标签:col view height start position eva padding 3.4 red
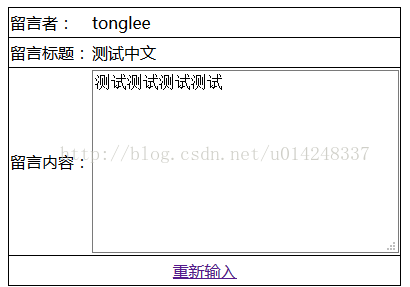
我用textarea输出文本内容的时候出现下面的问题:文本内容在action里测试没有问题(文本内容前面没有空格),但是在jsp页面textare标签中输出文本内容时,文本内容前面却出现一些多余的空格。
代码如下:

标签:col view height start position eva padding 3.4 red
原文地址:https://www.cnblogs.com/lmh001/p/9157379.html