标签:图片 事件 代码 钩子函数 左右 加载 alt 滚动 技术分享

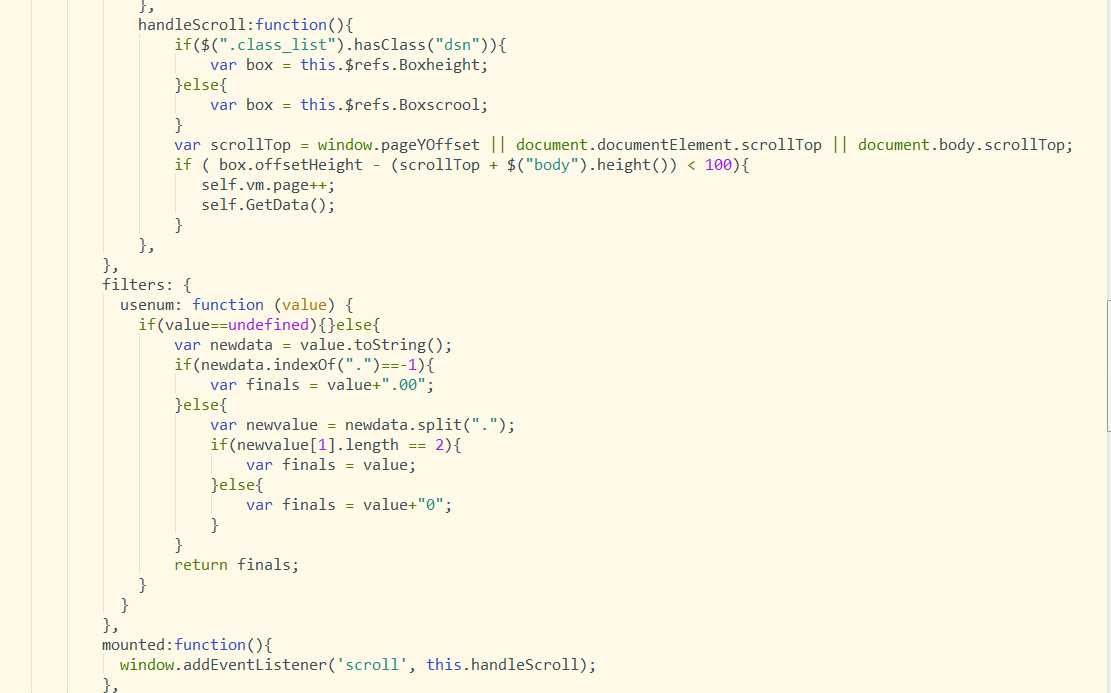
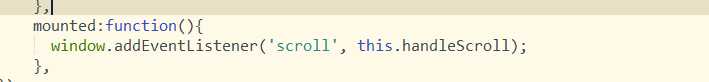
先贴代码。要想做下拉加载 ,那么就有一个得先判断在什么时候去加载。我做的判断是当底部离页面还有100左右是我就设置加载。所以,我先获取所有的li列表。然后设置body的高度,拿到body高度,在拿到网页滚动过的高度。把列表的高度减去body加滚动过的高度。就是底部离页面的距离高度。

使用vue的钩子函数,不懂得可以先看vue文档。然后在使用监听滚动条的事件。其他一切看代码。
标签:图片 事件 代码 钩子函数 左右 加载 alt 滚动 技术分享
原文地址:https://www.cnblogs.com/dongfangtaling/p/9146228.html