标签:blog http ar strong 数据 sp 2014 art 问题
现象:

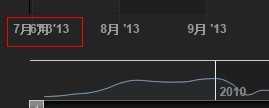
这是相邻的两个日期相互覆盖,不是数据重复。实际是 【6月13】和【7月13】互相覆盖了。
这种现象发生在边界上,特别是outer edge 和plot area 大小接近时,或者xAxis.labels.overflow = ‘justify‘,当然这是默认设置。还有,一般是显示月份之类间隔较大的数据时。
原因,默认设置下:
当plot area的边界处在6月份时,【6月13】这个label就会一直显示在边界上,所以当边界线接近下一个label时,就会重叠在一起。
解决办法:
找了半天,找不到如何设置才能禁止label在边界上停留。。。。。。。想其他办法,发现当
xAxis.labels.overflow = ‘justify‘时,label是不能出现在plot area 之外的,而当xAxis.labels.overflow = ‘false‘时,label的边界会变成outer edge。但是outer edge上label隐藏的时机却不是下一个label到达【outer edge】,而依然是下一个label到达【plot area edge】
所以,不管用什么办法,要让【outer edge】和【plot area edge】之间有一定距离。
如,设置两边界之间的margin,chart.margin=[0,100,0,100],两边都要设置,因为这个问题左右边界都有
highchart,highstock,xAxis.labels 横轴坐标相互覆盖
标签:blog http ar strong 数据 sp 2014 art 问题
原文地址:http://www.cnblogs.com/yyjj/p/3998511.html