标签:图片 his ide immediate als data http ted open
1、watch 中,immediate的用法:
immediate -->百度翻译 立即的

new Vue({ el: ‘#app-7‘, data: { groceryList: [ { id: ‘a‘, text: ‘蔬菜‘ }, { id: ‘b‘, text: ‘奶酪‘ }, { id: ‘c‘, text: ‘随便其它什么人吃的东西‘ } ],first_n:"first_n",first_c:"first_c",first:"first" },watch:{ first_c:{ immediate:true, handler(curVal,oldVal){/*关键字 immediate*/ console.log("first_c 值被改变"); } }, first(curVal,oldVal){ console.log(curVal,oldVal); }, first_n:{ handler(curVal,oldVal){/*比较新老两值 判断是否改变*/ if(curVal !=oldVal) { console.log("first_n 值被改变"); } },deep:false } } })
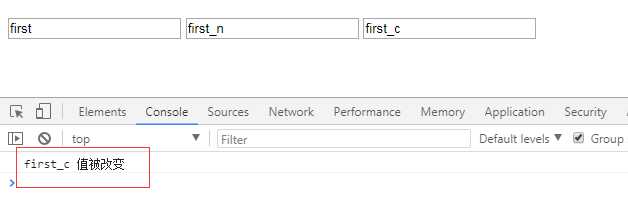
首次加载页面时的截图:

动态watch:
created:function (){ this.first = "second"; this.$watch(‘first‘,this.aa) },methods:{ aa:function(curVal,oldVal){ console.log(curVal,oldVal); } }
标签:图片 his ide immediate als data http ted open
原文地址:https://www.cnblogs.com/kongxp/p/9153040.html