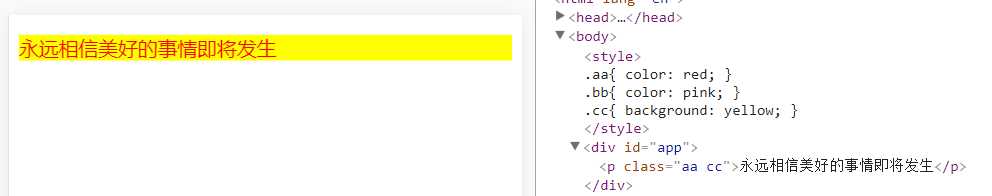
<style>
.aa{ color: red; }
.bb{ color: pink; }
.cc{ background: yellow; }
</style>
<div id="app">
<p v-bind:class="{ aa: isAa, bb: isBb, cc: true }">永远相信美好的事情即将发生</p>
</div>
<script>
new Vue({
el: '#app',
data: {
isAa: true,
isBb: false,
}
})
</script>
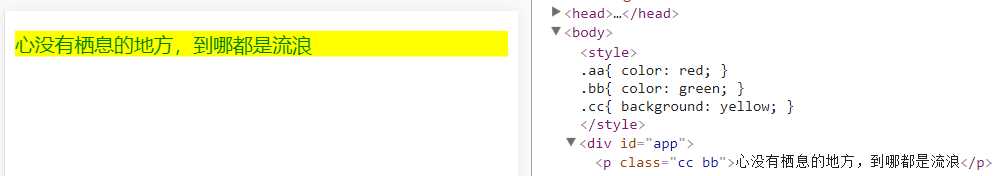
<style>
.aa{ color: red; }
.bb{ color: green; }
.cc{ background: yellow; }
</style>
<div id="app">
<p v-bind:class="classObject">心没有栖息的地方,到哪都是流浪</p>
</div>
<script>
new Vue({
el: '#app',
data: {
classObject: {
aa: false,
bb: true,
cc: true
}
}
})
</script>
还是不知道该用什么方法使用
<style>
.aa{ color: red; }
.bb{ color: green; }
.cc{ background: yellow; }
</style>
<div id="app">
<p v-bind:class="classObjects">心没有栖息的地方,到哪都是流浪</p>
</div>
<script>
new Vue({
el: '#app',
data: {
isAa: true,
isBb: false,
error: null
},
computed: {
classObjects () {
return {
aa: this.isAa,
bb: this.isBb,
cc: this.error
}
}
}
})
</script>
<style>
.aa{ color: red; }
.bb{ color: green; }
.cc{ background: yellow; }
</style>
<div id="app">
<p v-bind:class="[active, hover]">心没有栖息的地方,到哪都是流浪</p>
</div>
<script>
new Vue({
el: '#app',
data: {
active: 'cc',
hover: 'bb'
}
})
</script>
<style>
.aa{ color: red; }
.bb{ color: green; }
.cc{ background: yellow; }
</style>
<div id="app">
<!-- 如果isActive为false 则不会添加active -->
<p v-bind:class="[isActive ? active : '', hover ]">心没有栖息的地方,到哪都是流浪</p>
</div>
<script>
new Vue({
el: '#app',
data: {
active: 'cc',
hover: 'bb',
isActive: true
}
})
</script>
<style>
.aa{ color: red; }
.bb{ color: green; }
.cc{ background: yellow; }
</style>
<div id="app">
<p v-bind:class="[{aa: isActive, cc: isFocus}, hover ]">心没有栖息的地方,到哪都是流浪</p>
</div>
<script>
new Vue({
el: '#app',
data: {
hover: 'bb',
isActive: false,
isFocus: true
}
})
</script>
<style>
.aa{ color: red; }
.bb{ color: green; }
.cc{ background: yellow; }
</style>
<div id="app">
<my-component v-bind:class="classObject"></my-component>
</div>
<script>
Vue.component('my-component', {
template: '<p class="aa">Hello World ! !</p>'
})
new Vue({
el: '#app',
data: {
classObject: {
bb: true,
cc: true
}
}
})
</script>
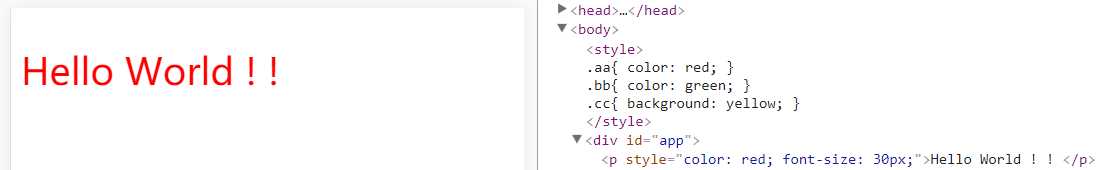
v-bind:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用单引号括起来) 来命名:
<div id="app">
<p v-bind:style="{ color: isColor, fontSize: isFontSize + 'px' }">Hello World ! ! </p>
</div>
<script>
new Vue({
el: '#app',
data: {
isColor: 'red',
isFontSize: 30
}
})
</script>
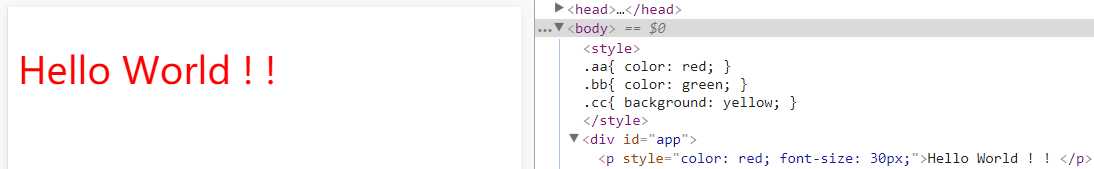
使用 计算属性 更方便了
<div id="app">
<p v-bind:style="styleObj">Hello World ! ! </p>
</div>
<script>
new Vue({
el: '#app',
data: {
isColor: 'red',
isFontSize: '30px'
},
computed: {
styleObj () {
return {
color: this.isColor,
fontSize: this.isFontSize
}
}
}
})
</script>
<!-- 可以直接是css样式 -->
<p v-bind:style="{background: 'red', color: '#fff'}">Hello World ! ! </p>
<!-- 也可以是对象数组 -->
<p v-bind:style="[{background: 'red', color: '#fff'}]">Hello World ! ! </p><div id="app">
<p v-bind:style="[style1, style2]">Hello World ! ! </p>
</div>
<script>
new Vue({
el: '#app',
data: {
style1: {
background: 'red',
color: '#fff'
},
style2: {
fontSize: '30px'
}
}
})
</script>
标签:hello color this bin computed 9.png 数组 code style
原文地址:https://www.cnblogs.com/xiaobaiv/p/9142484.html