标签:流行 闪烁 依赖 定义 end 内容 概念 改变 了解
关于浏览器的渲染机制,先要了解一些基本概念:
reflow(回流):当浏览器发现某个部分发生了点变化影响了布局,需要倒回去重新渲染,内行称这个回退的过程叫 reflow。reflow 会从 <html> 这个 root frame 开始递归往下,依次计算所有的结点几何尺寸和位置。reflow 几乎是无法避免的。现在界面上流行的一些效果,比如树状目录的折叠、展开(实质上是元素的显 示与隐藏)等,都将引起浏览器的 reflow。鼠标滑过、点击……只要这些行为引起了页面上某些元素的占位面积、定位方式、边距等属性的变化,都会引起它内部、周围甚至整个页面的重新渲 染。通常我们都无法预估浏览器到底会 reflow 哪一部分的代码,它们都彼此相互影响着。
流程图如下:

接下来再说说浏览器如何渲染的
加载过程:
当浏览器获取到一个html文件后,会“自上而下”的加载,并在加载的过程中解析和渲染。
加载过程中遇到外部css文件,浏览器另外发出一个请求,来获取css文件。
遇到图片资源,浏览器也会另外发出一个请求,来获取图片资源。这是异步请求,并不会影响html文档进行加载。
但是当文档加载过程中遇到js文件,html文档会挂起渲染(加载解析渲染同步)的线程,不仅要等待文档中js文件加载完毕,还要等待解析执行完毕,才可以恢复html文档的渲染线程。
为什么遇到JS要等待呢?因为JS可能会修改到DOM,导致后面的资源白加载了。(所以这也就是为什么建议将JS文件放在html文档</body>前)
如果在加载的过程中遇到了CSS时,CSS不阻塞DOM的加载和解析,不会阻塞其它资源(如图片)的加载,但是会阻塞 后续JS 文件的执行(原因之一是,js执行代码可能会依赖到css样式。css只阻塞执行而不阻塞js的加载)。
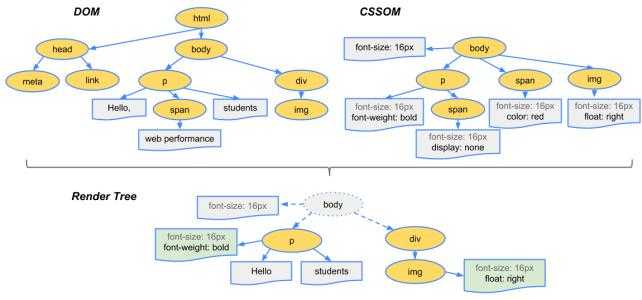
解析过程:
其中的阶段3、4可称之为Paint
标签:流行 闪烁 依赖 定义 end 内容 概念 改变 了解
原文地址:https://www.cnblogs.com/ianyanyzx/p/9151826.html