标签:targe block 传统 设计师 auto 迭代 工具 基础 item

UI:User Interfase 用户界面
UID:User Interfase Designer 用户界面设计师,多指移动 app 的界面设计;
(1)审美:
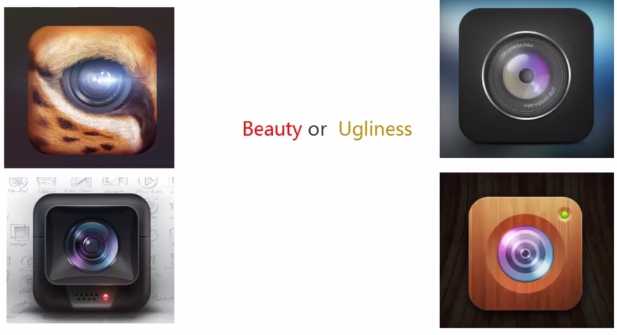
一个好的设计师,应具备基本的艺术审美,识别不同的艺术表现形式,区分作品的好坏,感受下:
图1:  图2:
图2: 
(2)想象力、脑洞
比如:克里斯托弗·诺兰导演的电影《盗梦空间》、 宫崎骏的《千与千寻》

(3)基本的工具使用:
常用且基本的工具:PS
拓展:
图标:Sketch / macOS电脑;
矢量设计软件:Ai
原型图绘制:Axure、磨刀
视频剪辑-后期处理: Ae



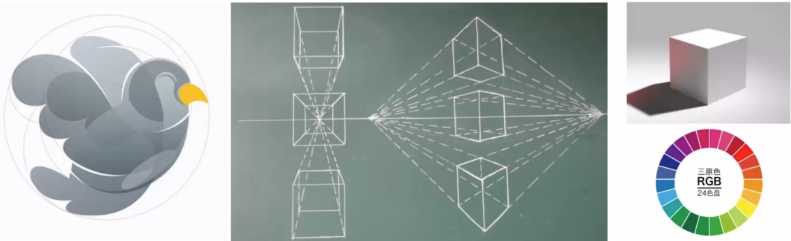
(4)进阶阶段:
美术基础理论修炼,关于:造型、透视技巧、颜色等;

(5)兴趣:手绘
如果业余对手绘有兴趣,可以拓展一下,很加分,优秀的手绘更需要时间积累,不断得思考;

(6)热爱:
任何一条路,能走多远,从来不因出发早晚能决定的,而是对事物本身的热爱;
设计是个磨人的工作,工作过程中,需要发挥自己的创意,开动脑筋,甚至要苦思冥想才能完成一个比较好的设计作品;是一个痛苦又快乐的过程;如果没有一个对美的执着追求,很容易半途而废;相反,如果你非常喜爱它,每一次作品的完成都是一个非常愉快快的体验;而且每一次都能感受到自己的升华。
(1)工具安装:
下载途径:搜索关键字 —— XXX + 百度云
下载版本: 要下载 cc 2015 以上的版本
PS、Sketch/mac、矢量设计Ai 、axure原型图 、Ae视频剪辑-后期处理
(我这里有:PS cc 2017 破译版,macOS的,需要的评论区留下您的邮箱,我的网络出墙了,其他软件也可以帮你找)
(2)大神修炼必看网站:
zcool.com.cn/站酷 - 国外的 behance.net
ui.cn / UI中国 - 国外的 dribbble.com
uisdc.com - 优设 素材下载,这里是设计师伸手党的天堂
huaban.com - 花瓣

(3)“盗亦有道” —— 推荐书籍:
《术与道》
《在你身边,为你设计》腾讯 UI事业部出品
《动静之美》关于sketch ios图标设计
《简约至上》交互设计,心理学
《一个app的诞生》从UI设计的角度,告诉你互联网这一行是怎么玩儿的
《世界无界》《界与面》-- 人生观价值观,职场常识,给满满地正能量

什么是图标?
广义: 具有明确指代含义的图形;高度浓缩、快捷传达信息、便于记忆等特性;
(1)传统社会的图标:


