标签:.com 改变 mod ext 技术 mode 控制 submit line

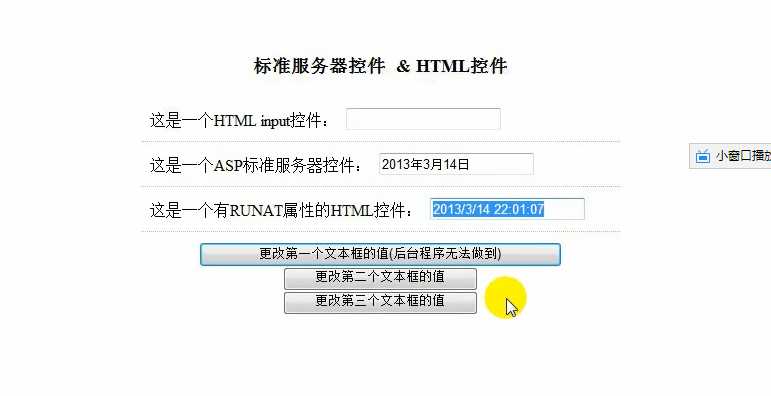
第一个不能在后台操作

文本框的多种形式
l 单行文本框 TextMode=“singleLine”<input type=”text”....>
l 多行文本框 TextMode=“mulitLine” <textarea......></textarea>
l 密码文本框 TextMode=“Password” <input type=”password”...>

文本框需要掌握的属性
-text 设置或获取文本内容
-TextMode singleLine,MulitLine,Password
-Height,Width 设置文本框的高和宽度
但事实上直接用CSS控制的用法更多
可以用PX值控制,也可用列行数控制
-Maxlangth 文本框最大长度(多行无效)
-ReadOnly True/False是否可读
-Enable True/False是否可操作
-AutopostBack 自动提交
TextChage()
文本框内容发生改变后执行的代码。但必须是页面被“提交”才执行。
<input type=“submit”....>
修改文本框内容后,直接回车“提交”设置属性:AutoPostBack=True
`
标签:.com 改变 mod ext 技术 mode 控制 submit line
原文地址:https://www.cnblogs.com/xiaowie/p/9146083.html