标签:png tag radius 弧度 arc 角度 image nbsp 旋转
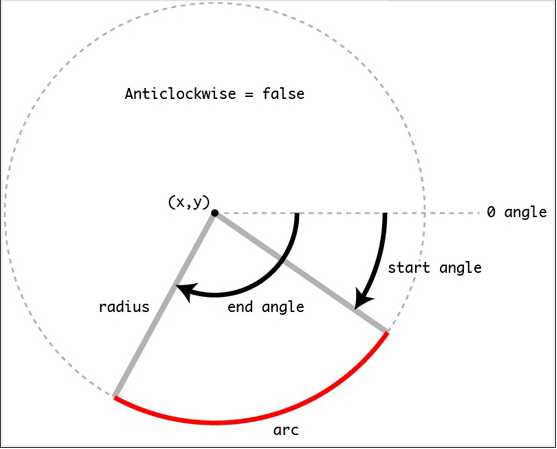
arc(x, y, radius, startRad, endRad, [anticlockwise])
在Canvas画布上绘制以坐标点(x,y)为圆心、半么为radius的圆上的一段弧线。这段弧线的起始弧度是startRad,结束弧度是endRad。这里的弧度是以x轴正方向为基准、进行顺时针旋转的角度来计算。其中anticlockwise表示arc()绘制圆或圆弧是以顺时针还是逆时针方向开始绘制。如果其值为true表示逆时针,如果是false表示为顺时针。该参数是一个可选参数,如果没有显式设置,其值是false(也是anticlockwise的默认值)

标签:png tag radius 弧度 arc 角度 image nbsp 旋转
原文地址:https://www.cnblogs.com/yuyedaocao/p/9158893.html