最近在用bootstrap-table实现可编辑的表格,在使用过程中遇到一个小问题,总是找不到原因
在使用表格编辑的时候我引用了如下css和js
<link href="/Content/bootstrap.min.css" rel="stylesheet" />
<link href="/Content/bootstrap-editable.css" rel="stylesheet" />
<link href="/Content/bootstrap-table.min.css" rel="stylesheet" />
<script src="/Scripts/jquery-1.10.2.js"></script>
<script src="/Scripts/bootstrap.min.js"></script>
<script src="/Scripts/bootstrap-editable.js"></script>
<script src="/Scripts/bootstrap-table/bootstrap-table.min.js"></script>
<script src="/Scripts/bootstrap-table/locale/bootstrap-table-zh-CN.min.js"></script>
<!--封装了bootstrap-table对x-editable的使用-->
<script src="/Scripts/bootstrap-table-editable.js"></script>
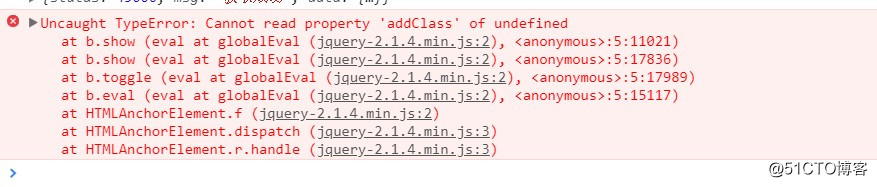
引用了之后,一直报错,报错如下:
我一直找不到原因,还以为是引用错源码了,结果找了半天的错,我才发现引用的bootstrap.min.css的跟bootstrap-table.min.js引用的不一致(里面使用的bootstrap版本一定要一致,一致,一致!!!)
原文地址:http://blog.51cto.com/12885303/2126485