标签:就是 border 控制 理解 lse 个数 编程 ima 内嵌
学习编程之后接触到的基本的几个算法就是打印9*9口诀表,一开始也是一知半解的理解不了这期中的思路,懵懵懂懂的也就混过去拉到,到后面接触更高级的算法,自己一点思路也没有,心里有种很不爽的感觉。所以打算回过头来把前面的东西好好消化一下。
思路分析:乘法口诀表呈现的是一个直角三角形的外型,其实就是一个矩形模型,相当于数学中的(x,y)两个轴;一个是乘数,一个是被乘数
所以要用两个for循环来控制。
我们先用一个循环来输出乘数
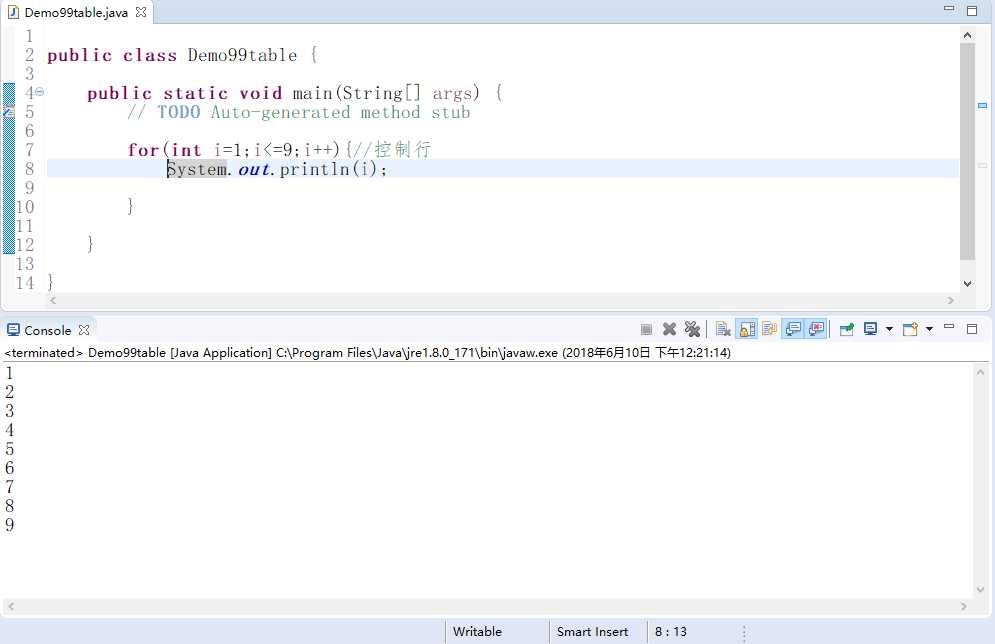
for(int i=1;i<=9;i++){ System.out.println(i); }

我们可以看到,这里输出了九行。
接下来就是再循环出列,也就是被乘数
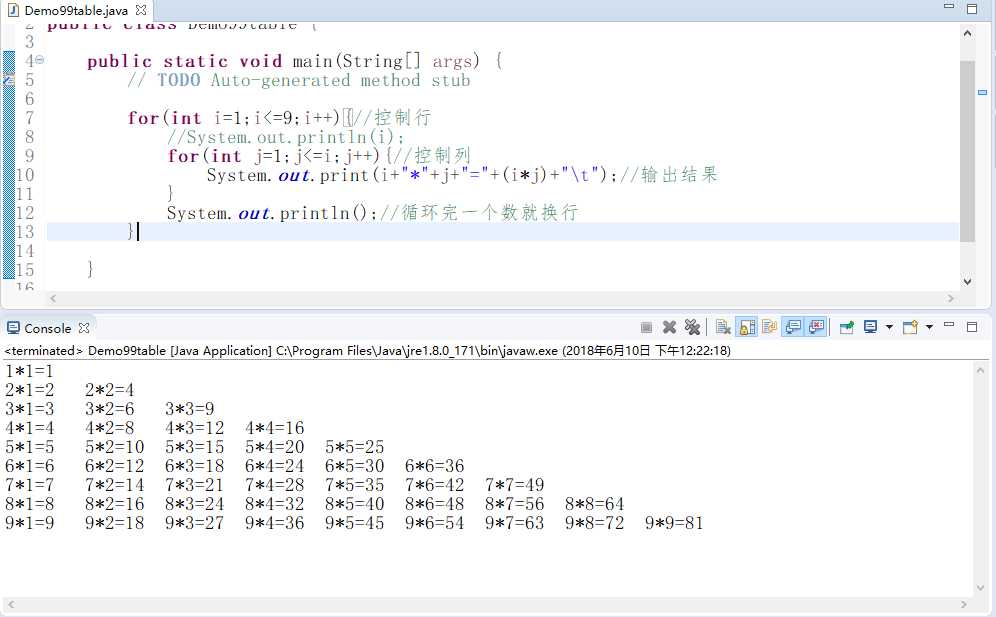
for(int i=1;i<=9;i++){//控制行 //System.out.println(i); for(int j=1;j<=i;j++){//控制列 System.out.print(i+"*"+j+"="+(i*j)+"\t");//输出结果 } System.out.println();//循环完一个数就换行
}
结果如下:

