标签:style blog http color io os 使用 ar strong
继续django学习之旅,之前我们所做的Django练习前端都非常丑。这节我们使用Bootstrap,顿时使丑陋的页面变成白天鹅。
安装Bootstrap
Bootstrap是什么?
Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。
django-bootstrap-toolkit
django-bootstrap-toolkit应用可以让Django非容易的集成Bootstrap。
安装django-bootstrap-toolkit
>pip install django-bootstrap-toolkit

运行bootstrap例子
克隆django-bootstrap-toolkit 项目
https://github.com/dyve/django-bootstrap-toolkit
$ git clone git://github.com/dyve/django-bootstrap-toolkit.git

克隆下来的django-bootstrap-toolkit 项目自带demo_project,现在我们可以直接运行这个demo了。
进入demo_project 目录运行:
> python manage.py runserver

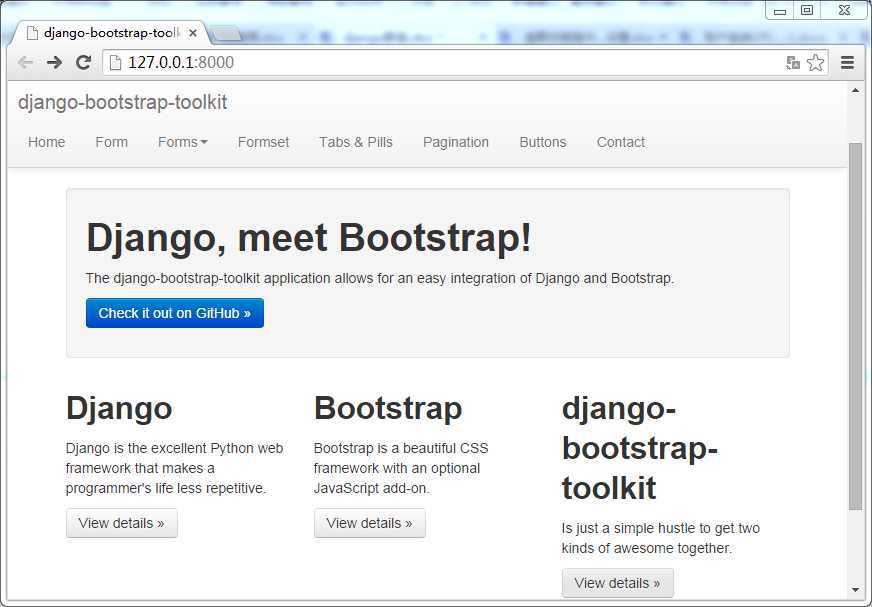
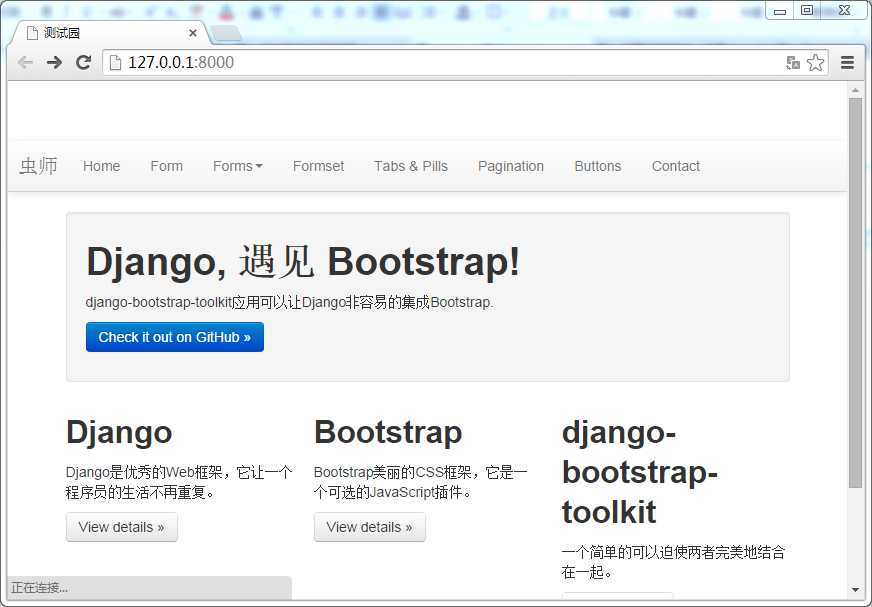
通过浏览器访问:http://127.0.0.1:8000/

wa o !! cool 比我们之前的djngo例子好看多了。
预览demo_project
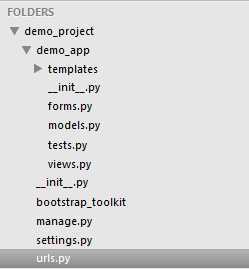
来看一下这个项目的结构吧!

