npm -g install create-react-appcreate-react-app myappcd myappnpm install dollarphp less less-loader create-react-class prop-types redux react-redux react-router-dom antdnode_modules/react-scripts/config文件夹找到:
webpack.config.dev.js和
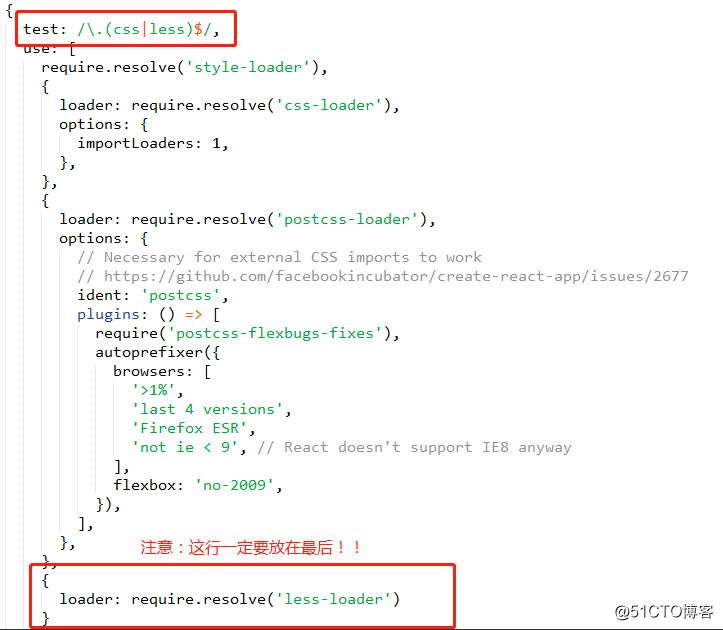
webpack.config.prod.js两个文件,修改配置,使其支持less:
https://github.com/dollarphper/react.git原文地址:http://blog.51cto.com/12173069/2128152