说明一下,这里内嵌循环的原理,当第一次循环从1开始循环出行数时,内嵌的第二个循环就循环出列数,然后一次循环完毕,输出一个换行,第二次循环从2开始开始时,内嵌的循环的条件是j<=i,i是的二次循环了从2开始,j是=i的所以循环的是第二列一次类推。
然后,由于最近学习了jsp,就想着可不可以再网页上用图片代替数字并用表格的形式输出。
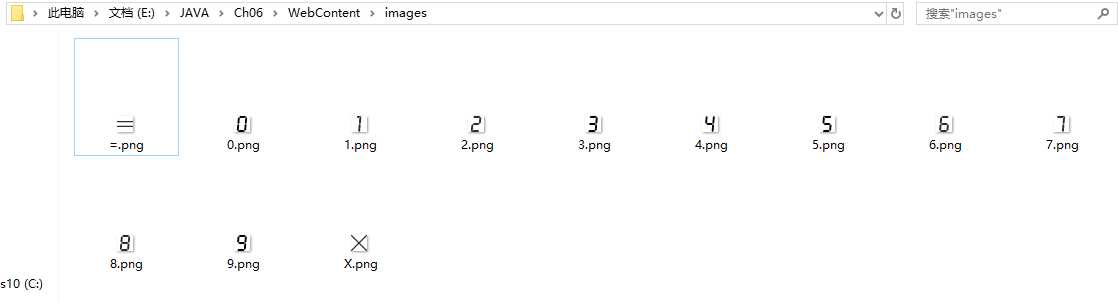
原理其实也很简单学习过HTML语言之后我们只需要把你的数字图片命名规范了就行。
这里在你的WEB文件夹下创建好一个图片文件夹存放图片。


jsp代码:
<table border="2"> <% for(int i=1;i<=9;i++){ %> <tr> <%for(int j=1;j<=i;j++){ %> <td > <% out.print("<img src=images/"+j+".png>"+"<img src=images/X.png>"+"<img src=images/"+i+".png>"+"<img src=images/=.png>"); if(i*j>=10){ out.print("<img src=images/"+((i*j)/10)+".png>"+"<img src=images/"+((i*j)%10)+".png>"); }else{ out.print("<img src=images/"+(i*j)+".png >"); } %> </td> <%}%> </tr> <%}%> </table>
这里的思路是如何获取到结果和图片名称相同的数字:
做一个判断 (分别判断十位和个位数字) 如果(i*j)大于10的用这个数整除10获取十位的数字图片,再用这个数 %10获取个位之后;
如果是<10的数那一定是和相乘的数了图片数字直接等于结果就OK.
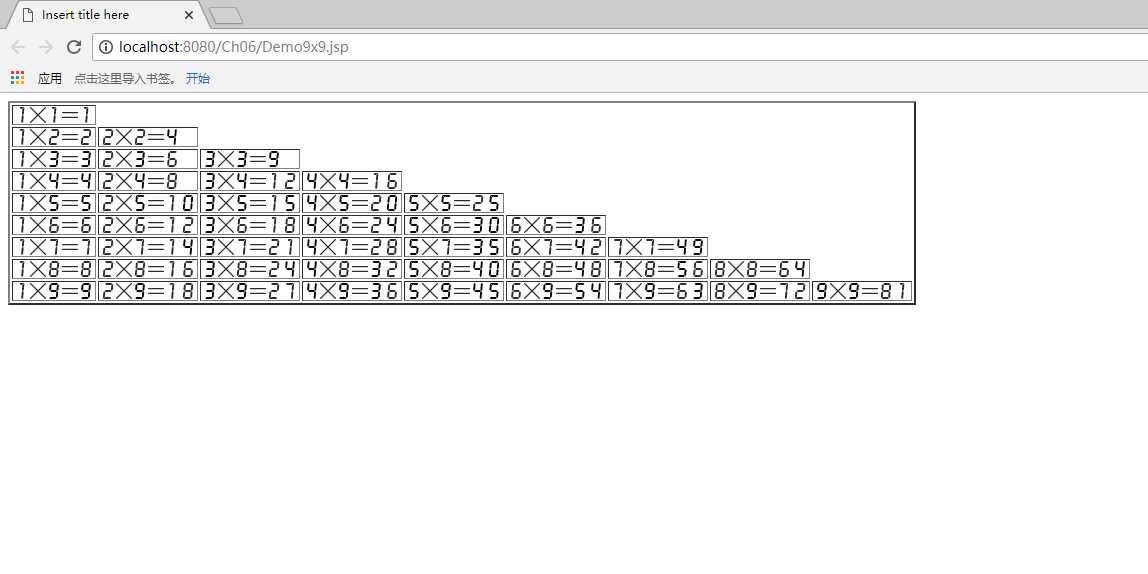
不变的只需要把图片名称替换成 i 和 j在连接输出就行了。运行服务器后效果如下。

这里的表格还是不完美的,好有很多空格,接下来的问题的如何再jsp中控制表格的行和列输出这个口诀表。
标签:就是 border 控制 理解 lse 个数 编程 ima 内嵌
原文地址:https://www.cnblogs.com/bingxuewangjue/p/9162930.html