标签:pms col 技术分享 meta http lan code nta inpu
1、修改博客园样式
修改html源代码,添加bootstrap和font-awesome样式
2、bootstrap3特性:移动设备优先
3、跨浏览器表现一致性:通过使用Normalize.css增加跨浏览器的一致性
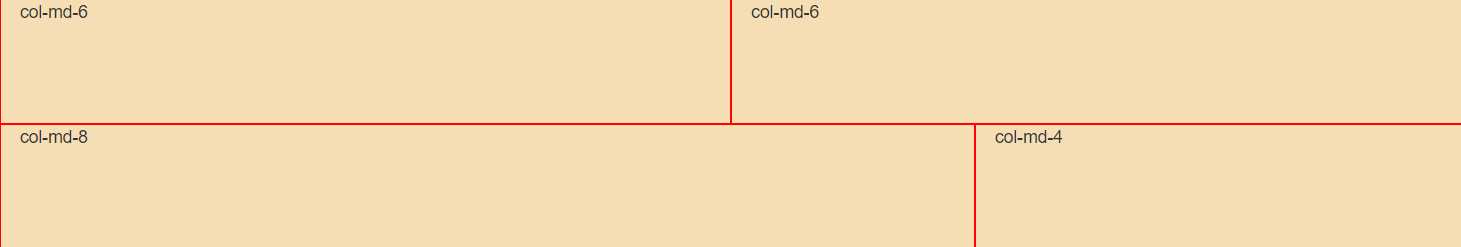
4、布局容器和栅格系统示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>布局容器和栅格系统示例</title> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> <style> .white { background-color: wheat; height:100px; } .red { border:1px solid red; height:100%; } </style> </head> <body> <div class="container"> <div class="row white"> <div class="col-md-6 col-xs-6 red">col-md-6</div> <div class="col-md-6 col-xs-6 red">col-md-6</div> </div> <div class="row white"> <div class="col-md-8 col-xs-8 red">col-md-8</div> <div class="col-md-4 col-xs-4 red">col-md-4</div> </div> </div> <script src="jquery-3.3.1.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </body> </html>
效果如下:

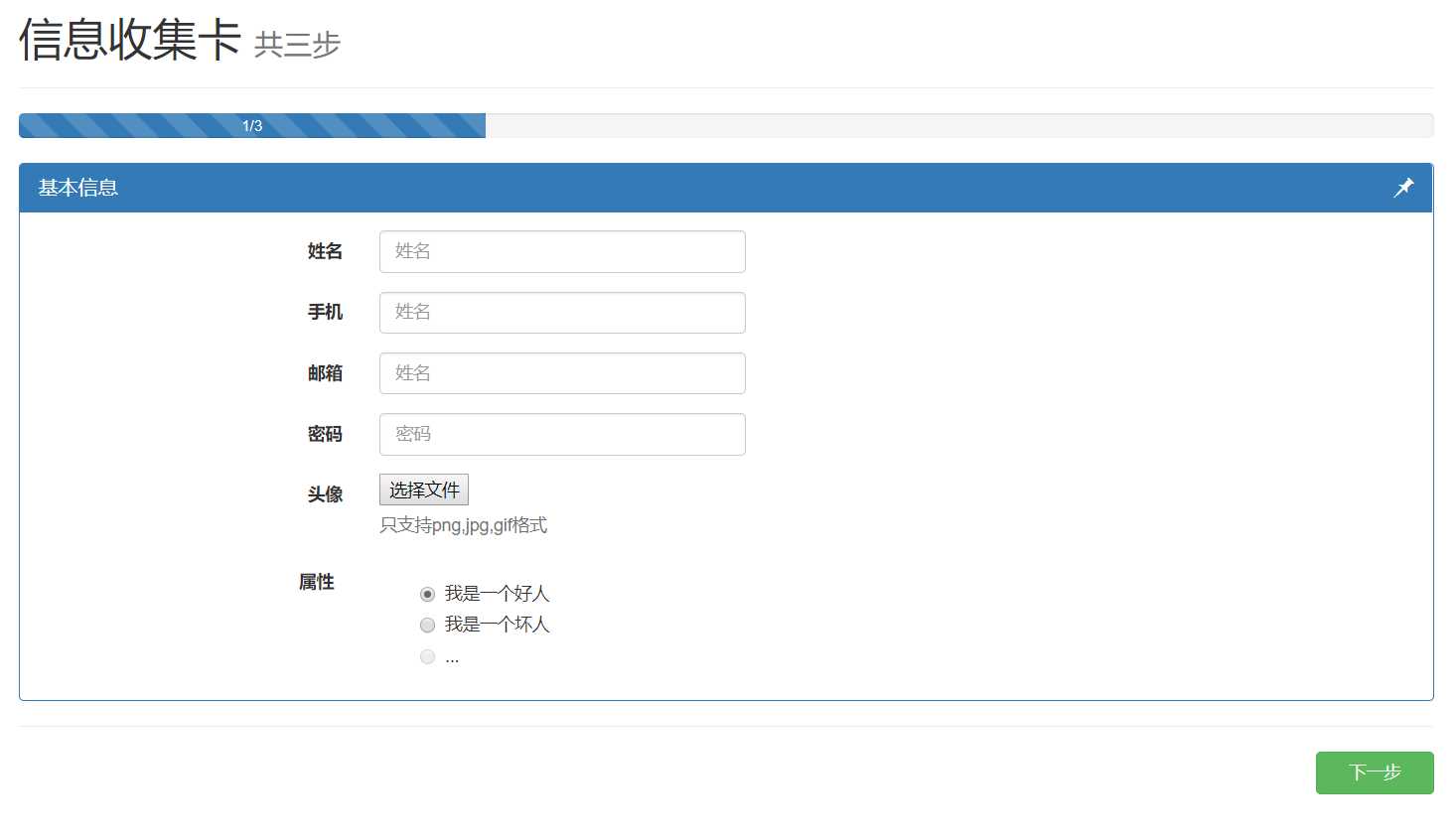
5、使用bootstrap排版示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文本排版示例</title> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> </head> <body> <div class="container"> <div class="page-header"> <h1>信息收集卡 <small>共三步</small> </h1> </div> <div class="progress"> <div class="progress-bar progress-bar-striped progress-bar-progress active" role="progressbar" aria-valuenow="33" aria-valuemin="0" aria-valuemax="100" style="width: 33%"> 1/3 </div> </div> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title"> 基本信息 <span class="glyphicon glyphicon-pushpin pull-right" aria-hidden="true"></span> </h3> </div> <div class="panel-body"> <div class="container"> <div class="row"> <div class="col-md-4 col-md-offset-2"> <form class="form-horizontal"> <div class="form-group"> <label for="i1" class="col-sm-2 