标签:发布 blank 元素 efi com style rop prope 订阅
一、概述
vuejs是采取数据劫持结合发布者-订阅者模式的方式实现model-->view的数据绑定,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的数据回调。
至于view-model的绑定是对表单添加了change(input)的事件
二、思路
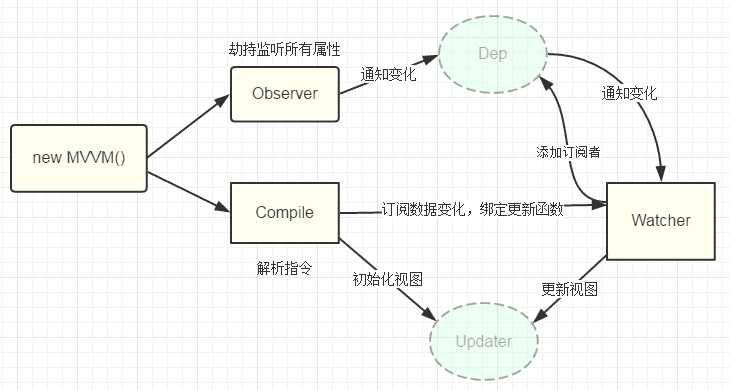
1、实现一个数据监听器Observer,能够对数据对象的所有属性进行监听,如果有变动可拿到最新值并通知订阅者
2、实现一个指令解析器Compile,对每个元素节点的指令进行扫描和解析,根据指令模板替换数据,以及绑定相应的更新函数
3、实现一个watcher,作为连接observer和compile 的桥梁,能够订阅并收到每个属性变动的通知,执行指令绑定的相应回调函数,从而更新视图
4、mvvm入口函数,整合以上三者
上述流程如图所示:

参考文件(膜拜大佬):
https://segmentfault.com/a/1190000006599500
标签:发布 blank 元素 efi com style rop prope 订阅
原文地址:https://www.cnblogs.com/fqlGlog/p/9144146.html