通过前面多个django项目练习,我们已经对这个目录结构不陌生了。下面看看这个例子要特别注意的:
settings.py
…… INSTALLED_APPS = ( ‘django.contrib.auth‘, ‘django.contrib.contenttypes‘, ‘django.contrib.sessions‘, ‘django.contrib.sites‘, ‘django.contrib.messages‘, ‘django.contrib.staticfiles‘, # Uncomment the next line to enable the admin: # ‘django.contrib.admin‘, # Uncomment the next line to enable admin documentation: # ‘django.contrib.admindocs‘, ‘bootstrap_toolkit‘, ‘demo_app‘, ) ……
要想使用bootstrap,这里必须加载bootstrap_toolkit ,demo_app则是我们当前的项目。
urls.py
from django.conf.urls import patterns, url # Uncomment the next two lines to enable the admin: # from django.contrib import admin # admin.autodiscover() from django.views.generic import TemplateView urlpatterns = patterns(‘‘, # Examples: # url(r‘^$‘, ‘demo_project.views.home‘, name=‘home‘), # url(r‘^demo_project/‘, include(‘demo_project.foo.urls‘)), # Uncomment the admin/doc line below to enable admin documentation: # url(r‘^admin/doc/‘, include(‘django.contrib.admindocs.urls‘)), # Uncomment the next line to enable the admin: # url(r‘^admin/‘, include(admin.site.urls)), url(r‘^$‘, TemplateView.as_view(template_name=‘index.html‘), name="home"), url(r‘^contact$‘, TemplateView.as_view(template_name=‘contact.html‘), name="contact"), url(r‘^form$‘, ‘demo_app.views.demo_form‘), url(r‘^form_template$‘, ‘demo_app.views.demo_form_with_template‘), url(r‘^form_inline$‘, ‘demo_app.views.demo_form_inline‘), url(r‘^formset$‘, ‘demo_app.views.demo_formset‘, {}, "formset"), url(r‘^tabs$‘, ‘demo_app.views.demo_tabs‘, {}, "tabs"), url(r‘^pagination$‘, ‘demo_app.views.demo_pagination‘, {}, "pagination"), url(r‘^widgets$‘, ‘demo_app.views.demo_widgets‘, {}, "widgets"), url(r‘^buttons$‘, TemplateView.as_view(template_name=‘buttons.html‘), name="buttons"), )
下面再看看views.py写了哪些中间逻辑:
from django.contrib import messages from django.forms.formsets import formset_factory from django.shortcuts import render_to_response from django.template.context import RequestContext from django.core.paginator import Paginator, PageNotAnInteger, EmptyPage from bootstrap_toolkit.widgets import BootstrapUneditableInput from .forms import TestForm, TestModelForm, TestInlineForm, WidgetsForm, FormSetInlineForm def demo_form_with_template(request): layout = request.GET.get(‘layout‘) if not layout: layout = ‘vertical‘ if request.method == ‘POST‘: form = TestForm(request.POST) form.is_valid() else: form = TestForm() modelform = TestModelForm() return render_to_response(‘form_using_template.html‘, RequestContext(request, { ‘form‘: form, ‘layout‘: layout, })) def demo_form(request): messages.success(request, ‘I am a success message.‘) layout = request.GET.get(‘layout‘) if not layout: layout = ‘vertical‘ if request.method == ‘POST‘: form = TestForm(request.POST) form.is_valid() else: form = TestForm() form.fields[‘title‘].widget = BootstrapUneditableInput() return render_to_response(‘form.html‘, RequestContext(request, { ‘form‘: form, ‘layout‘: layout, })) def demo_form_inline(request): layout = request.GET.get(‘layout‘, ‘‘) if layout != ‘search‘: layout = ‘inline‘ form = TestInlineForm() return render_to_response(‘form_inline.html‘, RequestContext(request, { ‘form‘: form, ‘layout‘: layout, })) def demo_formset(request): layout = request.GET.get(‘layout‘) if not layout: layout = ‘inline‘ DemoFormSet = formset_factory(FormSetInlineForm) if request.method == ‘POST‘: formset = DemoFormSet(request.POST, request.FILES) formset.is_valid() else: formset = DemoFormSet() return render_to_response(‘formset.html‘, RequestContext(request, { ‘formset‘: formset, ‘layout‘: layout, })) def demo_tabs(request): layout = request.GET.get(‘layout‘) if not layout: layout = ‘tabs‘ tabs = [ { ‘link‘: "#", ‘title‘: ‘Tab 1‘, }, { ‘link‘: "#", ‘title‘: ‘Tab 2‘, } ] return render_to_response(‘tabs.html‘, RequestContext(request, { ‘tabs‘: tabs, ‘layout‘: layout, })) def demo_pagination(request): lines = [] for i in range(10000): lines.append(u‘Line %s‘ % (i + 1)) paginator = Paginator(lines, 10) page = request.GET.get(‘page‘) try: show_lines = paginator.page(page) except PageNotAnInteger: # If page is not an integer, deliver first page. show_lines = paginator.page(1) except EmptyPage: # If page is out of range (e.g. 9999), deliver last page of results. show_lines = paginator.page(paginator.num_pages) return render_to_response(‘pagination.html‘, RequestContext(request, { ‘lines‘: show_lines, })) def demo_widgets(request): layout = request.GET.get(‘layout‘, ‘vertical‘) form = WidgetsForm() return render_to_response(‘form.html‘, RequestContext(request, { ‘form‘: form, ‘layout‘: layout, }))
剩下的就是模板目录templates 了,里面的html模板页面较多,我就不一一列出了。不过,现在最兴奋的就是去修改上面的文字,让其看起来更像我们自己的“网站”。

在后面的学习中,我们将以此为基础进行。
标签:style blog http color io os 使用 ar strong
原文地址:http://www.cnblogs.com/fnng/p/3998774.html