标签:for 分享图片 enter key models str pps nullable mode
(1)apps/front/models.py
首先安装:pip install shortuuid
class FrontUser(db.Model): __tablename__ = "front_user" id = db.Column(db.String(100),primary_key=True,default=shortuuid.uuid) telephone = db.Column(db.String(11),nullable=False,unique=True) username = db.Column(db.String(50),nullable=False) _password = db.Column(db.String(100),nullable=False) email = db.Column(db.String(50),unique=True) realname = db.Column(db.String(50)) avatar = db.Column(db.String(100)) signature = db.Column(db.String(100)) gender = db.Column(db.Enum(GenderEnum),default=GenderEnum.UNKNOW) join_time = db.Column(db.DateTime,default=datetime.now) def __init__(self,*args,**kwargs): #如果传入的参数里面有‘password’,就单独处理 if "password" in kwargs: self.password = kwargs.get("password") #处理完后把password pop出去 kwargs.pop("password") #剩下的参数交给父类去处理 super(FrontUser, self).__init__(*args,**kwargs) @property def password(self): return self._password #保存密码的时候加密 @password.setter def password(self, raw_password): self._password = generate_password_hash(raw_password) def check_password(self, raw_password): result = check_password_hash(self.password, raw_password) return result
(2)manage.py
@manager.option(‘-t‘,‘--telephone‘,dest=‘telephone‘) @manager.option(‘-u‘,‘--username‘,dest=‘username‘) @manager.option(‘-p‘,‘--password‘,dest=‘password‘) def create_front_user(telephone,username,password): user = FrontUser(telephone=telephone,username=username,password=password) db.session.add(user) db.session.commit()
(3)生成表和添加前台用户
python manage.py db migrate
python manage.py db upgrade
添加用户
python manage.py create_front_user -t 18888888888 -u huge -p 111111
(1)front/views.py
class SignupView(views.MethodView): def get(self): return render_template(‘front/signup.html‘) bp.add_url_rule(‘/signup/‘,view_func=SignupView.as_view(‘signup‘))
(2)common/images/logo.jpg
放一张logo图片
(3)front/front_signup.html
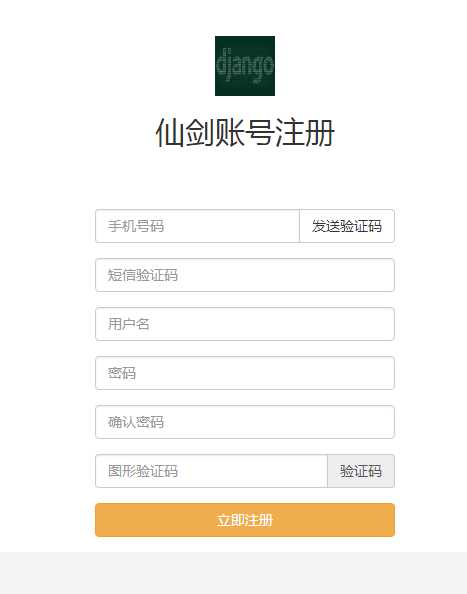
{% from ‘common/_macros.html‘ import static %} <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>仙剑账号注册</title> <script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script> <link href="http://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <style> body{ background:#f3f3f3; } .outer-box{ width: 854px; background: #fff; margin: 0 auto; overflow: hidden; } .logo-box{ text-align: center; padding-top: 40px; } .logo-box img{ width: 60px; height: 60px; } .page-title{ text-align: center; } .sign-box{ width: 300px; margin: 0 auto; padding-top: 50px; } </style> </head> <body> <div class="outer-box"> <div class="logo-box"> <a href="/"> <img src="{{ static(‘common/images/logo.jpg‘) }}" alt=""> </a> </div> <h2 class="page-title">仙剑账号注册</h2> <div class="sign-box"> <div class="form-group"> <div class="input-group"> <input type="text" class="form-control" name="telephone" placeholder="手机号码"> <span class="input-group-btn"> <button class="btn btn-default">发送验证码</button> </span> </div> </div> <div class="form-group"> <input type="text" class="form-control" name="sms_captcha" placeholder="短信验证码"> </div> <div class="form-group"> <input type="text" class="form-control" name="username" placeholder="用户名"> </div> <div class="form-group"> <input type="password" class="form-control" name="password1" placeholder="密码"> </div> <div class="form-group"> <input type="password" class="form-control" name="password2" placeholder="确认密码"> </div> <div class="form-group"> <div class="input-group"> <input type="text" class="form-control" name="graph_captcha" placeholder="图形验证码"> <span class="input-group-addon"> 验证码 </span> </div> </div> <div class="form-group"> <button class="btn btn-warning btn-block">立即注册</button> </div> </div> </div> </body> </html>
效果:

标签:for 分享图片 enter key models str pps nullable mode
原文地址:https://www.cnblogs.com/derek1184405959/p/9153022.html