标签:har slider NPU arch ati eset tco one dede

/*因为大部分的字体都是12px,颜色一致, 所以统一设置下*/
body{
font-size: 12px;
color: #666666;
}
/*!--1.登录部分login -->*/
.login{
/*外层div 1280px 29px border:1px dddddd bac:f7f7f7*/
height: 29px;
border-bottom: 1px solid #dddddd;
background-color: #f7f7f7;
}
/*<!--1.2 内层内容--> */
.login-content{
/*内层: 1200px 29px 居中*/
width: 1200px;
height: 29px;
margin: 0 auto;
}
/*<!--1.3 天天生鲜 h2-->*/
.login-content h2{
/*h2, 12px 666666; 设置行高 居中显示*/
line-height: 29px;
}
/*1.4右侧 的登录*/
.login-right{
width: 250px;
height: 29px;
line-height: 29px;
}
/*<1.4.1已经登录部分div-->*/
.logined{
display: none;
}
.logined a{
color: #ff8800;
}
/*1.4.2未登录+我的订单*/
.unlogin a,.myorder a{
color: #666666;
}
.unlogin span,.myorder span{
margin: 0 10px;
}
.unlogin a:hover,.myorder a:hover{
color: orange;
}
/*2.search部分*/
.search{
height: 90px;
}
.search-content{
width: 1200px;
height: 90px;
margin: 0 auto;
}
/*2.1logo图标*/
.logo{
/*//注意: a标签行内属性, 不支持宽高,margin上下*/
display: inline-block;
margin-left: 17px;
margin-top: 28px;
}
/*2.搜索框 div>form>input: text submit*/
.searchbar{
width: 618px;
height: 38px;
border: 1px solid #37ab40;
margin-top: 34px;
margin-left: 124px;
}
/*2.1内部的input*/
.searchbar input{
outline: none;
border: 0;
}
.searchtext{
width: 515px;
height: 38px;
line-height: 38px;
text-indent: 38px;
background: url(../images/sprite.png) no-repeat 12px 9px;
}
/*2.3搜索按钮*/
.searchtbtn{
width: 103px;
height: 38px;
color: white;
font-size: 14px;
line-height: 38px;
background-color:#37ab40;
}
/*2.4.我的购物车 div >a+span*/
.mycar{
width: 200px;
height: 40px;
margin-top: 34px;
}
.mycar a{
width: 158px;
height: 38px;
display: inline-block;
background-color: #f7f7f7;
border: 1px solid #dddddd;
font-size: 14px;
color: #37ab40;
text-indent: 37px;
line-height: 38px;
text-align: center;
background: url(../images/sprite.png) no-repeat 13px -43px;
float: left;
}
.mycar span{
color: white;
background-color: #FD8824;
font-size: 18px;
line-height: 40px;
height: 40px;
width: 40px;
text-align: center;
display: inline-block;
float: left;
}
/*3.分类的文字*/
.category{
height: 40px;
margin-top: 27px;
border-bottom: 2px solid #37ab40;
}
.category-content{
width: 1200px;
height: 40px;
margin: 0 auto;
}
/*<!--3.1全部商品分类-->*/
.category-content h3{
width: 200px;
height: 40px;
line-height: 40px;
text-align: center;
font-size: 14px;
color: white;
background-color: #37ab40;
float: left;
}
.category-content ul{
width: 600px;
height: 40px;
margin-left: 34px;
float: left;
}
.category-content ul li{
height: 40px;
line-height: 40px;
float: left;
}
.category-content ul li a{
height: 40px;
font-size: 14px;
