标签:页面 项目 位置 相关 img 9.png 图片 错误 分享
在项目中。通过vue-cli 搭建的项目,npm run dev时,以绝对路径引用的相关资源在npm run build 后,页面打开报相关资源404错误;
解决方法如下:
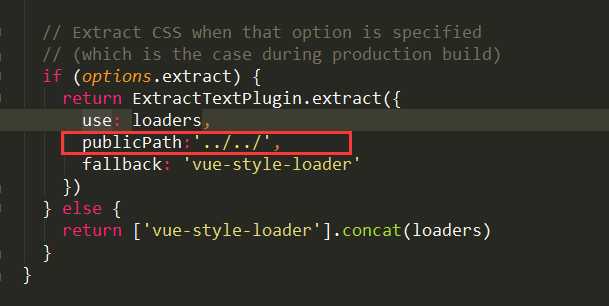
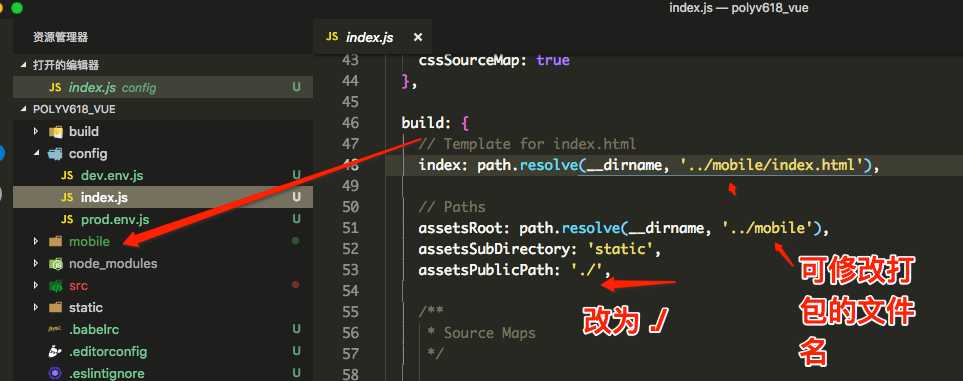
打开build/utils.js,在图中相应位置加入红框内容,其中值可能会有不同,若不同,自己配置成相应的即可。


vue-cli 项目中绝对路径引用的相关资源 npm run build 后 打开页面报404错误
标签:页面 项目 位置 相关 img 9.png 图片 错误 分享
原文地址:https://www.cnblogs.com/xzma/p/9162584.html