标签:sci out data www r文件 展示 组件 ack 直接
安装:
https://www.npmjs.com/package/vue-router
npm i vue-router
动态路由:
在需要在router文件夹的index.js先注册好需要的路由页面
并且设置好动态路由之后的地址展示


<router-link v-bind:to="{name:‘cart‘,params:{id:12356}}">jump cart page</router-link>
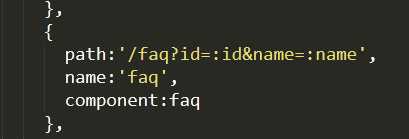
<router-link :to="{name:‘faq‘,params:{id:456,name:‘chen‘}}">faq page</router-link>在跳转之后页面中我们可以接收我们动态传过来的参数,
使用$route.params.id

嵌套路由:
将需要嵌套的子路由定义好在router文件夹的index.js
import productName from ‘@/view/ProductName.vue‘
import descible from ‘@/view/Descible.vue‘然后配置:
routes: [
{
path:‘/data‘,
name:‘data‘,
component:data,
children:[{
path:‘ProductName‘,//这里直接写子路由的名字,不用斜杠
name:‘ProductName‘,
component:productName
},
{
path:‘Descible‘,
name:‘Descible‘,
component:descible
}
]
},在嵌套的主页面写好路由链接
<router-link to="/data/ProductName">productName link</router-link>//注意:to的链接要加上父路由data,
<router-link to="/data/Descible">descible link</router-link>编程式路由:
通过js来实现页面的跳转
1.直接跳转
优先在路由配置index.js注册好对应的路由
import cart from ‘@/view/Cart.vue’
{
path:’/Cart’,
name:’cart’,
component:cart
},然后在需要的页面注册一个方法来实现跳转
<button @click="jump">jump cart page</button>在button加一个点击事件,
jump(){
this.$router.push(‘/cart’);
}2.带参数跳转
同样还是记得注册好路由页面index.js
语法:
$router.push({path:”name?a=123″})或则$router.push({path:”name”,query:{a:123}})
this.$router.push({path:‘/cart?id=123‘});
跳转之后的页面可以通过{{$route.query.id}}获取,在方法里则this.$route.query.id
3.接收传入的参数
this.$router.go(-1);//相当于浏览器后退一步命名路由:
给路由起不同的名字,根据名字进行匹配
<router-link v-bind:to="{name:‘cart‘>jump cart page</router-link> //记得用v-bind:to
<router-link v-bind:to="{name:‘cart‘,params:{id:12356}}">jump cart page</router-link> 当路由是动态路由的时候可以传参
{
path:‘/Cart/:id‘,
name:‘cart‘,
component:cart
},命名视图:给不同的router-view定义名字,然后进行对应的组件的渲染
在app.vue页面中,相当于引入不同组件到一个页面上
<transition name="router-anim" >
<router-view name="product"></router-view>
</transition>
然后在路由配置index.js里面进行配置:
routes: [
{
path:‘/‘,
name:‘main1‘,
components:{//注意:这里是components,末尾有s的
default:main1,//这个是默认路由视图渲染
product:productName,//命名视图渲染
descible:descible
}
},标签:sci out data www r文件 展示 组件 ack 直接
原文地址:https://www.cnblogs.com/cyany/p/9157972.html