color: #666666;
line-height: 40px;
display: inline-block;
}
.category-content ul span{
margin: 0 20px;
}
.category-content ul li a:hover{
color: orange;
}
/*4.sldier*/
.slider{
height: 270px;
}
.slider-content{
width: 1200px;
height: 270px;
margin: 0 auto;
background-color: lightcoral;
}
/*4.1左侧列表*/
.categorylist{
background-color: #ffffff;
width: 200px;
height: 270px;
}
.categorylist li{
width: 198px;
height: 44px;
border: 1px solid #eeeeee;
border-top: 0;
line-height: 44px;
text-align: center;
background: url(../images/sprite.png) no-repeat 35px -91px;
}
.categorylist li:nth-of-type(2){
background: url(../images/sprite.png) no-repeat 35px -141px;
}
.categorylist li:nth-of-type(3){
background: url(../images/sprite.png) no-repeat 35px -191px;
}
.categorylist li:nth-of-type(4){
background: url(../images/sprite.png) no-repeat 35px -241px;
}
.categorylist li:nth-of-type(5){
background: url(../images/sprite.png) no-repeat 35px -291px;
}
.categorylist li:nth-of-type(6){
background: url(../images/sprite.png) no-repeat 35px -339px;
}
.categorylist li a{
display: inline-block;
width: 198px;
height: 44px;
line-height: 44px;
font-size: 14px;
color: #333333;
background: url(../images/listarrow.jpg) no-repeat 182px 12px;
}
/*4.2中间的轮播图*/
.middleslider{
width: 760px;
height: 270px;
background-color: lightgreen;
position: relative;
overflow: hidden;
}
/*<!--4.2.1 内部的6张图片-->*/
.sliderimage{
width: 4560px;
height: 270px;
float: left;
}
.sliderimage li{
float: left;
}
/*<!--4.2.2左右箭头-->*/
.leftarrow{
width: 19px;
height: 25px;
position: absolute;
left: 13px;
top:120px;
cursor: pointer;
background: url(../images/sprite.png) no-repeat -4px -400px;
}
.rightarrow{
width: 19px;
height: 25px;
position: absolute;
right: 13px;
top:120px;
cursor: pointer;
background: url(../images/sprite.png) no-repeat -4px -450px;
}
/*4.2.3小圆点*/
.points{
width: 760px;
height: 11px;
position: absolute;
bottom: 10px;
left: 0px;
text-align: center;
}
.points li{
margin: 0 5px;
display: inline-block;
background-color: #9f9f9f;
width: 11px;
height: 11px;
border-radius: 50%;
}
.points .active{
background-color: #cecece;
}
/*4.3ad*/
.ad{
float: left;
width: 240px;
height: 270px;
font-size: 0;
}
/*5.foods商品详情*/
.foods{
height: 335px;
margin-top: 25px;
}
.foods-content{
width: 1200px;
height: 335px;
margin: 0 auto;
}
.foodstitle{
height: 35px;
line-height: 35px;
}
.foodstitle h5{
float: left;
font-size: 16px;
color: #37ab40;
margin-right: 20px;
}
.foodstitle .titlelist{
float: left;
}
.foodstitle li{
float: left;
margin-right:12px;
}
.foodstitle li a{
color: #cecece;
}
.more{
