标签:www. web class href 不能 bubuko lan info ems
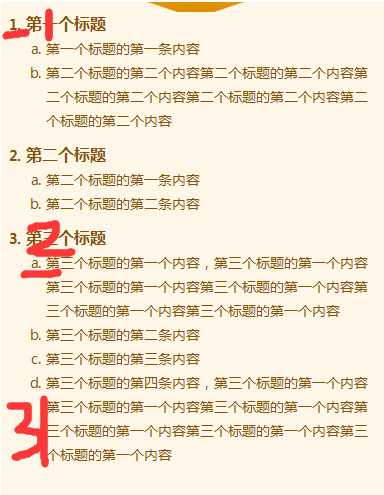
实现效果如下:

实现要求具体如下:
1.标题有序号 上图标记1
2.标题下面的子集标题要有一定的缩进,且子集标题也有一定的序号,上图标记 2
3.如果子集标题内容过长,换行的时,开始的位置不能超过对应序号的位置,如上图标记3
dom:
<div class="rule-contents">
<ol class="rule-contents-items">
<li>
<div>
<span>第一个标题</span>
<ol>
<li>
第一个标题的第一条内容
</li>
<li>
第二个标题的第二个内容第二个标题的第二个内容第二个标题的第二个内容第二个标题的第二个内容第二个标题的第二个内容
</li>
</ol>
</div>
</li>
<li>
<span>第二个标题</span>
<ol>
<li>第二个标题的第一条内容</li>
<li>
第二个标题的第二条内容
</li>
</ol>
</li>
<li>
<span>第三个标题</span>
<ol>
<li>第三个标题的第一个内容,第三个标题的第一个内容第三个标题的第一个内容第三个标题的第一个内容第三个标题的第一个内容第三个标题的第一个内容</li>
<li>第三个标题的第二条内容</li>
<li>第三个标题的第三条内容</li>
<li>第三个标题的第四条内容,第三个标题的第一个内容第三个标题的第一个内容第三个标题的第一个内容第三个标题的第一个内容第三个标题的第一个内容第三个标题的第一个内容</li>
</ol>
</li>
</ol>
</div>
css:
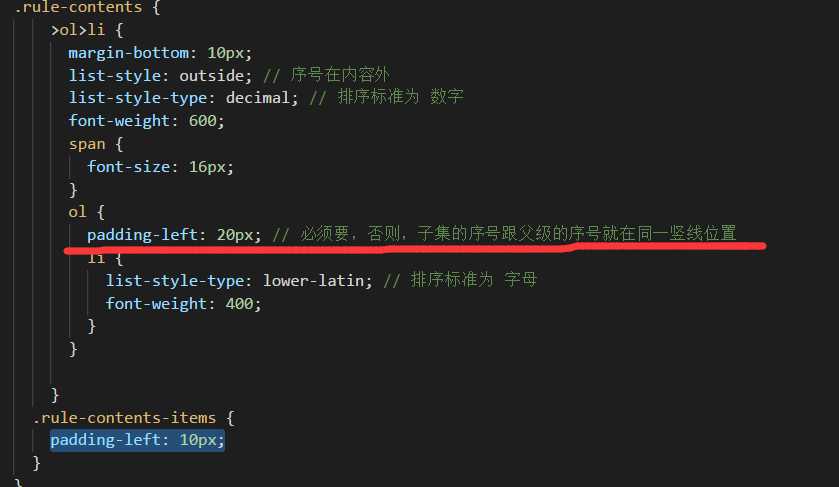
.rule-contents { >ol>li { margin-bottom: 10px; list-style: outside; // 序号在内容外 list-style-type: decimal; // 排序标准为 数字 font-weight: 600; span { font-size: 16px; } ol { padding-left: 20px; li { list-style-type: lower-latin; // 排序标准为 字母 font-weight: 400; } } } .rule-contents-items { padding-left: 10px; } }
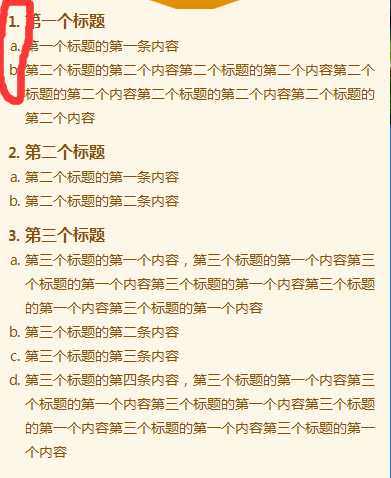
注意部分:ol 的padding值不能少

否则如图:

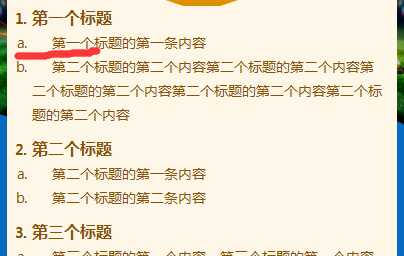
子集对父级的缩进问题:用text-indent 无法达到效果,文字可以缩进,对应的序号无法实现缩进
如图:text-indent: 20px;

列表显示的序号类型多种多样,参考 http://www.w3school.com.cn/css/pr_list-style-type.asp
标签:www. web class href 不能 bubuko lan info ems
原文地址:https://www.cnblogs.com/adouwt/p/9155643.html