标签:image 封装 浏览器 mos 指定元素 form color family 常用
鼠标的操作方法(右击、双击、拖动、鼠标悬浮)封装在ActionChains类里
鼠标时间先导入模块
from selenium.webdriver.common.action_chains import ActionChains
ActionChains类提供了鼠标操作常用方法:
Perform() : 执行所有ActionChains中存在的行为(可以理解为对整个操作的提交动作);
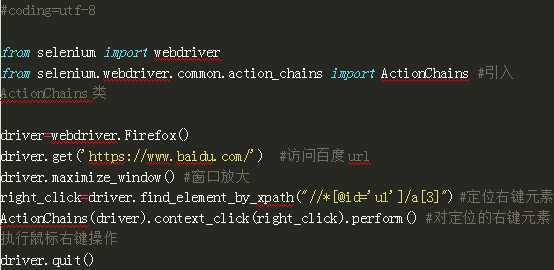
context_click() :右击
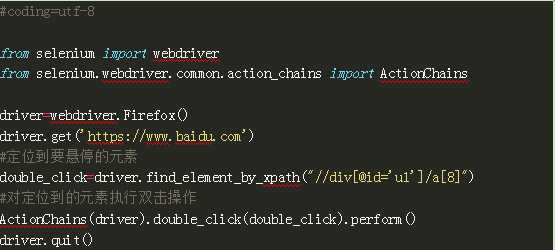
double_click() : 双击
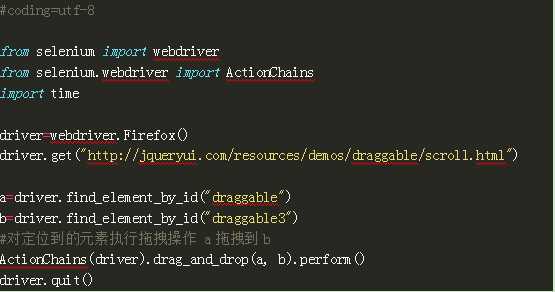
drag_and_drop() :拖动
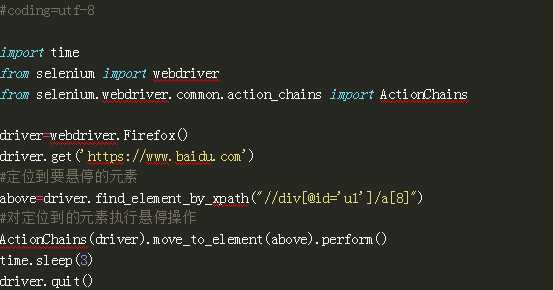
move_to_element() :鼠标悬浮


代码备注:
ActionChains(driver): 调用ActionChains()类,将浏览器驱动driver作为参数传入
context_click(right_click) :context_click()方法用于模拟鼠标右键操作,在调用时需要指定元素定位。
perform() #执行所有ActionChains中存储的行为,可以理解为对整个操作的提交动作。
move_to_element() 模拟鼠标悬停

double_click() 鼠标双击

测试网址:http://jqueryui.com/resources/demos/draggable/scroll.html

标签:image 封装 浏览器 mos 指定元素 form color family 常用
原文地址:https://www.cnblogs.com/yueli85627/p/9168348.html