(2)智能时代的图标:在此致敬其鼻祖 -- Steve Jobs

(3)图标的大致分类:
logo图标 - app的图标
![]()
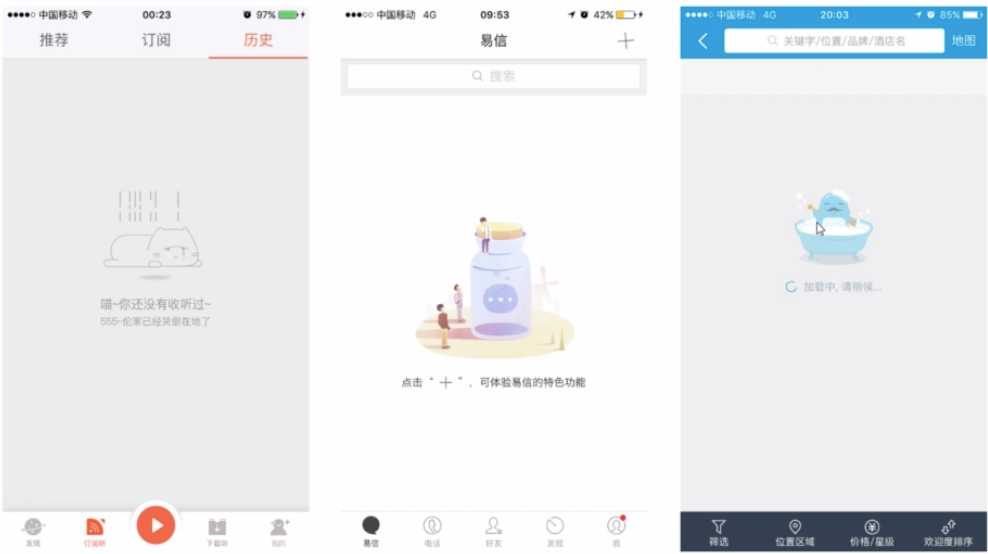
功能性图标 - iconfont 让界面更加饱满、体验更愉悦
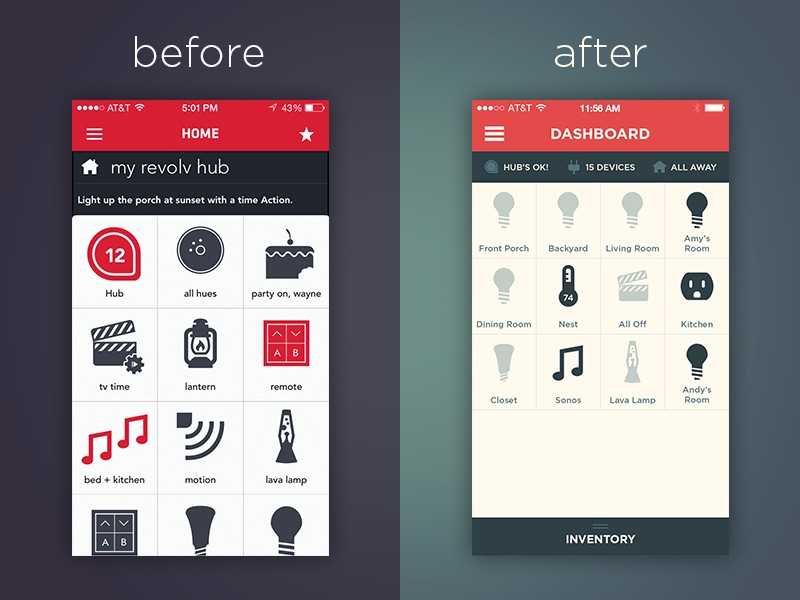
 VS
VS 
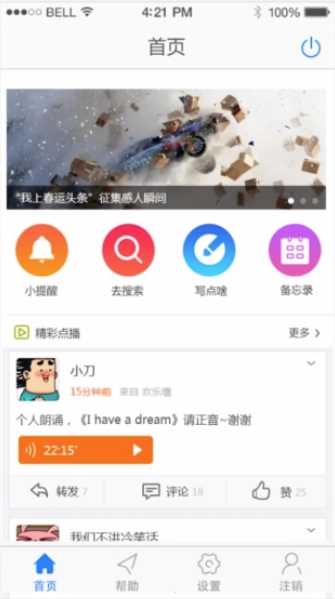
左边:只有文字的界面、单调枯燥
右边: 加入图标、界面饱满内容更加丰富、浏览体验生动活泼;
观赏性图标:1、女儿红中国风


