标签:col loading ima 技术 color 加载 require nbsp 注册
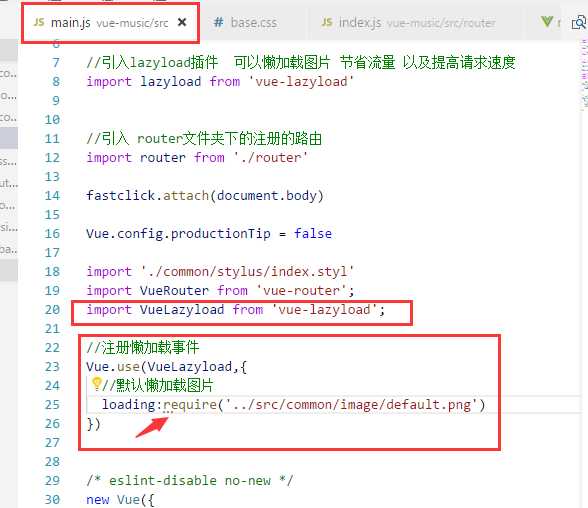
在main.js中引入vue-lazyload插件 并使用
注册插件:
import VueLazyLoad from ‘vue-lazyload‘
Vue.use(VueLazyLoad,{
loading:require(‘common/image/default.png‘)
})
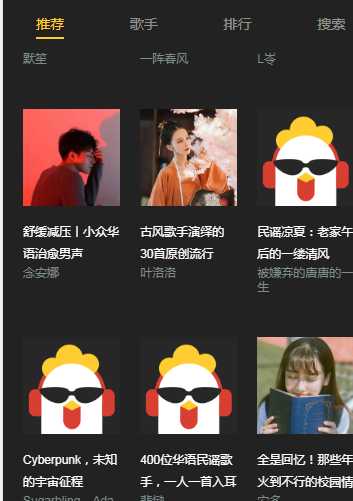
lazyload的使用 在img标签中将:img="item.imgUrl" 替换成 v-lazy="item.imgUrl"
使用lazyload可以节省流量 以及加快加载时间


标签:col loading ima 技术 color 加载 require nbsp 注册
原文地址:https://www.cnblogs.com/cmy1996/p/9166204.html