color: #cecece;
float: right;
}
/*5.2 左侧的图片*/
.foodpic{
width: 200px;
height: 300px;
float: left;
}
/*5.3商品详情 右侧*/
.fooddetail{
float: left;
width: 1000px;
height: 300px;
}
.fooddetail li{
float: left;
width: 248px;
height: 299px;
border: 1px solid #ededed;
text-align: center;
}
.fooddetail li h5{
font-size: 14px;
height: 50px;
line-height: 50px;
margin-bottom: 10px;
}
.fooddetail li div{
font-size: 20px;
color:red;
font-weight: bold;
height: 58px;
line-height: 58px;
margin-top:5px;
}
/*
右侧详情展示:ul>li >h5+a>img+div
ul:1000px 300
li 249px 299px border 1px ededed
\h5 14px 居中 50px;
间距10
img 180 180
div:58px 20px 红色 居中*/
/*1.将一些标签的 margin和padding去掉*/
body,p,ul,ol,h1,h2,h3,h4,h5,h6,input,select,dd,dt{
margin: 0;
padding: 0;
}
/*2.去掉a标签的下划线*/
a{
text-decoration: none;
}
/*3.列表的 前面的小图标*/
ul,ol{
list-style: none;
}
/*4.清除浮动和塌陷的伪类*/
.clearfix:before,.clearfix:after{
content: "";
display: table;
}
.clearfix:after{
clear:both;
}
.clearfix{
zoom:1;
}
/*5.设置浮动*/
.lf{
float: left;
}
.rf{
float: right;
}
h1,h2,h3,h4,h5,h6{
font-size: 100%;
font-weight: normal;
}
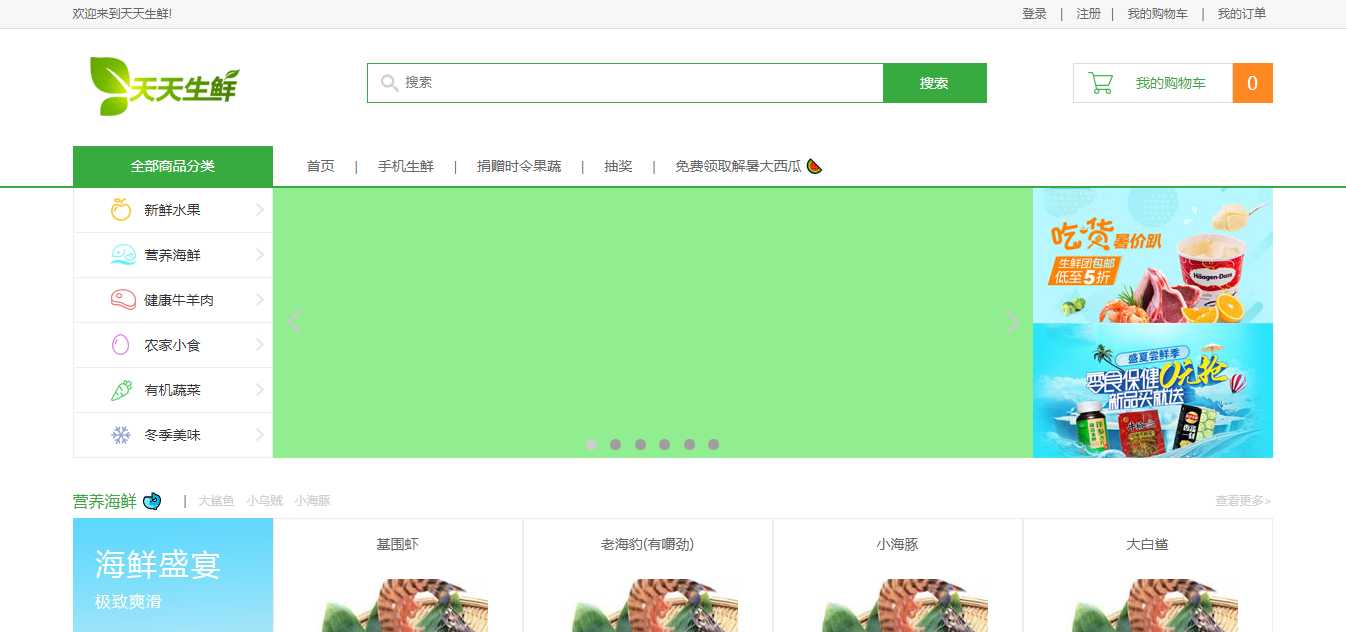
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>天天生鲜</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<!--1.登录部分login 欢迎来到天天生鲜!-->
<!--1.1 最外层的div-->
<div class="login">
<!--1.2 内层内容-->
<div class="login-content">
<!--1.3 天天生鲜 h2-->
<h2 class="lf">欢迎来到天天生鲜!</h2>
<!--1.4 登录-->
<div class="login-right rf">
<!--<1.4.1已经登录部分div-->
<div class="logined lf">
欢迎您:
<a href="">张三</a>
</div>
<!--<1.4.2未登录部分div-->
<div class="unlogin lf">
<a href="">登录</a>
<span>|</span>
<a href="">注册</a>
</div>
<!--<1.4.3 我的订单div-->
<div class="myorder lf">
<span>|</span>
<a href="">我的购物车</a>
<span>|</span>
<a href="">我的订单</a>
</div>
</div>
</div>
</div>
<!--2.search部分-->
<!--<2.1外层的div-->
<div class="search">
<!--2.2内部的内容div-->
<div class="search-content">
<!--2.2.1-logo-->
<a class="logo lf" href="">
<img src="images/logo.png" alt="天天生鲜的图片" title="天天生鲜logo">
</a>
<!--2.2.2搜索框 searchbar-->
<div class="searchbar lf">
<form action="">
<!--2.2.2.1文本输入框-->
<input type="text" placeholder="搜索" class="searchtext lf">
<!--2.2.2.2按钮-->
<input type="submit" value="搜索" class="searchtbtn lf">
</form>
</div>
<!--2.2.3我的购物车-->
<div class="mycar rf">
<a href="">我的购物车</a>
<span>0</span>
</div>
</div>
</div>
<!--3. 全部商品 category-->
<div class="category">
<div class="category-content">
<!--3.1全部商品分类-->
<h3>全部商品分类</h3>
<!--3.2首页-->
<ul>
<li>
<a href="">首页</a>
</li>
<li>
<span>|</span>
</li>
<li>
<a href="">手机生鲜</a>
</li>
<li>
<span>|</span>
</li>
<li>
<a href="">捐赠时令果蔬</a>
</li>
<li>