项目需求、策划方案、调研 => 草稿、原型图 
 => UI界面设计
=> UI界面设计  设计稿交付 => 上线后调整、迭代
设计稿交付 => 上线后调整、迭代
(这个部分,我抽时间详细总结一篇)
交互设计是一种目标导向设计。所有的工作内容都围绕用户行为进行设计,是的行为流程更加合理化,易用化。让用户更加方便、高效的完成产品业务目标,并获得愉快的用户体验。
思维导图、原型图、交互文档、交互规范、用户行为研究、设计目标导向、体验评估;
 =>
=> 
问路案例:
“不知道,高冷范儿” --> "左拐右拐 再拐" --> “我带你去吧”

交互设计:让app 更易用,感性做设计的同时,更加理性的思考;UI设计让app更好看;测试让app稳定上线;
风格案例:
需要了解行业 - 支付宝,美图秀秀,行业不同,需要凸显的重点不一样;
大小凸显,颜色演示,层次感明细,线条明朗;


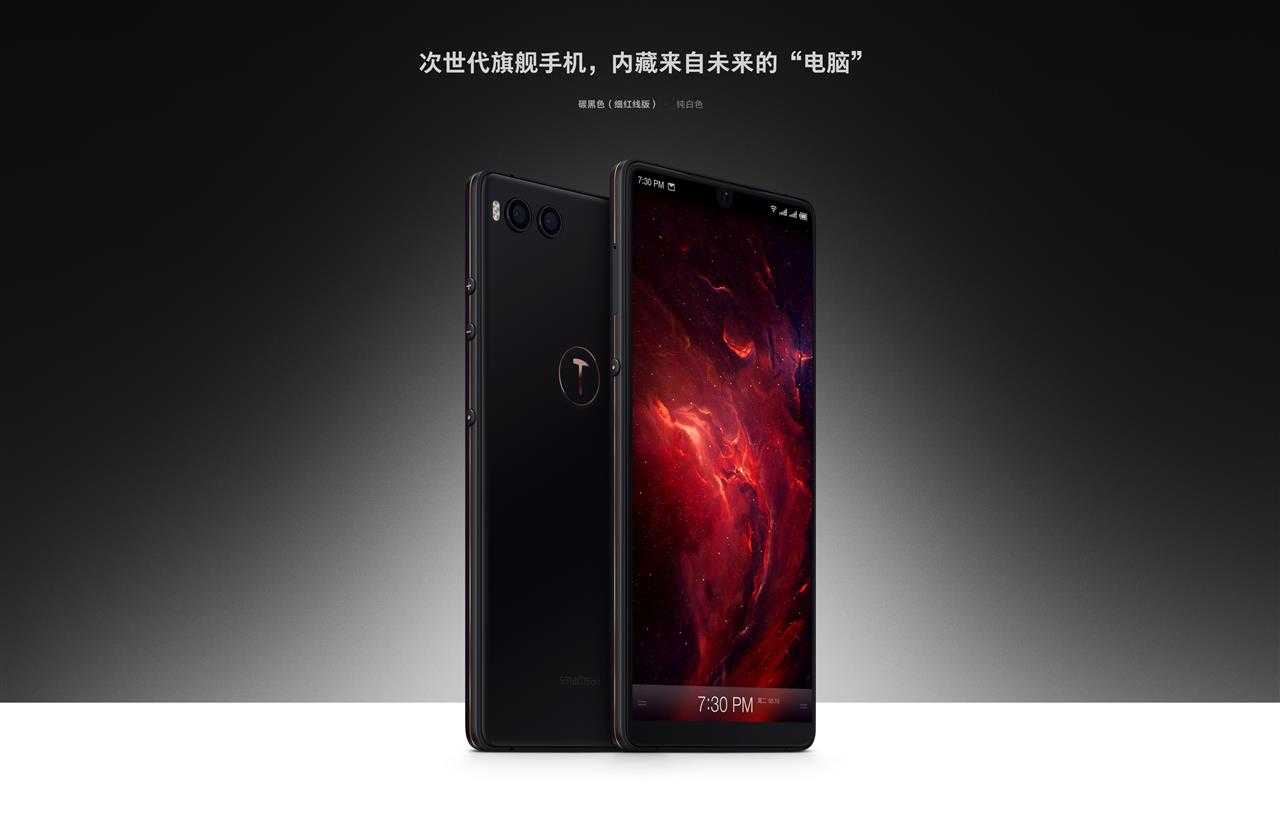
坚果 pro


来自未来,改变一切的 TNT

标签:targe block 传统 设计师 auto 迭代 工具 基础 item
原文地址:https://www.cnblogs.com/wuhaoquan/p/9157199.html