标签:技术分享 AC doctype png src lin ima white absolute
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 <div style="border: 1px solid red;width: 500px;height: 280px;margin: 0 auto;position: relative"> 10 <div style="background-color: black;width: 40px;height: 40px;position: absolute;right: 0;bottom: 0;color: white"> 11 <div style="line-height: 40px; text-align: center">哈哈</div> 12 </div> 13 14 15 </div> 16 <div style="border: 1px solid red;width: 500px;height: 280px;margin: 0 auto;position: relative"> 17 <div style="background-color: black;width: 40px;height: 40px;position: absolute;left: 0;top: 0;color: white"> 18 <div style="line-height: 40px; text-align: center">哈哈</div> 19 </div> 20 21 22 </div> 23 24 </body> 25 </html>
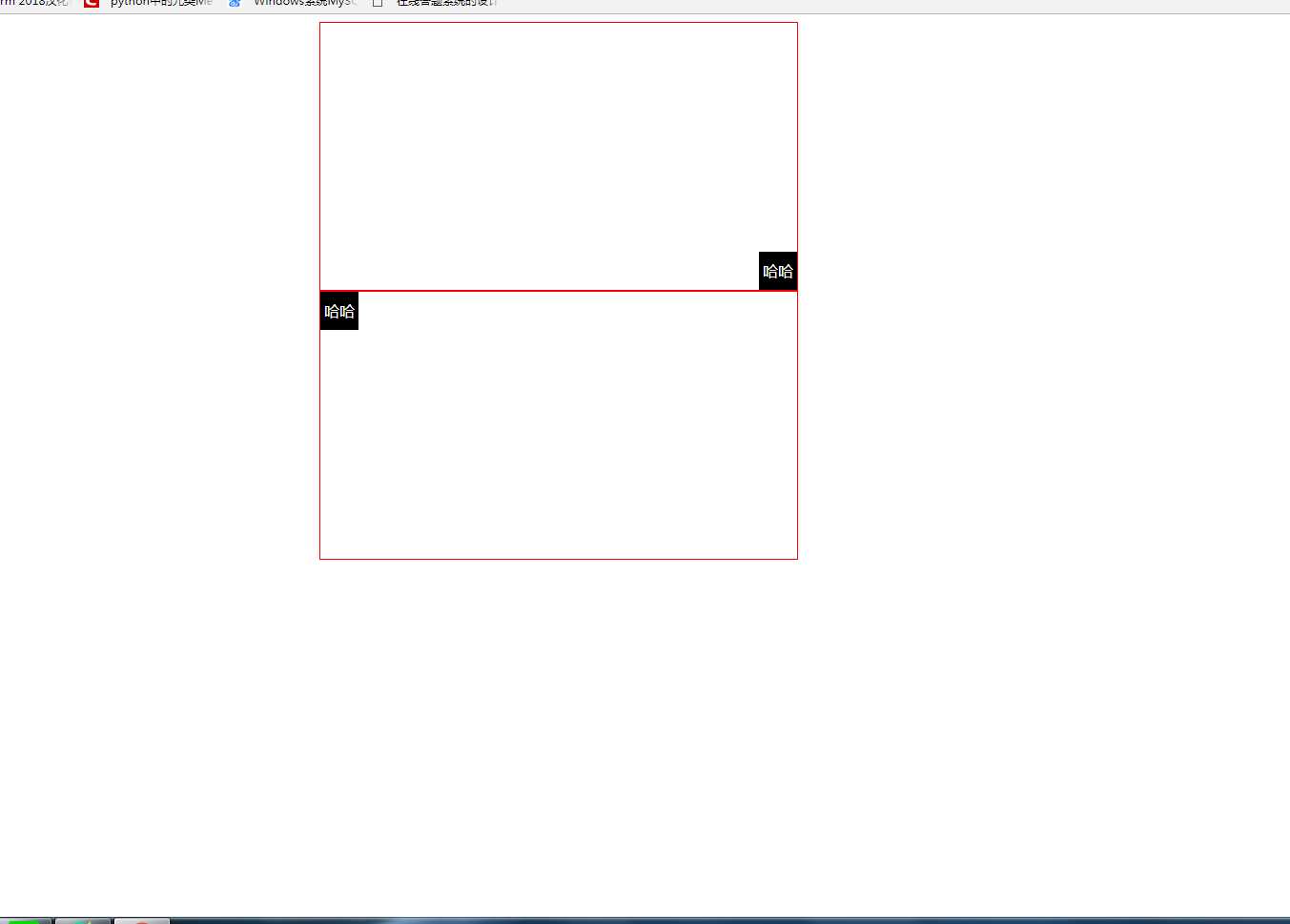
效果如下图

position的 relative+absolute实现固定标签在窗口的某个位置
标签:技术分享 AC doctype png src lin ima white absolute
原文地址:https://www.cnblogs.com/topzhao/p/9166476.html