<span>|</span>
</li>
<li>
<a href="">抽奖</a>
</li>
<li>
<span>|</span>
</li>
<li>
<a href="">免费领取解暑大西瓜 ??</a>
</li>
</ul>
</div>
</div>
<!--4.slider轮播图-->
<div class="slider">
<div class="slider-content">
<!--4.1左侧分类列表-->
<ul class="categorylist lf">
<li>
<a href="">新鲜水果</a>
</li>
<li>
<a href="">营养海鲜</a>
</li>
<li>
<a href=""> 健康牛羊肉</a>
</li>
<li>
<a href="">农家小食</a>
</li>
<li>
<a href="">有机蔬菜</a>
</li>
<li>
<a href="">冬季美味</a>
</li>
</ul>
<!--4.2中间的轮播图-->
<div class="middleslider lf">
<!--4.2.1 内部的6张图片-->
<ul class="sliderimage">
<li>
<a href="">
<!-- <img src="images/slider.jpg" alt="轮播图1"> -->
</a>
</li>
<li>
<a href="">
<!-- <img src="images/slider.jpg" alt="轮播图1"> -->
</a>
</li>
<li>
<a href="">
<!-- <img src="images/slider.jpg" alt="轮播图1"> -->
</a>
</li>
<li>
<a href="">
<!-- <img src="images/slider.jpg" alt="轮播图1"> -->
</a>
</li>
<li>
<a href="">
<!-- <img src="images/slider.jpg" alt="轮播图1"> -->
</a>
</li>
<li>
<a href="">
<!-- <img src="images/slider.jpg" alt="轮播图1"> -->
</a>
</li>
</ul>
<!--4.2.2左右箭头-->
<div class="leftarrow"></div>
<div class="rightarrow"></div>
<!--4.2.3小圆点-->
<ul class="points">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<!--4.3ad广告部分-->
<div class="ad">
<a href="">
<img src="images/pic01.jpg" alt="广告1">
</a>
<a href="">
<img src="images/pic02.jpg" alt="广告2">
</a>
</div>
</div>
</div>
<!--5.foods 商品详情-->
<div class="foods">
<div class="foods-content">
<!--5.1title-->
<div class="foodstitle">
<h5>营养海鲜 ??</h5>
<ul class="titlelist">
<li>
<span>|</span>
</li>
<li>
<a href="">大鲨鱼</a>
</li>
<li>
<a href="">小乌贼</a>
</li>
<li>
<a href="">小海豚</a>
</li>
</ul>
<a href="" class="more">查看更多></a>
</div>
<!--5.2左侧图片-->
<div class="foodpic">
<a href="">
<img src="images/fresh.jpg" alt="海鲜图">
</a>
</div>
<!--5.3右侧商品详情-->
<ul class="fooddetail">
<li>
<h5>基围虾</h5>
<a href="">
<img src="images/foods.jpg" alt="基围虾">
</a>
<div>¥ 35</div>
</li>
<li>
<h5>老海豹(有嚼劲)</h5>
<a href="">
<img src="images/foods.jpg" alt="老海豹(有嚼劲)">
</a>
<div>¥ 35</div>
</li>
<li>
<h5>小海豚</h5>
<a href="">
<img src="images/foods.jpg" alt="小海豚">
</a>
<div>¥ 35</div>
</li>
<li>
<h5>大白鲨</h5>
<a href="">
<img src="images/foods.jpg" alt="大白鲨">
</a>
<div>¥ 35</div>
</li>
</ul>
</div>
</div>
<!--5.foods 商品详情-->
<div class="foods">
<div class="foods-content">
<!--5.1title-->
<div class="foodstitle">
<h5>新鲜水果 ??</h5>
<ul class="titlelist">
<li>
<span>|</span>
</li>
<li>
<a href="">芒果</a>
</li>
<li>
<a href="">加州提子</a>
</li>
<li>
<a href="">亚马孙牛油果</a>
</li>
</ul>
<a href="" class="more">查看更多></a>
</div>
<!--5.2左侧图片-->
<div class="foodpic">
<a href="">
