标签:col pre alt 高度 color 距离 ott 身高 http
---恢复内容开始---
Element.getBoundingClientRect()方法会返回元素的大小和相对于视口的位置
语法:
var domRect = element.getBoundingClientRect()
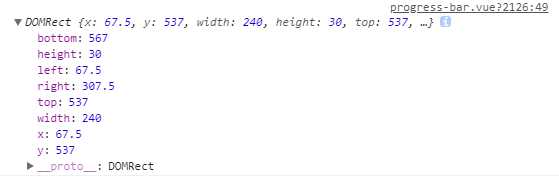
值:

返回值是一个 DOMRect 对象。其中 width、height、left 和css 里面是一样的。
width:就是元素自身宽度
height: 元素自身高度
left:元素开始位置到窗口左边的距离
right: 元素的右边到窗口左边的距离
bottom: 元素的下边到窗口上边的距离
top: 元素的上边到窗口上边的距离
x 和 y 相当于 left 和 top
Element.getBoundingClientRect()
标签:col pre alt 高度 color 距离 ott 身高 http
原文地址:https://www.cnblogs.com/lan1974/p/9143219.html