control-label">姓名</label> <div class="col-sm-10"> <input type="text" class="form-control" id="i1" placeholder="姓名"> </div> </div> <div class="form-group"> <label for="i2" class="col-sm-2 control-label">手机</label> <div class="col-sm-10"> <input type="text" class="form-control" id="i2" placeholder="姓名"> </div> </div> <div class="form-group"> <label for="i3" class="col-sm-2 control-label">邮箱</label> <div class="col-sm-10"> <input type="text" class="form-control" id="i3" placeholder="姓名"> </div> </div> <div class="form-group"> <label for="i4" class="col-sm-2 control-label">密码</label> <div class="col-sm-10"> <input type="password" class="form-control" id="i4" placeholder="密码"> </div> </div> <div class="form-group"> <label for="exampleInputFile" class="col-sm-2 control-label">头像</label> <input type="file" id="exampleInputFile" class="col-sm-3"> <div class="col-sm-9"></div> <p class="col-md-10 col-md-offset-2 help-block">只支持png,jpg,gif格式</p> </div> </form> </div> </div> <div class="row"> <div class="col-md-1 col-md-offset-2"> <label class="control-label">属性</label> </div> <div class="col-md-3"> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked> 我是一个好人 </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> 我是一个坏人 </label> </div> <div class="radio disabled"> <label> <input type="radio" name="optionsRadios" id="optionsRadios3" value="option3" disabled> ... </label> </div> </div> </div> </div> </div> </div> <hr> <button type="button" class="btn btn-success col-md-1 col-md-offset-11">下一步</button> </div> <script src="jquery-3.3.1.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </body> </html>
效果如下:

标签:pms col 技术分享 meta http lan code nta inpu
原文地址:https://www.cnblogs.com/guanzhicheng/p/9152539.html