<img src="images/friut.jpg" alt="水果图">
</a>
</div>
<!--5.3右侧商品详情-->
<ul class="fooddetail">
<li>
<h5>芒果</h5>
<a href="">
<img src="images/foods.jpg" alt="芒果">
</a>
<div>¥ 35</div>
</li>
<li>
<h5>牛油果</h5>
<a href="">
<img src="images/foods.jpg" alt="牛油果">
</a>
<div>¥ 35</div>
</li>
<li>
<h5>西班牙大西瓜</h5>
<a href="">
<img src="images/foods.jpg" alt="西班牙大西瓜">
</a>
<div>¥ 35</div>
</li>
<li>
<h5>马尔代夫大菠萝</h5>
<a href="">
<img src="images/foods.jpg" alt="马尔代夫大菠萝">
</a>
<div>¥ 35</div>
</li>
</ul>
</div>
</div>
<!--5.foods 商品详情-->
<div class="foods">
<div class="foods-content">
<!--5.1title-->
<div class="foodstitle">
<h5>绿色蔬菜??</h5>
<ul class="titlelist">
<li>
<span>|</span>
</li>
<li>
<a href="">西红柿</a>
</li>
<li>
<a href="">红辣椒</a>
</li>
<li>
<a href="">大黄瓜</a>
</li>
</ul>
<a href="" class="more">查看更多></a>
</div>
<!--5.2左侧图片-->
<div class="foodpic">
<a href="">
<img src="images/capate.jpg" alt="蔬菜图">
</a>
</div>
<!--5.3右侧商品详情-->
<ul class="fooddetail">
<li>
<h5>西红柿</h5>
<a href="">
<img src="images/foods.jpg" alt="西红柿">
</a>
<div>¥ 35</div>
</li>
<li>
<h5>红辣椒</h5>
<a href="">
<img src="images/foods.jpg" alt="红辣椒">
</a>
<div>¥ 35</div>
</li>
<li>
<h5>大黄瓜</h5>
<a href="">
<img src="images/foods.jpg" alt="红辣椒">
</a>
<div>¥ 35</div>
</li>
<li>
<h5>小茄子</h5>
<a href="">
<img src="images/foods.jpg" alt="小茄子">
</a>
<div>¥ 35</div>
</li>
</ul>
</div>
</div>
<!--5.foods 商品详情-->
<div class="foods">
<div class="foods-content">
<!--5.1title-->
<div class="foodstitle">
<h5>农家小食 ??</h5>
<ul class="titlelist">
<li>
<span>|</span>
</li>
<li>
<a href="">纯牛奶</a>
</li>
<li>
<a href="">新鲜土鸡蛋</a>
</li>
<li>
<a href="">天山牦牛肉</a>
</li>
</ul>
<a href="" class="more">查看更多></a>
</div>
<!--5.2左侧图片-->
<div class="foodpic">
<a href="">
<img src="images/egg.jpg" alt="鸡蛋图">
</a>
</div>
<!--5.3右侧商品详情-->
<ul class="fooddetail">
<li>
<h5>纯牛奶</h5>
<a href="">
<img src="images/foods.jpg" alt="纯牛奶">
</a>
<div>¥ 35</div>
</li>
<li>
<h5>小鸡蛋</h5>
<a href="">
<img src="images/foods.jpg" alt="小鸡蛋">
</a>
<div>¥ 35</div>
</li>
<li>
<h5>牦牛肉</h5>
<a href="">
<img src="images/foods.jpg" alt="牦牛肉">
</a>
<div>¥ 35</div>
</li>
<li>
<h5>土鸡蛋</h5>
<a href="">
<img src="images/foods.jpg" alt="土鸡蛋">
</a>
<div>¥ 35</div>
</li>
</ul>
</div>
</div>
</body>
</html>





capate.jpg egg,jpg fresh.jpg friut.jpg foods.jpg



logo.png pic01.jpg pic02.jpg











buycar.png icon01.png icon02.png icon03.png icon04.png icon05.png icon06.png leftarrow.png listarrow.jpg rightarrow.png search.png

sprite.png
标签:har slider NPU arch ati eset tco one dede
原文地址:https://www.cnblogs.com/wf-skylark/p/9152073.html