标签:for 多选 图片 技术分享 特殊 表单元素 用户 默认 http
1.什么是表单?
表单是专门用收集用户信息的
2.什么是表单元素?
2.1什么是元素?
在HTML中,标签/标记/元素都是指HTML中的标签
例如:
<a>a标签/a标记/a元素
表单元素其实还是HTML中的一些标签,只不过这些标签比较特殊,在浏览器中所有的表单标签都有特殊的外观和默认的功能
3.表单的格式:
<form>
<表单元素>
</form>
4.常见的表单元素
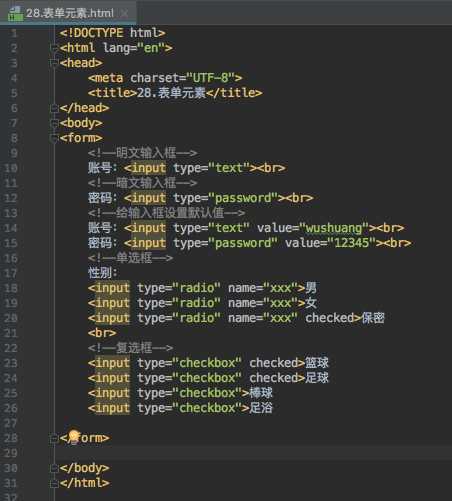
input标签,input标签有一个type属性,这个属性有很多类型的取值,取值的不同就决定了input标签的功能和外观
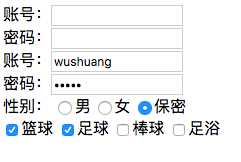
具体功能如下图所示:


有一点需要大家注意:
多选框可以选中多个,上面的选择了篮球以后还可以选择足球,而在单选框中,如果你选中了两个,则只会显示你选中的最后一个,你哪一个checked写在后面,它就会将哪一个选中,而多选框是选择几个都没问题
标签:for 多选 图片 技术分享 特殊 表单元素 用户 默认 http
原文地址:https://www.cnblogs.com/luckyshuangshuang/p/9151715.html