标签:最大 scope set img 缺点 $scope 前端 改变 style
网上的资料(尤其是非StackOverFlow的,中文博客内容的,)可能会有不正确的地方,产生误导,但是看这些东西的话还是能帮助理解。
个人总结:
脏检查的全名是 脏数据检查。是AngularJS命名的。
脏数据也就是产生了变化的数据。
angularJS监测对象变化不是像vue.js那样通过Object.defineproperty这种接口,而是通过复制保存一份数据,进行快照对比,来监测变化。
脏检查这个东西,其实在三大主流前端框架中或多或少都有涉及。React 每次生成新的 Virtual DOM,与旧 Virtual DOM的 diff 操作本来就可以看做一次脏检查。Vue 从相对彻底的抛弃了脏检查机制,使用 Property 主动触发 UI 更新,但是 Vue 仍然不能抛弃 track by (用来标记数组元素的key) 这个东西。
通过将新旧数组的 track by 元素做 diff 猜测用户的行为,最大可能的减少 DOM 树的操作,这就是 track by的用处。
Angular 1的性能被广为诟病,因为在 Angular 1 的机制下,脏检查的执行范围过大以及频率太过频繁了。
资料一:
AngularJS remembers the value and compares it to a previous value. This is basic dirty-checking. If there is a change in value, then it fires the change event.
资料二:
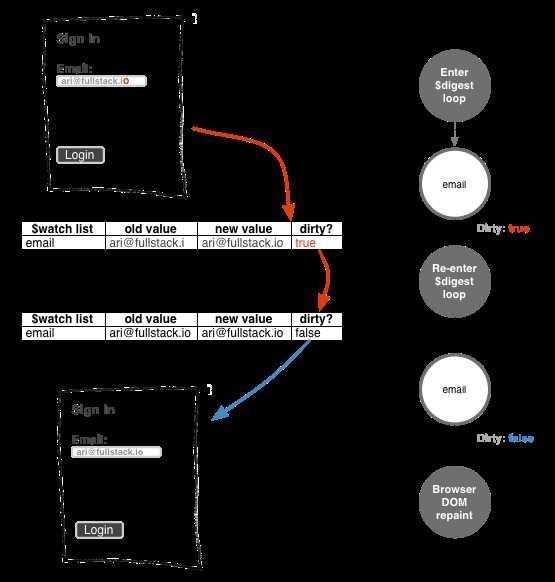
Angular defines a concept of a so called digest cycle. This cycle can be considered as a loop, during which Angular checks if there are any changes to all the variables watched by all the $scopes. So if you have $scope.myVar defined in your controller and this variable was marked for being watched, then you are explicitly telling Angular to monitor the changes on myVar in each iteration of the loop.
资料三:

资料四:
angular中变量是双向绑定的 ,那么怎么知道一个变量是否是变化了呢?
标签:最大 scope set img 缺点 $scope 前端 改变 style
原文地址:https://www.cnblogs.com/eret9616/p/9155675.html