标签:变量 分享图片 red 结束 stat als 输入 .com image
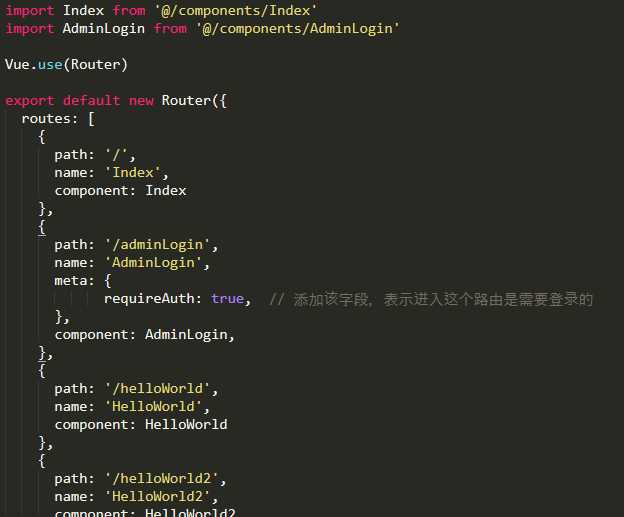
1:首先在路由对象中的某一个具体的路由对象加这样一个属性
meta: { requireAuth:true }

2:然后在main.js中添加这段代码
router.beforeEach((to, from, next) => {
if (to.meta.requireAuth) { // 判断该路由是否需要登录权限
if (localStorage.getItem(‘a‘)) { // 通过vuex state获取当前的token是否存在,通过一个变量(vuex中或localstorage中),如果为真,那么跳转
next();
}else {
alert(‘请输入账号和密码‘)
next({
path: ‘/‘,//如果为假,则重定向到这个路由路劲
query: {redirect: to.fullPath} // 将跳转的路由path作为参数,登录成功后跳转到该路由
})
}
}else {
next()
}
})
结束!!!这样就能在跳转之前拦截并做一些操作。
标签:变量 分享图片 red 结束 stat als 输入 .com image
原文地址:https://www.cnblogs.com/llqwm/p/9154933.html