标签:括号 官方文档 内容 class com 语法 ... 相关 技术分享
从本课时我们就开始来学习CSS,其实学习CSS非常简单,主要就是学习两大块内容,一块是CSS选择器,一块就是属性的知识,把这两块内容学完了你的CSS就学完了,那么什么是我们的CSS的选择器呢?什么又是我们的CSS属性呢?属性其实就是我们写在大括号中的内容就是我们的属性,
<style type="text/css">
标签名称 {
属性名称:属性对应的值;
......
}
</style>
所以我们学习CSS,就要来学习它有哪些属性,属性对应的值是什么,它有什么作用,它的注意点是什么,就可以了。
而什么是我们的CSS选择器呢,其实就是上面格式中的大括号前面的标签名称,学到以后我们会慢慢发现,大括号前面除了写标签名称,还可以写class,id,只不过我们把这些都统称为CSS选择器。所以以后学习CSS,只要学习两个东西,一个是CSS选择器(大括号前面的东西),一个是属性(大括号里面的东西),只要把这两个东西都学完了,那么CSS就学完了。那么我们怎么知道哪些是选择器哪些是属性呢?
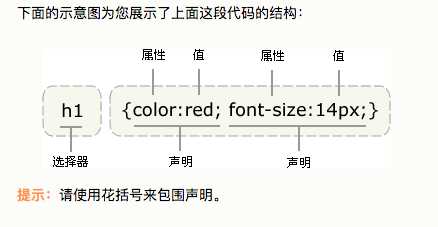
我们打开W3C的官方文档选择CSS,然后选择CSS基础教程选择CSS基础语法,如下图所示

从这里我们可以看到相关的结构


标签:括号 官方文档 内容 class com 语法 ... 相关 技术分享
原文地址:https://www.cnblogs.com/luckyshuangshuang/p/9158683.html