标签:family 图形 lex 9.png 浏览器兼容 浏览器 zoom span com
最近做了两个项目,一个需要对字体缩小,小于默认的字体大小(12px),最后使用transform:scale(0.9),但整个元素宽高都被缩小了,感觉很不好~~~做另外一个项目要求将整体页面安一定比例缩小,最初使用了scale,缩小是达到了,但页面位置已经不晓得跑哪去了,于是改用zoom,看着舒服多了,于是我就想用zoom缩放字体,??但是没有用,两者都是缩放,那区别和特点是什么呢?我整理了一下几点。
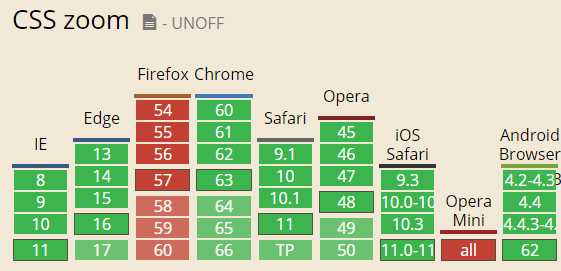
一:zoom的兼容性

在以前,zoom:1可以给IE6、IE7浏览器增加haslayout,用来清除浮动
支持的类型:
zoom:50%,表示缩小到原来的一半。zoom:0.5,表示缩小到原来的一半。zoom:normal等同于zoom:1.注意,虽然Chrome/Safari浏览器支持了zoom属性,但是,其实zoom并不是标准属性。
二:css3 transform下的scale
而transform下的scale就不一样了,是明明确确写入规范的。从IE9+到其他现代浏览器都支持。语法为:transform: scale(<x> [<y>]). 同时有scaleX, scaleY专门的x, y方向的控制。
和zoom不同,scale并不支持百分比值和normal关键字,只能是数值。而且,还能是负数,没错,负数。而zoom不能是负值!
三:scale与zoom之间的差异
zoom更全面,但是不能是负数,只能等比例控制;而scale虽然只能是数值,但是能负数,可以只控制1个维度。
标签:family 图形 lex 9.png 浏览器兼容 浏览器 zoom span com
原文地址:https://www.cnblogs.com/yuzihong/p/9151992.html