标签:理解 例子 了解 选择 .com 选中 设置 界面 分享图片
1.什么是交集选择器?
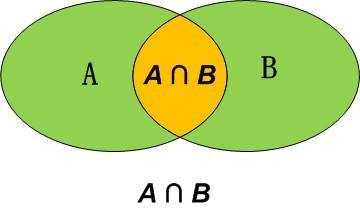
我们首先了解一下什么是交集
以前学数学的时候学过交集,其实这里也是一样

两个集合有重复的部分就叫做交集
作用:给所有选择器选中的标签中,相交的那部分标签设置属性
格式:
选择器1选择器2{
属性:值;
}
注意点:
1.选择器和选择器之间没有任何连接符号
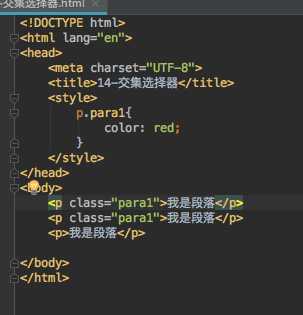
来看一个案例:


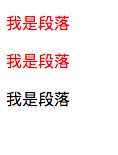
先找到p标签,再找到类名为para1的标签,然后再找到它们相交的部分
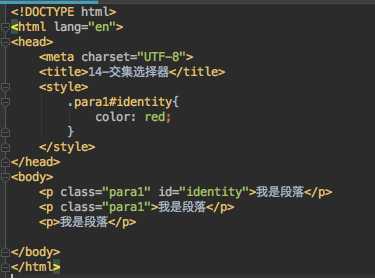
2.选择器可以使用标签名称/id名称/class名称


先找到类名是para1的标签,找到当前界面所有id名称叫做identity的标签,然后再看看,前面一个找到的所有标签和后面一个有没有相交的
3.交集选择器仅仅作为了解,企业开发中用到的并不多,比如刚才的例子,我都知道class,id了,干嘛还用交集,直接用id选择器就可以了
标签:理解 例子 了解 选择 .com 选中 设置 界面 分享图片
原文地址:https://www.cnblogs.com/luckyshuangshuang/p/9164707.html