标签:组件 全局组件 局部组件
注册组件,其实就是自定义标签(一堆标签堆在一起去现实某一个功能,可以类似成方法去理解)注册组件,有2种
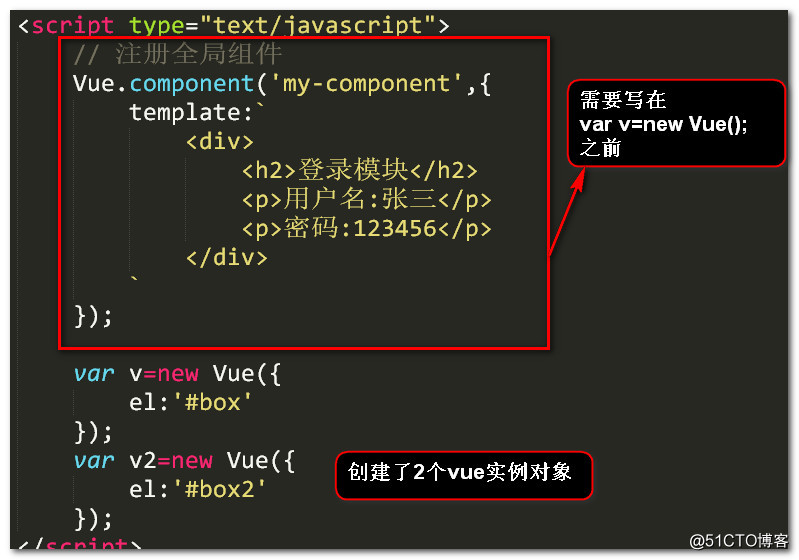
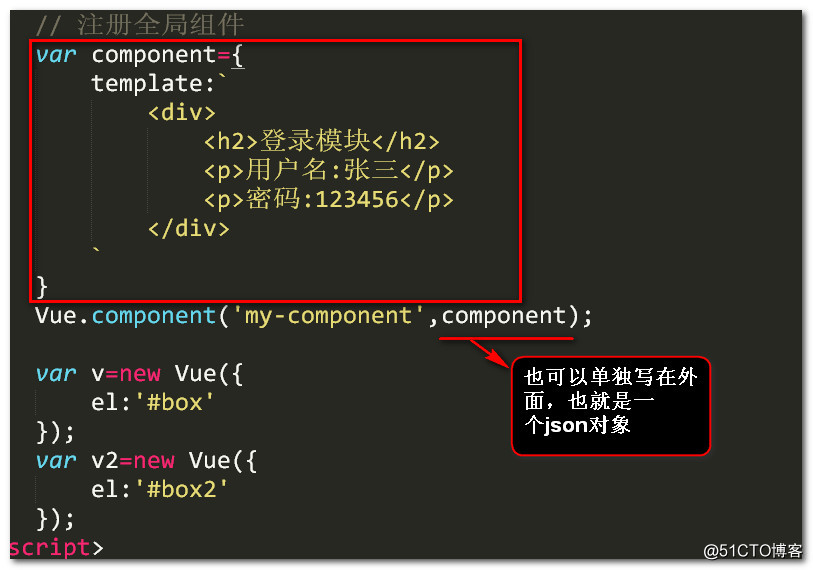
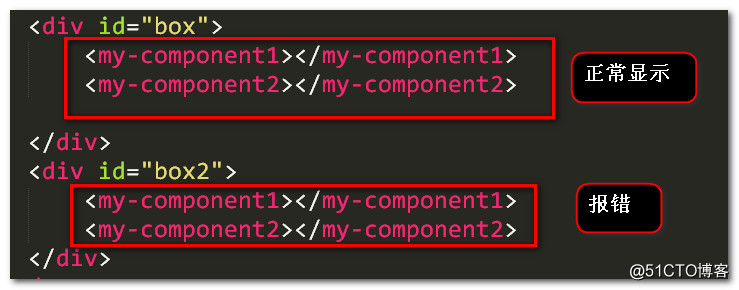
1:全局注册(全局注册的组件可以在任意的vue实例中使用)
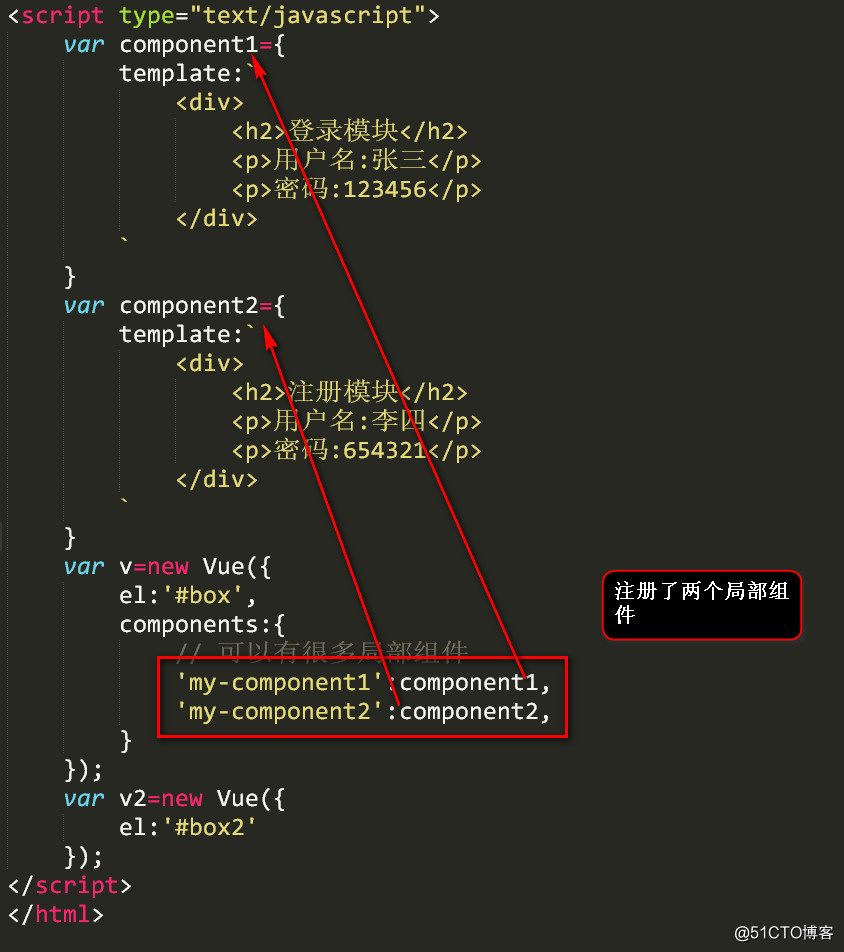
2:局部注册(局部注册的组件只能在当前的vue实例中使用)
例如:
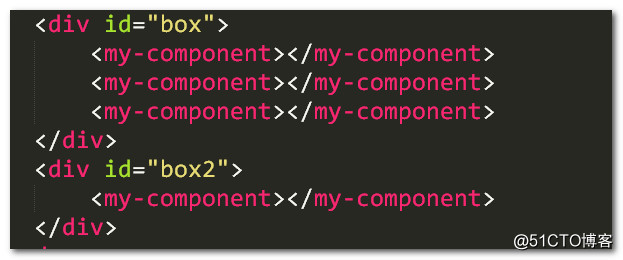
全局组件:



注意:全局组件可以在任意的vue实例中使用,这样就可以实现代码的复用的好处了。
局部组件:
顾名思义:只能在当前注册它的vue实例中使用它。


注意:对于组件的命名,W3C规范是字母小写且包含一个短横杠'-'。
标签:组件 全局组件 局部组件
原文地址:http://blog.51cto.com/11871779/2125738