标签:分享 样式 src 基于 播放器 pack 技术 绝对路径 图片

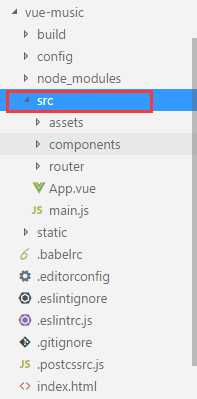
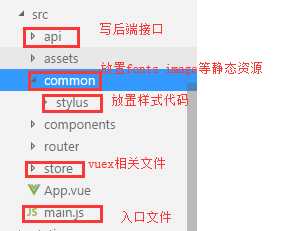
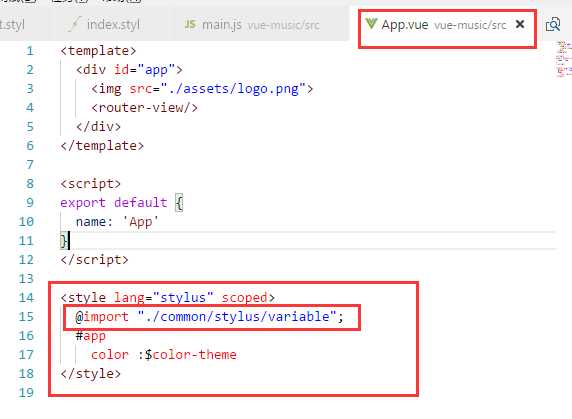
我们所有的开发都是基于修改src下面的目录 里面的文件去做开发即可


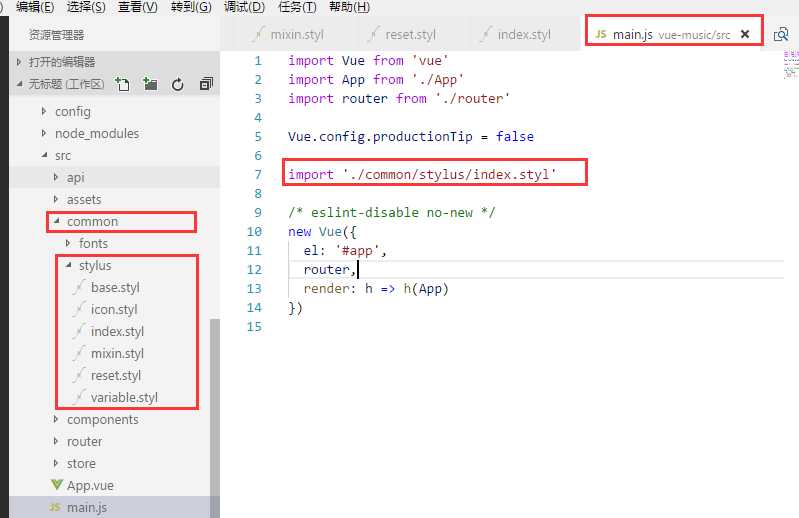
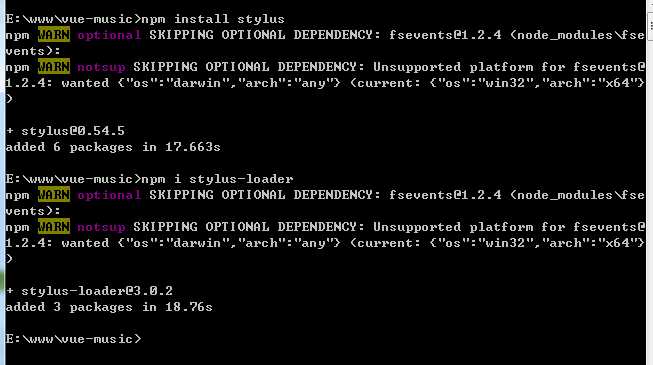
stylus的使用是需要下载stylus-loader的包的


渲染效果

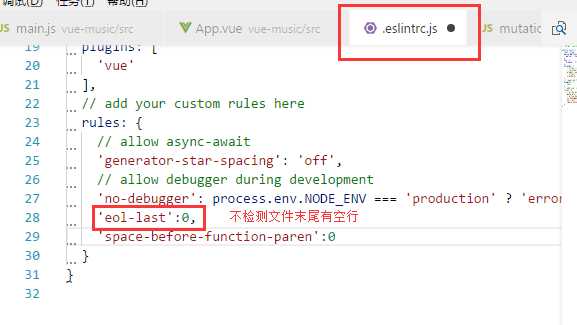
配置修改eslintrc.js

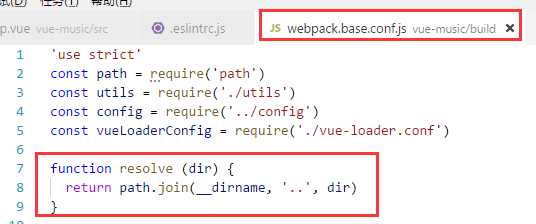
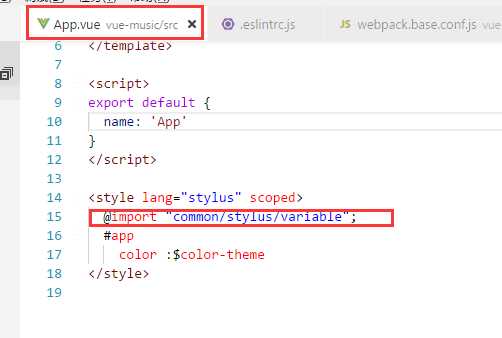
配置了webpack.base.conf.js文件下的别名就可以通过绝对路径来引入



注意配置别名!!
Vue音乐播放器(三):项目目录介绍,以及图标字体、公共样式等资源准备
标签:分享 样式 src 基于 播放器 pack 技术 绝对路径 图片
原文地址:https://www.cnblogs.com/cmy1996/p/9152441.html