标签:com 技术 cli yarn gis try image 损坏 现在
上一篇文章说的是安装vue环境的搭建,现在记录一下VUE项目搭建过成功遇到的坑
1、官网命令如下,由于在安装全局环境时,已经装过了vue-cli,所以可以从第二句命令开始

2、执行完第一步的命令后,一个基本的vue项目已经搭建好了,执行npm run dev可以运行项目,执行结果如下图

3、如果第二步执行过程中报错,则执行npm install 下载依赖文件,完成后再执行第二步
----------------------------------------这是一条分割线---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
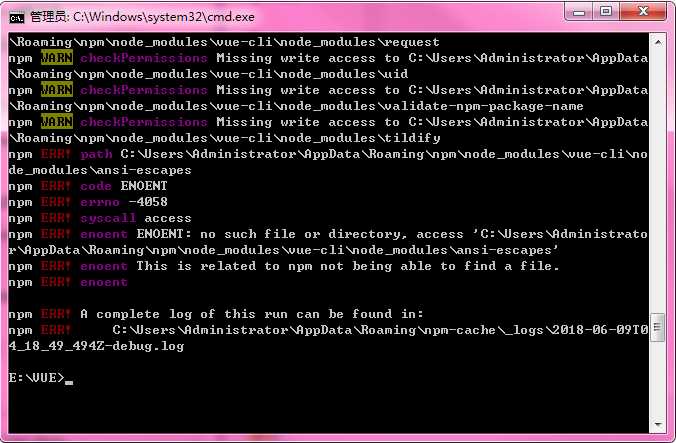
第一次安装完vue全局环境后,过了一段时间,再次搭建新的vue项目时,报错 -4058

我上网搜了很多种情况,比如,清缓存,降npm的版本等等,都试过了,然后问题依然存在
之后看到一篇文章解释,说这种情况是全局vue环境损坏,所以建议重新安装,所以重新按照上一篇的安装步奏安装了全局环境
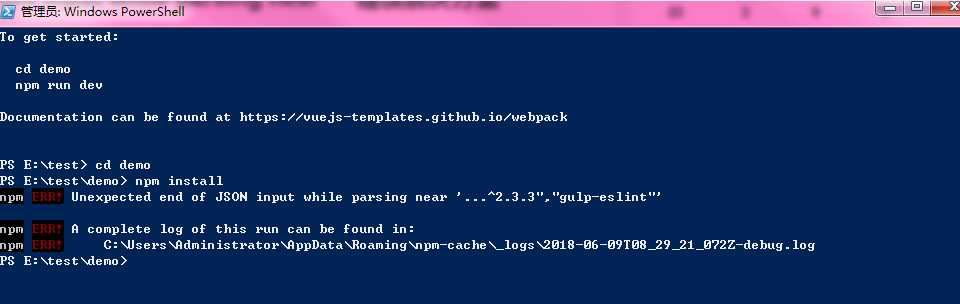
2、安装了全局环境后,新建vue项目时,报错

这种情况是因为npm镜像的问题,可以执行以下命令
npm config set registry http://registry.cnpmjs.org (重新安装镜像)
npm i -g npm@4 (降低npm版本)
使用 yarn 安装
npm i -g yarn
3、完成第二步之后,再次执行npm install ,结果当然是成功啦,最后再npm run dev运行项目,表示从坑里爬出来了^_^
标签:com 技术 cli yarn gis try image 损坏 现在
原文地址:https://www.cnblogs.com/amcdulls/p/9160394.html